Tener en cuenta librerías como Data-Driven Documents (D3) es de suma importancia para el desarrollo de la última instancia de un procesamiento de datos: su visualización. Por ello, conocer el funcionamiento de los datos en esta última instancia resulta imprescindible para el mundo actual del Big Data.
Actualmente, el volumen de datos que se genera de manera constante hace necesario que se desarrollen una serie de sistemas y procesos para realizar la gestión de datos; dentro de ellos, se encuentra la exploración y visualización de la información.
En este post, te presentamos algunas de las razones para utilizar la librería de diseño visual de Data-Driven Documents (D3), así como varias ventajas que supone su uso.
¿Qué es D3?
Data-Driven Documents (D3 o D3.js) es una librería especializada en el dibujo y diseño de gráficas en la visualización de datos. También se encarga de llevar a cabo un desarrollo web dinámico e interactivo. Por otra parte, el diseño de productos que ofrece esta librería con respecto a los archivos de los datos tiene similitudes con el estilo de Tableau.
¿Por qué utilizar Data-Driven Documents (D3)?
A continuación, te exponemos algunas de las razones que responden a la pregunta de por qué utilizar Data-Driven Documents (D3) en el proceso de la visualización de datos.
Los diferentes formatos de datos
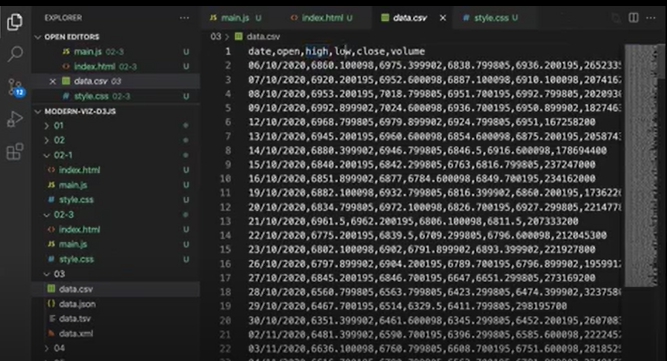
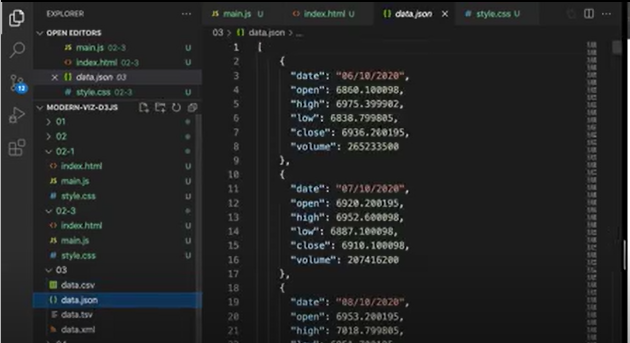
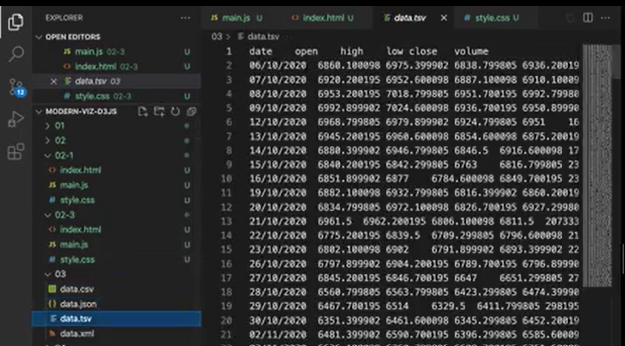
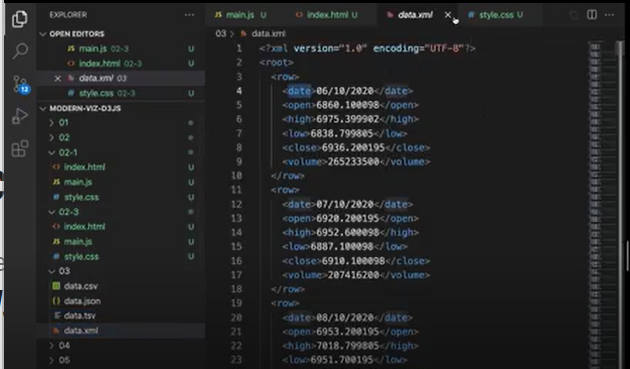
En primer lugar, por medio de esta librería de diseño visual podrás trabajar con cuatro formatos diferentes, cada uno de ellos con ciertas ventajas. Aunque unos son más sencillos que otros, esta variedad te ahorra tiempo, ya que no debes transformarlos.
- CSV: su distribución se basa en mostrar los campos arriba y, a partir de allí, organizar los datos procesados.

- JSON: este es uno de los formatos más habituales. Su funcionamiento consiste en seleccionar el archivo y el D3 devuelve una promesa, es decir, lo que hace la recolección de datos. Además, su inscripción comienza por designar el campo.

- TSV (tab-separated values): funciona de manera sencilla y, como su nombre indica, expone los valores separados por tabuladores. No se utiliza mucho.

- XML: es uno de los formatos más complicados, a pesar de que está basado en HTML. Su desarrollo es mucho más extenso y minucioso.

Los tratamientos y funciones de datos
Por otra parte, Data-Driven Documents (D3) ofrece unos tratamientos y funciones de datos que se encargan, de manera sencilla y efectiva, del manejo de los macrodatos en cuanto al diseño visual. Dentro de su gran variedad de operaciones, los principales son:
- Función Map: es una de las conocidas funciones de obtención de datos en D3. Consiste en realizar una gráfica de mapeo según los datos seleccionados.
- Data binding (enlazando datos): es la madre de todas las gráficas. Consiste en enlazar un archivo de datos con la gráfica. Dentro de sus operaciones encuentras: Data/datum, Enter, Update y Exit.
- Función Console.log(): función que sirve para imprimir por consola. El objetivo es leer los distintos tipos de archivo provistos y conseguir imprimirlos por consola por medio del comando según el tipo de formato con el que estés trabajando.
- Convertir fechas: es una de sus operaciones principales y se desarrolla por medio del comando
const formatDate = d3.timeParse(«%d%m%Y»);.
La variedad de herramientas que ofrece
Por último, el factor más importante en una librería de diseño visual. Data-Driven Documents (D3) cuenta con una gran variedad de herramientas que potencian el desarrollo de la visualización de los datos y que, además, permiten un desarrollo óptimo a partir de diferentes aspectos.
A continuación, te exponemos algunas de sus herramientas más importantes para llevar a cabo un diseño visual:
- SVG (Scalable Vector Graphics): un lenguaje de etiquetas SVG con base en XML. Consiste en designar los datos bajo dos dimensiones (ancho y largo). Su función es establecer los datos introducidos en unos vectores según sus propiedades.
- Escala: genera un análisis fidedigno de los datos en la visualización. Consiste en la realización de las gráficas según la escala que se establezca y no a tamaño real.
- Ejes y márgenes: uno de los factores fundamentales para el desarrollo de una esquematización gráfica de los datos. En una gráfica se suelen encontrar dos ejes o más, el vertical y horizontal (X e Y), y la instauración de unos márgenes por medio de la regla o cuadrícula de la plataforma designará el tamaño de la gráfica.
- Animación e interactividad: se refiere al dinamismo que decidas atribuirle a la visualización de los datos. Las plataformas que se encargan de ello ofrecen diversas opciones para añadir cuestiones, como el color, la forma, el relleno, la curva…
En el transcurso de este post, te hemos compartidos las razones por las que resulta muy provechoso utilizar Data-Driven Documents (D3) en tu procesamiento del Big Data. Sin embargo, cada una de estas razones que te compartimos deberán ser juzgadas por ti una vez lleves esta librería la práctica. ¿No sabes cómo desarrollar estas destrezas prácticas? Podrás intentarlo con el Bootcamp Full Stack Big Data, Inteligencia Artificial & Machine Learning.
Por medio de este bootcamp, contarás con módulos como el Modern Exploration & Visualization, en el que aprenderás cuestiones como la Visualización de gráficas con D3, Selectores de D3, Nube de puntos, Gráfica de líneas con datos de una API, Animaciones e interacción… Por otra parte, también te encontrarás con el módulo de Machine Learning, en el que se presentarán los fundamentos del aprendizaje automático, con énfasis en algoritmos de clasificación y regresión. ¿A qué estás esperando para seguir con KeepCoding? ¡Apúntate!







