Los menús son un elemento imprescindible a la hora de crear una página web, ya que permiten al usuario navegar por las distintas páginas del sitio web y le dan una guía de cómo está dividida. Además, como sucede con todos los aspectos del desarrollo web, la utilidad de nuestro menú está estrechamente relacionada con su diseño.
Por ello, en este post, te enseñaremos cómo dar estilo a un menú en CSS para que los usuarios de tu página naveguen con facilidad por medio de los estilos de menú CSS.
El menú de hamburguesa
En este post trabajaremos con un menú de hamburguesa en su estado activo, un tipo de estilo de menu en CSS. Es decir, diseñaremos el menú cuando se revela ante el usuario al clicar sobre el icono de hamburguesa. Aunque el ejemplo con el que estaremos trabajando es un diseño para una página web en dispositivo móvil, el flujo de trabajo es el mismo que en una página web para cualquier otro dispositivo.
Por tanto, este será un menú pegado a la barra de navegación superior y al borde izquierdo de la página web. Además, como estamos diseñando el menú en su estado activo, queremos que este se encuentre encima de todos los demás elementos de la página web pero que no ocupe el ancho máximo del viewport.
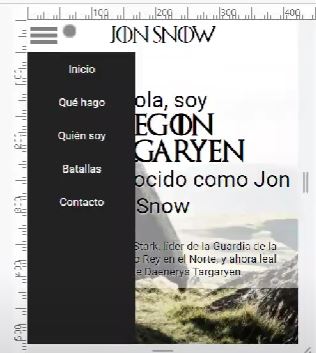
Antes de entrar en materia y hablar sobre dar estilo a un menú en CSS, puedes ver el resultado final:

¿Cómo dar estilo a un menú en CSS?
Antes de dar estilo a un menú en CSS, te recomendamos empezar por darle un color de fondo a tu lista de elementos. Un menú es realmente una lista de enlaces y, en nuestro caso, hemos nombrado esta lista con el atributo de clase «.navbar-list». Usando su selector de clase, le hemos insertado la propiedad de color black. Darle un color de fondo a tus elementos en bloque te permite saber exactamente dónde se encuentran y qué espacio están ocupando. Podrás cambiar este color en cualquier momento del diseño, lo importante es que resalte mientras ajustas las demás propiedades.
La segunda propiedad que determinaremos para dar estilo a un menú en CSS es la posición. Te invitamos a leer nuestro post sobre el posicionamiento de elementos en CSS si tienes dudas sobre cómo funciona. Le vamos a otorgar una posición fixed a nuestro menú para que se quede fijo aunque movamos el cursor por la página web. Además, insertaremos un valor z-index alto (99) para asegurar que este elemento HTML estará por encima de todos los demás elementos de la página web.
Ten en cuenta que, para que nuestro menú esté pegado a la barra de navegación, deberemos insertarle una propiedad top con la altura de la barra de navegación. De esta forma, se distanciará del borde superior de la página exactamente lo que mide el elemento de la barra de navegación. Si descubres que tu menú no está siguiendo estas distancias y que cuando le pones top 0 no está realmente pegado al borde superior, te recomendamos revisar su modelo de caja en tu inspector. Seguramente encontrarás que tu elemento tiene un margen, padding o borde por defecto que debes eliminar. Puedes hacerlo indicándole un valor 0 a estas propiedades en el selector de clase.
Para determinar el ancho del menú utiliza medidas relativas o absolutas en la propiedad width. Aquí puedes revisar los tipos de unidades de medida en CSS. Para determinar el alto del menú de navegación, debes insertar una propiedad bottom de 0px. Esto hará que el borde inferior de nuestro menú de navegación esté completamente pegado al borde inferior de la página web. Ocupará la totalidad del largo de la página, a excepción de la distancia hasta el borde superior que le otorgues.
Así es como, con tan solo unas cuantas propiedades en un selector de clase, se puede dar estilo a un menú en CSS. Aunque los valores que te damos en este ejemplo pueden variar, te ayudarán a ubicar y fijar tu menú dentro de tu página web.
Ahora que sabes cómo dar estilo a un menú en CSS, ¡estás listo para aplicarlo a tu propia página web!. Sin embargo, aún queda mucho por aprender sobre las posibilidades de diseño que tiene CSS. Para continuar con tu formación, te recomendamos nuestro Desarrollo Web Full Stack Bootcamp, donde aprenderás mucho más sobre CSS y su compañero HTML. ¡Inscríbete!











