El ecosistema frontend o The Frontend Spectrum es una representación gráfica de todas las herramientas que debes utilizar para cumplir con los objetivos de cada una de las tareas requeridas. ¡Sigue leyendo y conócelo!
Ecosistema frontend o The Frontend Spectrum
El frontend es un componente del desarrollo que se acerca al usuario desde el primer vistazo, ya que se encarga de desarrollar la interfaz de un sitio web o una aplicación nativa. Por eso, es una de las tareas más importantes dentro del sector de la programación. Para entender de qué forma se debe trabajar para establecer este componente, se ha configurado un parámetro que nos ayuda a determinar qué tareas debemos hacer y qué herramientas nos ayudarán a cumplirlas. Así se creó el ecosistema frontend o The Frontend Spectrum.
Esta documentación está construida como una segmentación del package manager.
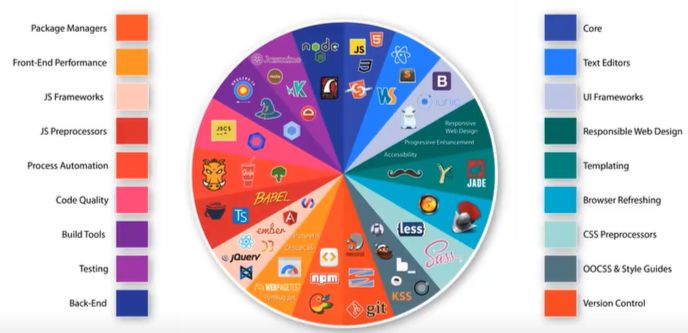
El ecosistema frontend o The Frontend Spectrum luce de la siguiente forma:

Como puedes ver en la representación del ecosistema frontend, podemos relacionar la tarea con un color que estará representado dentro del círculo. Así, tenemos tareas relacionadas con el core del desarrollo frontend, los editores de texto, los UI frameworks, las tareas del diseño web, el desarrollo de plantillas, los procesadores CS5, la guías de estilo, el control de las versiones, el code quality, el testing y las pruebas, así como con el componente backend.
Algunas de las herramientas que podemos ver en relación con cada una de las tareas son: Node para Core (azul oscuro), JavaScript como un editor de texto (azul más claro) o JQuery como una JS Framework necesario para el desarrollo, entre otras herramientas importantes.
El ecosistema frontend, entonces, te puede ayudar a reconocer las herramientas necesarias para cumplir con los objetivos de tus tareas.
Ahora tienes esta representación gráfica del ecosistema frontend que te permitirá definir qué tipo de herramientas tienes que dominar para cumplir con cada una de las tareas requeridas en esta parte del desarrollo web. Además, te ayuda a definir qué herramienta puedes utilizar si hay alguna que no te convence. ¿Quieres saber cómo emplearlas en el desarrollo web? Anímate a echarle un vistazo al temario de nuestro Bootcamp Desarrollo Web y conviértete en un profesional en cuestión de meses. ¡Entra, pide información y cambia tu vida!











