¿Estás familiarizado con los componentes en React Native? En caso de que tu respuesta sea negativa, sigue leyendo este post, en el que podrás averiguar qué son, cuáles son algunos de los componentes que podemos usar en este framework y cómo puedes instalarlos.
Si no conoces este framework, te recomendamos que vayas a echarle un vistazo a nuestro post sobre qué es React Native, donde lo definimos con más profundidad y explicamos en qué consisten algunas de sus características fundamentales.
¿Qué son los componentes en React Native?
En pocas palabras, los componentes en React Native hacen referencia a unos elementos que podemos crear en esta librería, los cuales nos dan la posibilidad de separar la interfaz en diferentes partes que, a la final, resultan ser reutilizables.
Estos se representan con la palabra clave Component, que es la clase de la que van a extender todas nuestras clases.
Algo que siempre debemos tener presente es que, como React Native usa React, nuestro Component se importa desde la librería de React. De modo que, para importarlo, debemos añadir lo siguiente: import React, { Component } from ‘react’.
Tipos de componentes en React Native
A grandes rasgos, hemos de destacar que existen dos tipos de componentes en React Native, los cuales son:
- Componentes de clase.
- Componentes de función.
Componentes básicos en React Native
En este framework podemos encontrar diversos componentes, los cuales cuentan con una función específica. Los componentes más usados y que, de hecho, son considerados como básicos son los siguientes:
- StyleSheet: este es el componente en el que añadiremos los estilos del componente.
- View: este es el componente más básico sobre el que heredan la mayoría de los demás componentes. Lo podríamos equiparar a un <div> de HTML.
- Text: este componente es en el que mostraremos textos.
- Image: este componente sirve para mostrar imágenes
- TextInput: la función de este componente es proporcionarle un espacio al usuario para que pueda ingresar texto por medio del teclado de su dispositivo.
- ScrollView: este componente permite establecer un contenedor en el que se podrán almacenar varios componentes que se pueden ir desplazando en la pantalla.
¿Cómo podemos instalar los componentes en React Native?
🔴 ¿Quieres entrar de lleno al Desarrollo Mobile? 🔴
Descubre el Desarrollo de Apps Móviles Full Stack Bootcamp de KeepCoding. La formación más completa del mercado y con empleabilidad garantizada
👉 Prueba gratis el Bootcamp en Desarrollo de Apps Móviles por una semanaOtro aspecto de suma importancia relacionado con el tema de los componentes en React Native es cómo se importan estos elementos. En general, para importar los componentes de esta librería lo podemos hacer de la siguiente forma: import { StyleSheet, Text, View } from ‘react-native’.
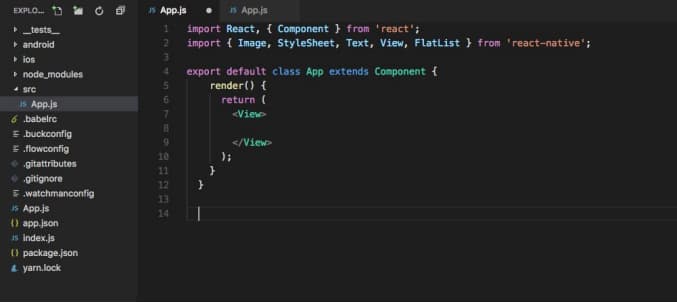
De hecho, en la siguiente imagen puedes ver una representación de cómo se importarían los componentes en React Native:

Hay que tener en cuenta que React Native está muy enfocado en reutilizar componentes, ya sea hechos por nosotros o por un tercero. Este es un aspecto que permite agilizar mucho el desarrollo de nuestro proyecto.
Para instalar componentes con el propósito de integrarlos en nuestra interfaz de usuario, debemos realizar alguno de los siguientes pasos:
- Para instalar componentes React de terceros usamos npm, el gestor de paquetes de node.
- Para instalar un componente basta con poner npm install –save {nombre del componente}.
Por otro lado, en caso de que creemos un componente propio que pueda serle de utilidad a más programadores, podemos publicarlo en npm para que cualquiera pueda utilizarlo.
Ahora que conoces qué son los componentes en React Native o react-native components, cuáles son algunos de ellos y cómo puedes instalarlos, es probable que te interese conocer mucha más información acerca de esta librería, por ejemplo sobre las etiquetas de React Native. Por esta razón, te contamos que en KeepCoding tenemos el Desarrollo de Apps Móviles Full Stack Bootcamp.
Con este bootcamp, podrás acceder a una formación intensiva e íntegra de alta calidad que será perfecta para tu proceso de aprendizaje. Dentro de nuestro temario se encuentran contemplados temas como los procesos de desarrollo y diseño de apps multiplataforma, así como cuáles son los fundamentos iOS y Android y diferentes frameworks, entre muchas cosas más. ¡Empieza tu proceso de formación en desarrollo mobile con nosotros e impulsa tu futuro profesional!











