El proceso de convertir los datos en enteros en D3 (Data-Driven Documents) es una de las operaciones más importantes para llevar a cabo el procesamiento de los datos en D3.js, puesto que considerar el formato en el que están escritos los datos es uno de los primeros pasos para pensar en la visualización de la información.
En efecto, este proceso logra que los datos se hagan operables en la consola de Data-Driven Documents (D3); sin embargo, es muy sencillo de aplicar, por lo que no produce un gran retroceso en el tiempo de trabajo.
En definitiva, has de tener muy en cuenta este proceso si planeas dedicarte a esta librería de diseño visual. Por ello, en este post, te explicamos cómo convertir los datos en enteros en D3 (Data-Driven Documents).
Convertir los datos en enteros en D3
Este proceso de convertir los datos en enteros en D3 (Data-Driven Documents) hace referencia a una operación que seguramente tendrás que realizar con frecuencia, ya que muchas veces te encontrarás con que muchos de los datos no llegan en el formato que necesitas o quieres para realizar las operaciones, por lo que deberás transformarlos.
Normalmente, las operaciones del procesamiento de datos en D3 (Data-Driven Documents) necesitan que los datos sean números enteros. Sin embargo, es muy frecuente que los datos estén escritos todos en string, es decir, en formato de texto. Esto es mucho más frecuente en JSON que en CVS, puesto que en este último los datos se procesan automáticamente.
Antes de empezar la conversión
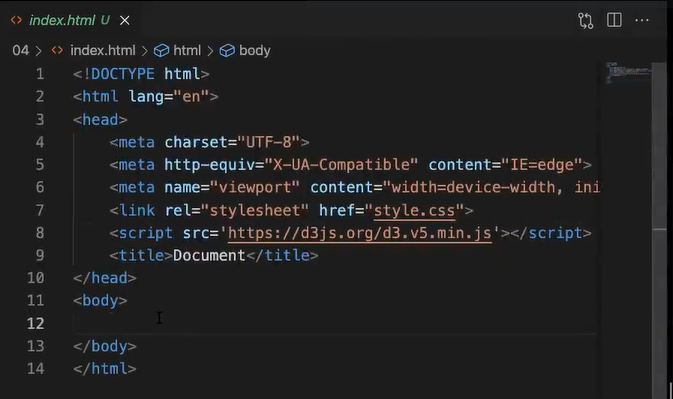
Antes de pensar en la conversión de los datos, primero debes considerar ciertas cuestiones. Como primer paso, debes crear un index HTML. En este espacio tendrás que añadir el link CSS y el script source.

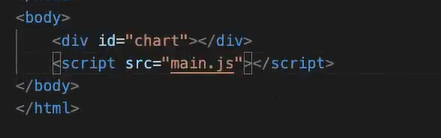
A partir de allí, tendrás que modificar el <body> con el div y script:

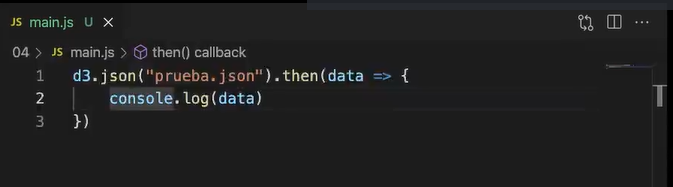
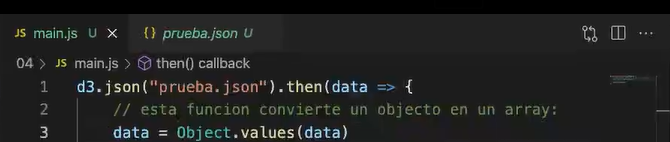
Ahora, debes abrir el index de main.js para agregar el d3.json con el console.log(data). Pues hacerlo así:

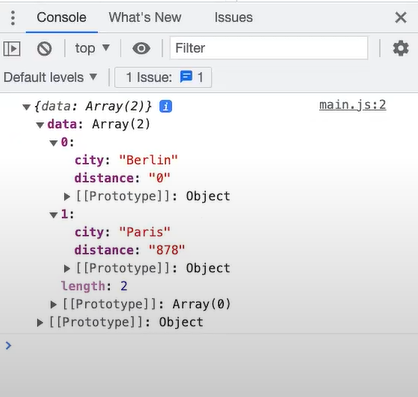
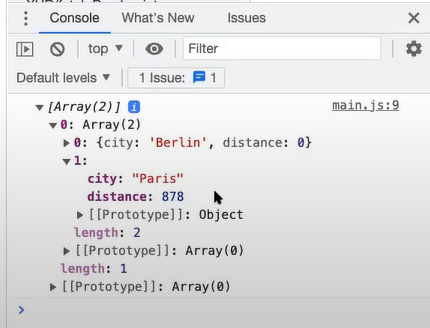
Una cuestión imprescindible que debes considerar es en qué formato se encuentra la información. En cuanto a este ejemplo, en D3 se enceuntran los datos de la distancia en formato string que no vale para operar, puesto que lo que se necesitan son números y, como se ha expuesto antes, este formato es de texto. Por ello, la función de convertir los datos en enteros en D3 (Data-Driven Documents) resulta fundamental, ya que habitualmente esto habrá que modificarlo para operar.

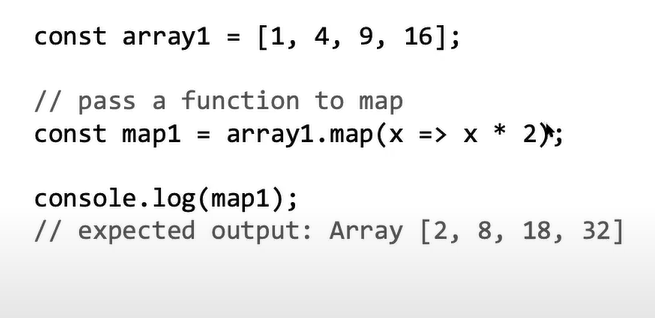
Pues bien, para transformar los datos tendrás que utilizar la función de map, que siempre se aplica sobre un array y no funciona sobre objetos. Además, aplica una función anónima sobre cada uno de los datos que le pases. Por ejemplo, si el array contiene los números 1, 4, 9, 16 y se agrega la función de map pidiendo que los multiplique por 2, este arrojará los resultados de la siguiente forma:

Otra de las cuestiones que debes tener en cuenta para convertir los datos en enteros en D3 (Data-Driven Documents) es que debes asegurarte de que sea un array con lo que está trabajando, si es un objeto tendrás que convertirlo con la siguiente operación:

¿Cómo transformar de formato string a enteros?
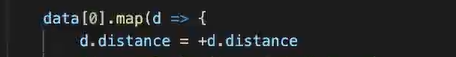
Como ya se ha mencionado antes, para ello se necesita de la función de map(). Así que debes llamar al array (en este ejemplo es data), agregar la función map() y marcar la función anónima.
En el ejemplo, se basa en que por cada dato en campo distance este se convertirá en un valor numérico entero como el dato de distancia. La fórmula se expresa de la siguiente forma siendo el + lo que denota que cambie a un valor numérico entero:

En definitiva, podrás dirigirte a Data-Driven Documents, refrescar la información y notar que el array ya no se encuentra en formato string, sino que has logrado convertir los datos en números enteros. A continuación, el ejemplo con el que hemos estado trabajando y su resolución:

En el desarrollo de este post, te hemos mostrado cómo funciona el proceso de convertir los datos en enteros en D3 (Data-Driven Documents). Recuerda que lo más probable es que tengas que realizar esta operación de forma continúa para llevar a cabo la visualización de los datos con D3.js, por lo que en KeepCoding te aconsejamos una práctica disciplinada al respecto.
Para afianzar y ampliar tus conocimientos sobre la materia, te aconsejamos echar un vistazo al Bootcamp Full Stack Big Data, Inteligencia Artificial & Machine Learning. En el transcurso del mismo, podrás profundizar en el análisis de los datos mediante el reporting. Además, entre otras muchas cosas, comprenderás cómo el análisis visual es el objetivo final en un proyecto de Big Data, ya que, a través de este, se puede proporcionar información muy útil para una empresa. ¡En menos de nueve meses te convertirás en un experto en el manejo Big Data!







