En el emocionante mundo del desarrollo web, especialmente en el ámbito de React, existen diversas herramientas y técnicas que hacen que la vida de los desarrolladores sea mucho más eficiente y efectiva. Una de estas herramientas que merece la atención es el comando ByText en React Testing Library o biblioteca de pruebas de React. En este artículo, exploraremos cómo este comando puede ser una adición invaluable a su caja de herramientas de desarrollo, dado que te permite realizar pruebas más precisas y eficaces en tus aplicaciones React.

Una introducción a React Testing Library
Antes de sumergirnos en los detalles de ByText en React, es importante comprender qué es React Testing Library y por qué es tan esencial para el desarrollo de aplicaciones web. React Testing Library es una herramienta que le permite a los desarrolladores escribir pruebas para sus componentes React de manera sencilla y efectiva. A diferencia de otras bibliotecas de pruebas, React Testing Library se centra en simular el comportamiento del usuario en lugar de simplemente probar las interacciones internas de los componentes. Esto resulta en pruebas más realistas y robustas que reflejan cómo los usuarios interactúan con la aplicación en el mundo real.
Simplificando las pruebas con ByText en React
Utilizar el comando ByText en React
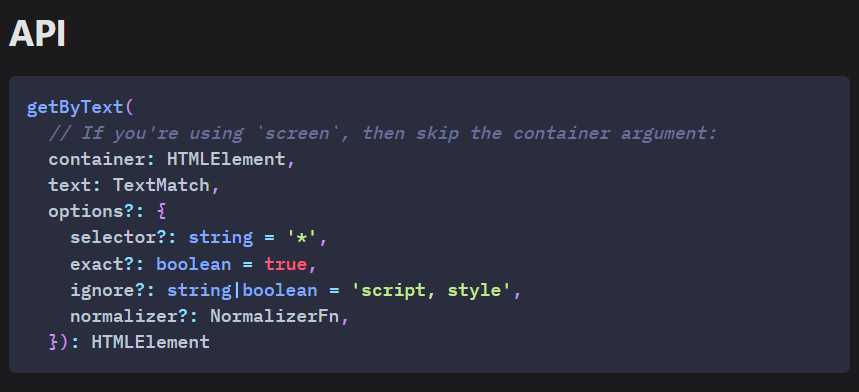
Entra en escena el comando ByText en React, una función proporcionada por React Testing Library que simplifica en gran medida la búsqueda y la selección de elementos en tus pruebas. Con ByText en React, puedes seleccionar elementos en función del texto que contienen. Esto es particularmente útil cuando se trata de componentes que renderizan contenido dinámico o que se actualiza con frecuencia. En lugar de depender de selectores complejos, puedes buscar elementos directamente por el texto que muestran.
//ByText en React
import { render } from '@testing-library/react';
import MyComponent from './MyComponent';
test('Debe encontrar un elemento por el texto', () => {
const { getByText } = render(<MyComponent />);
const elemento = getByText('Texto que estoy buscando');
expect(elemento).toBeInTheDocument();
});Ventajas de ByText en React
- Precisión en las pruebas: con ByText en React, puedes escribir pruebas más precisas al seleccionar elementos basados en el contenido que realmente ve el usuario. Esto asegura que las pruebas se alineen con la experiencia del usuario final.
- Flexibilidad: el texto en un componente puede cambiar según el estado de la aplicación. ByText en React permite adaptarse a estos cambios sin necesidad de ajustar los selectores de manera constante.
- Facilidad de mantenimiento: al seleccionar elementos por el texto que muestran, las pruebas son más resilientes a los cambios en la estructura del componente, lo que facilita el mantenimiento a largo plazo.
ByText en React en acción
Supongamos que estás trabajando en una aplicación React que incluye una lista de elementos, cada uno con un nombre único. Utilizando ByText en React, puedes realizar pruebas para asegurarte de que los elementos se renderizan correctamente:
//ByText en React
import { render } from '@testing-library/react';
import ListaElementos from './ListaElementos';
test('Debe encontrar un elemento por el texto del nombre', () => {
const { getByText } = render(<ListaElementos />);
const elemento = getByText('Nombre del Elemento 1');
expect(elemento).toBeInTheDocument();
});Potencia las pruebas de componentes con React Native
Si bien hemos estado hablando principalmente sobre React hasta ahora, es importante destacar que React Testing Library y, por ende, el comando ByText en React también son aplicables al desarrollo con React Native. La capacidad de buscar y seleccionar elementos por el texto es igualmente útil en este contexto, donde las convenciones de nomenclatura y el enfoque en la experiencia del usuario son igualmente importantes.
¿Quieres seguir aprendiendo sobre programación?
El comando ByText en React Testing Library es una herramienta poderosa que simplifica y mejora las pruebas de componentes React y React Native. Al permitirle a los desarrolladores seleccionar elementos basados en el texto que se muestra, ofrece una forma más precisa y flexible de escribir pruebas que reflejen la experiencia del usuario final. Al incorporar ByText en React en su caja de herramientas de desarrollo, puedes aumentar la eficiencia de tu proceso de desarrollo y garantizar la calidad de tus aplicaciones.
No pierdas la oportunidad de dominar las mejores prácticas de desarrollo web y herramientas como React Testing Library en el Desarrollo Web Full Stack Bootcamp de KeepCoding. Adentrarte en el mundo del desarrollo web con la guía de expertos te abrirá las puertas a una industria con una alta demanda de profesionales. Imagina el cambio de vida que experimentarás al finalizar el bootcamp, con habilidades que te permitirán ingresar al sector de tecnología, un campo con salarios competitivos y una estabilidad laboral envidiable. ¡Únete a KeepCoding y prepárate para un futuro emocionante en el mundo del desarrollo web!











