¿Sabes cómo crear un formulario con HTML? ¿Conoces las etiquetas necesarias para hacerlo? Si aún eres un novato en el desarrollo de plataformas o aplicaciones web, este artículo es para ti, ya que puedes reproducir todo este proceso en programa de código de otra índole y aprender de qué forma se utilizan las etiquetas básicas de HTML en el proceso para conformar elementos como el formulario. Así pues, si quieres saber cómo crear un formulario con HTML, sigue leyendo este post.
Etiquetas para crear formularios con HTML
Las gran cantidad de etiquetas que existen para trabajar con el lenguaje de marcado HTML te permiten crear el elemento que desees, posicionarlo y adecuarlo según las necesidades de tu proyecto.
En el caso del elemento formularios, también hay varias etiquetas que te permiten crearlo, así como otras que te permiten caracterizarlo. Algunas de estas son:
- <button> </button>: esta etiqueta se utiliza para crear botones en tu formulario.
- <datalist> </datalist> : esta etiqueta se encarga de almacenar todos los valores que pueden utilizarse.
- <form> </form>: esta etiqueta se encarga de almacenar todos los controles, formas y caracterizaciones que se utilizan para crear un formulario con HTML.
- <fieldset> </fieldset>: esta etiqueta se encarga de agrupar los controles dentro de un formulario.
- <label> </label>: esta etiqueta se utiliza para definir labels para los botones de un formulario.
Todas estas etiquetas serán utilizadas en el ejemplo que presentaremos en el siguiente apartado, pues son necesarios para lograr crear un formulario con HTML.
Si quieres saber más acerca de las etiquetas básicas y generales de HTML, te recomendamos leer nuestros artículos acerca de las etiquetas generales de HTML y otras etiquetas para crear formularios y elementos multimedia en HTML.
Cómo crear un formulario con HTML
Para empezar, tendrás que crear el formulario con la etiqueta <form> </form>, que almacenará todos los elementos que deberán utilizarse dentro del formulario. Recuerda que la etiqueta de cierre va con un barra /. Allí podrás establecer el nombre de la ruta que quieres que aparezca en el navegador.
🔴 ¿Quieres Aprender a Programar con Python? 🔴
Descubre el Full Stack Jr. Bootcamp - Aprende a Programar desde Cero de KeepCoding. La formación más completa del mercado y con empleabilidad garantizada
👉 Prueba gratis el Bootcamp Aprende a Programar desde Cero por una semanaPara empezar a dividir cada uno de los campos del formulario, tendrás que utilizar la etiqueta <div> </div>, donde almacenarás todos los aspectos del botón que estás empleando. En cada uno utilizarás las mismas etiquetas, donde establecerás la clase de campo del formulario.
Aquí deberás establecer dos etiquetas <label> </label> para marcar el texto que caracterizará el botón, así como la etiqueta <input> </input>, que se utilizará para dar un espacio al usuario para que pase una serie de datos. Estos irán en función de lo que quieras obtener, es decir, la hora, la fecha, el ingreso y gasto y, por último, la cantidad o el valor del movimiento.
Script para crear un formulario con HTML
A continuación, te presentamos el script para crear un formulario con HTML, categorizando cada uno de los botones del mismo:
#abrir el formulario
<form action =»/nuevo» method = «post»>
#hora
<div class = «campo – formulario»>
<label for = «hora» > Hora</label>
<input type = «hora» name = «hora» id = «hora»>
#fecha
</div>
<div class = «campo – formulario»>
<label for = «fecha» class = «radio – label»> Fecha</label>
<input type = «date» name = «fecha» id = «fecha»>
</div>
#ingreso y gasto
<div class = «campo – formulario»>
<input type = «radio» name = «ingreso_gasto» id = «ingreso» value =»I»>
<label for = «ingreso» class = «radio – label»> Ingreso </label>
<input type = «radio» name = «ingreso_gasto» id = «gasto» » value =»G»>
<label for = «gasto» class = «radio – label»> Gasto</label>
</div>
#cantidad
<div class = «campo – formulario»>
<label for = «cantidad»> Cantidad </label>
<input type = «text» name = «cantidad» id = «cantidad»>
</div>
<div class = «acciones»>
<button type = «submit»> Agregar </button>
</div>
</form>
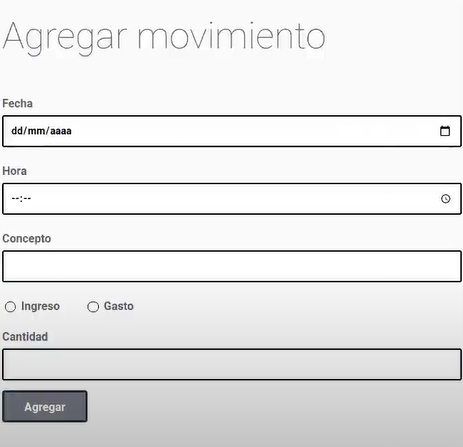
Una vez hayas utilizado y caracterizado este script, verás en tu aplicación o plataforma web la siguiente imagen:

Ahora que ya sabes cómo crear un formulario con HTML, puedes empezar a controlar los estilos con la hoja de estilos CSS y adecuar el formato y la imagen del elemento que has creado. Puedes visitar uno de nuestros artículos para saber cómo agregar un estilo a tu formulario.
¿Cuál es el siguiente paso?
Ahora que ya sabes cómo crear un formulario con HTML, puedes implementar este proceso en tus programas de código y desarrollar una página bien construida con diferentes elementos interactivos para el usuario.
Si bien con este tipo de artículo aprendes mucho, consideramos que la mejor forma de profundizar conceptos acerca de la programación y Python es mediante la práctica. Por ello, te recomendamos apuntarte al Aprende a Programar desde Cero Full Stack Jr. Bootcamp, donde te formarás de manera tanto teórica como práctica con la guía de grandes profesionales en el sector IT. ¡Anímate a matricularte y sigue aprendiendo!



