¿Sabes cómo implementar API Getgames en un proyecto de Frontend Pro? ¿Quieres aprender a desarrollar proyectos frontend? En este post, vas a explorar el proceso para realizar un proyecto de desarrollo frontend a partir de la interacción con API GetGames. De esta manera, una vez termines de leer este artículo, podrás entender cómo puedes integrar otro tipo de API en futuros proyectos. Sigue leyendo y aprende cómo implementar API GetGames en un proyecto de Frontend Pro con JavaScript.
¿Qué encontrarás en este post?
Toggle¿Cómo implementar API Getgames?
Este es un proyecto práctico que hemos desarrollado en una de nuestras ediciones del Bootcamp Web, donde nos enfocamos en crear una página que reúne una lista de juegos, es decir, un gaming directory.
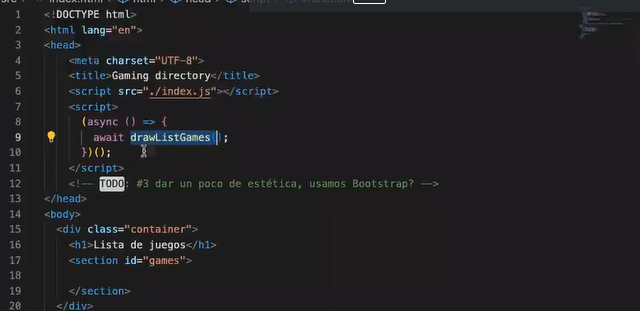
En este ejercicio práctico, vamos a implementar la API de los juegos. Para ello, tenemos elementos ya preestablecidos. En este caso, tenemos un texto en HTML, donde ya hemos escrito algunos elementos y, además, hemos añadido el script de JavaScript con variables ya enunciadas. Aquí nos encontramos con la principal, que es la de drawListGames, y agrega el operador await.

En la hoja de index de JavaScript vamos a instaurar todos los elementos que se necesitan en este archivo. En este caso, ya tenemos algunos elementos necesarios para generar el programa preestablecido. Sin embargo, al comparar este con el índice HTML, podemos ver que falta una variable por declararse: la de GetGames.
async function drawListGames() {
let games = await getGames {};
document.getElementById (´games´))
.appendChiId (document-createElement ('url´)}
.setAttribute ('id', 'games-list');
var i = 0
for (i: i < games.length; i++) {
document.getElementById ( 'games-list' )
.appendChiId (document.createElement ( 'li')).innerHTML = generateGameSnippetVamos a empezar a declarar la constante GetGames. En este caso, utilizamos el comando fetch, porque es la herramienta que nos permitirá almacenar nuestra respuesta en el formato JSON. Una vez guardes esto, ya tendrás la lista de los juegos que vienen desde la API.
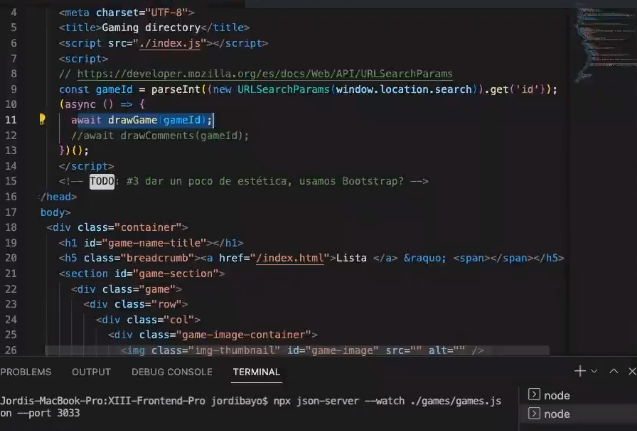
Ahora, si intentamos entrar en alguno de los links de esta lista, es posible que nos salga error, ya que no tendremos la función de getGamesById definida. Esta sí se encuentra en otra de las páginas del proyecto, en details.html, como vemos en la siguiente imagen:

Por tanto, tenemos que declarar esta constante, que utilizaremos en una función async, donde le pasamos el parámetro de gameId. Utilizaremos el mismo fetch y buscaremos una respuesta JSON.
Ahora, como puedes ver, también hemos creado una constante del endpoint que es nuestra API, es decir, el host que almacena todos los elementos que hemos instanciado en este ejercicio. Esto se realiza para facilitar el posterior trabajo con las distintas variables y funciones.
#implementar api (getGames(), getgameById().
const apiEndpoint = "http://localhost:3033''
const getGames = async () => {
const response = await fetch (´$ {apiEndpoint}/games')
return response.json()
const getGameById = async (gameId) => {
const response = await fetch (´$ {apiEndpoint}/games/${gameId}')
return response.json()
const getCommentsOfGame = async (gameId) => {
const response = await fetch (´$ {apiEndpoint}/games/${gameId}')
return response.json()
Con esto hemos terminado de contarte cómo se hace el proceso de integrar una API en el archivo index JavaScript de un programa.
¿Qué sigue ahora?
Ya que has terminado de leer este artículo sobre cómo implementar API GetGames en un proyecto de Frontend Pro, querrás reproducir este mismo proceso en otros proyectos en los que te embarques en el futuro. No obstante, el conocimiento no se puede quedar aquí, ya que aún falta mucho por explorar dentro del desarrollo web. Te invitamos a echarle un vistazo el temario de la formación intensiva en Desarrollo Web Full Stack Bootcamp para seguir formándote y convertirte en todo un profesional IT. ¡Accede ya y pide información para empezar a transformar tu futuro!











