¿Sabes cómo crear un listado en React Native? Si en algún momento has tenido la necesidad de incluir un listado en tu app y no has sabido cómo llevar a cabo este proceso, no dudes en seguir leyendo este artículo. A continuación, te explicamos qué es el componente react native flatlist, cuáles son sus propiedades y, además, te mostramos un ejemplo de su implementación para que puedas crear un listado con React Native.
¿Qué es FlatList?
Antes de entrar en materia acerca de cómo crear un listado en React Native, es importante mencionar un elemento que se encuentra relacionado con este proceso, es decir, el FlatList.
En general, podemos decir que el FlatList hace referencia a un componente de React Native cuya función consiste en mostrar elementos en una vista de menu desplegable react native o lista desplegable react native.
Probablemente, al trabajar con el FlatList nos damos cuenta de que representa varias ventajas para el desarrollo de nuestra app; no obstante, hemos de resaltar el hecho de que nos permite crear un listado en React Native sin la necesidad de recurrir a un bucle sobre el que podríamos iterar.
En otras palabras, el FlatList representa una lista react native que se puede desplazar y, a su vez, elimina la necesidad de escribir un iterador o bucle.
Entonces, ¿qué necesita el flatlist para funcionar? En sí, este componente solo nos va a pedir una lista desplegable react de elementos, la cual tendremos que proporcionarle por medio de una matriz. A continuación, es el propio componente FlatList quien se encargará de mostrar el listado de la mejor manera posible.
Crear un listado en React Native
Después de familiarizarnos un poco con qué es el componente FlatList, podemos concentrarnos en la explicación de cómo crear un listado en React Native.
Ahora bien, para empezar a crear nuestro listado, lo primero es usar un componente de los que nos proporciona React Native. En este caso, con el propósito de poder mostrar un listado, vamos a usar el FlatList.
Como ya hemos mencionado antes, este componente nos pide una lista de los elementos que deseamos mostrar y, por ello, necesitamos tener descargada la lista en el estado de nuestro componente.
🔴 ¿Quieres entrar de lleno al Desarrollo Mobile? 🔴
Descubre el Desarrollo de Apps Móviles Full Stack Bootcamp de KeepCoding. La formación más completa del mercado y con empleabilidad garantizada
👉 Prueba gratis el Bootcamp en Desarrollo de Apps Móviles por una semanaDespués de tener constituida es lista, tenemos que mostrarla en la pantalla de nuestra app con el FlatList. Entonces, este componente tiene que recibir como mínimo las siguientes propiedades:
- data: esta propiedad es un array con los datos del listado.
- renderItem(): esta propiedad es una función que devuelve una vista o componente que renderiza las celdas.
Teniendo presentes estas propiedades, vamos a declarar una función que devuelva una vista cualquiera y, como data, le vamos a mandar la lista de nuestro estado.
En resumen, podemos decir que para crear un listado en React Native tenemos la opción de implementar un FlatList, el cual debe tener, como mínimo, un data y un renderItem.
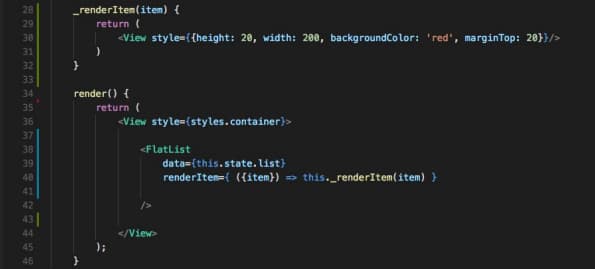
Ahora bien, para que te sirva de guía y lo puedas visualizar de una forma más sencilla, en la siguiente imagen puedes ver un ejemplo de un componente con un FlatList implementado:

En caso de que requieras de una explicación mucho más amplia o extensa enfocada en este tema de cómo crear un listado en React Native y, al mismo tiempo, del componente FastList, te invitamos a que vayas a echarle un vistazo a la documentación de esta librería. En ella no solo podrás conocer más información sobre los diferentes componentes en React Native y su implementación, sino que también tendrás la posibilidad de aprender acerca de otros términos y aspectos relevantes.
Aprende más sobre desarrollo de apps móviles
En este post, te hemos contado de manera breve cómo es el proceso para crear un listado en React Native, con el objetivo de que puedas llevarlo a cabo sin muchos inconvenientes en tus propios proyectos. Si quieres seguir aprendiendo para llegar a convertirte en un experto, debes saber que aún te queda mucho por aprender para dominar las herramientas, lenguajes y plataformas necesarias.
Así que, para profundizar en la información relacionada con este ámbito, no puedes perderte el Desarrollo de Apps Móviles Full Stack Bootcamp. Con esta formación íntegra e intensiva de gran calidad podrás convertirte en un desarrollador mobile profesional en menos de un año. Aprenderás de forma teórica y práctica con la guía y el acompañamiento de grandes profesionales en el sector. ¡Empieza tu proceso de inscripción ahora mismo!











