En el mundo del desarrollo web, la creación de una interfaz de usuario atractiva y funcional es esencial para el éxito de cualquier aplicación o sitio web. Es aquí donde entra en juego el motor de vista en ASP.NET MVC. En este artículo, exploraremos cómo configurar y utilizar este poderoso motor de vistas Razor para optimizar tus proyectos web.
¿Qué es un motor de vista?
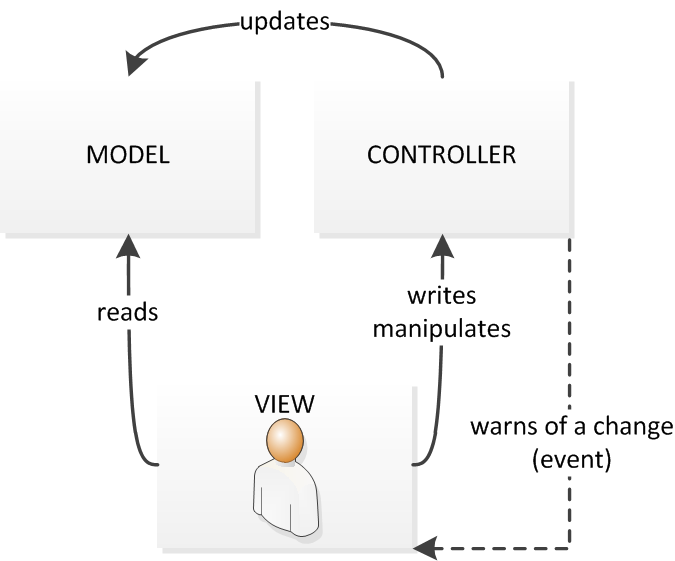
Antes de sumergirnos en los detalles de cómo configurar un motor de vista, es esencial comprender qué es exactamente este componente. En el contexto de ASP.NET MVC, el motor de vista es responsable de procesar las vistas y generar el HTML que se envía al navegador del usuario. En otras palabras, el motor de vista toma los datos proporcionados por el controlador y los combina con las vistas Razor para crear la interfaz de usuario final.

Vistas Razor: la joya de la corona
En el ecosistema ASP.NET MVC, las vistas Razor se consideran la joya de la corona en términos de la generación de la interfaz de usuario. Estas vistas, con su sintaxis sencilla y elegante, permiten combinar código C# con HTML para crear páginas web dinámicas de manera eficiente. La simplicidad de las vistas Razor las convierte en una herramienta poderosa para los desarrolladores que desean mantener el código limpio y legible.
Configuración del motor de vista en ASP.NET MVC
Para configurar el motor de vista en tu proyecto ASP.NET MVC, sigue estos pasos sencillos:
- Crea un Proyecto ASP.NET MVC
- Agrega controladores, que son una parte esencial del patrón MVC (Modelo-Vista-Controlador). Asegúrate de tener controladores configurados para manejar la lógica y la interacción con el modelo y las vistas.
- Crea vistas Razor. Estas vistas se almacenarán en la carpeta «Views» de tu proyecto.
- Define métodos de acción. Los métodos de acción en los controladores determinarán qué vistas se mostrarán al usuario cuando acceda a una determinada URL.
- Renderiza las vistas. En los métodos de acción, utiliza el método
View()para renderizar las vistas correspondientes y pasarles los datos necesarios.
Con estos pasos, habrás configurado con éxito el motor de vista en tu proyecto ASP.NET MVC y estarás listo para crear vistas atractivas y funcionales para tus usuarios.
Potencia el desarrollo con Entity Framework y API Web
Además del motor de vista y las Vistas Razor, existen otros componentes cruciales en el desarrollo web con ASP.NET MVC que pueden llevar tus habilidades al siguiente nivel.
Entity Framework para simplificar la interacción con la base de datos
El Entity Framework es un ORM (Mapeador Objeto-Relacional) que simplifica enormemente la interacción con la base de datos. Gracias al Entity Framework, los desarrolladores pueden trabajar con entidades y relaciones en lugar de preocuparse por consultas SQL complejas. Con su poder y flexibilidad, el Entity Framework se convierte en una herramienta imprescindible para agilizar el desarrollo web.
API Web para facilitar la comunicación entre aplicaciones
Las API web son fundamentales en el desarrollo de aplicaciones modernas. Proporcionan una forma estandarizada de comunicación entre diferentes sistemas y permiten que tus aplicaciones se integren con servicios externos. Al aprender a construir y consumir API web, ampliarás tus posibilidades para crear aplicaciones interconectadas y escalables.
¡Desafía tu destino como desarrollador web!
El mundo del desarrollo web está lleno de oportunidades emocionantes y nunca ha sido un mejor momento para entrar en él. Al unirte al Desarrollo Web Full Stack Bootcamp de KeepCoding, te embarcarás en un viaje transformador que te permitirá dominar no solo los fundamentos del desarrollo web, sino también las tecnologías más avanzadas que demanda la industria.
En este bootcamp, te sumergirás en el mundo del ASP.NET MVC, aprenderás a configurar un potente motor de vista y crearás vistas Razor elegantes y receptivas. También te adentrarás en el universo del Entity Framework para simplificar la interacción con bases de datos y mejorar la eficiencia de tu trabajo.
¿Estás listo para cambiar tu vida y abrirte paso en el apasionante sector tecnológico? ¡Únete a KeepCoding y convierte tu pasión por la tecnología en una exitosa carrera profesional!











