HTML es un lenguaje de marcado de hipertext que te genera muchas facilidades en el desarrollo de la interfaz gráfica de un programa. Por eso, ejercicios prácticos como crear una lista de movimientos con HTML son tan importantes para reproducir tus conocimientos en código en programas de otras naturalezas y crear una capa gráfica a todos tus proyectos. Esto le permitirá al usuario de la app vislumbrar las características gráficas. Así pues, a continuación te presentamos el proceso para crear una lista de movimientos con HTML.
Crear una tabla con HTML
Para crear una lista de movimientos con HTML en forma de una tabla, debes recordar todos los elementos que deben crearse para constituir una tabla. Algunos de estos elementos son <table> para crear la tabla; <th> para establecer el encabezado de la tabla; <td> para construir cada una de las celdas de la tabla; <tr> si quieres usar fila o filas dentro de tu tabla, entre otros elementos que se utilizan para agregarle un diseño y formato específico a tu tabla.
Estos pueden encontrarse en la documentación oficial del lenguaje de marcado de texto de HTML.
¿Cómo crear una lista de movimientos con HTML?
Este proceso que estableceremos a continuación es un uno bastante sencilo, pues no accederemos a las variables que modifican la parte gráfica o visual de la tabla.
- Como primer paso, deberás tener todo el encabezado inherente al lenguaje de marcado de texto. Este se incluye en head e involucra todas las variables meta. A su vez, aquí deberás instanciar el título de tu página o aplicación web. También le podremos poner el nombre de «Balance». El título deberá establecerse con el comando <title>.
- Después de esto, ya deberás empezar a construir el body o cuerpo de tu página o aplicación web. Esto lo divides con el comando body. Si quieres, por ejemplo, agregar otro título dentro del cuerpo, puedes utilizar el comando <h1> </h1>. Recuerda siempre cerrar cada comando con el signo /.
- Ahora, tendrás que instanciar la tabla con el comando <table>. Debajo, empezarás a dibujar los encabezados necesarios para la lista de movimientos, es decir, la fecha, el concepto, el tipo de movimiento y, por último, la cantidad. Estos deberán establecerse dentro del comando <th> </th>.
- Una vez establecidos los encabezados, podrás determinar un método que pondrá cada movimiento en el ítem correcto, de la siguiente forma: {% for mov in items%}. Allí, deberás intervenir cada una de las clases o métodos donde se hayan instanciado estas variables, es decir, en la clase Movimientos y listar movimientos de programa de código. Estos deberán establecerse dentro del comando <td> </td>.
Representación de los pasos para crear una lista de movimientos con HTML
A continuación, te mostramos la representación de los pasos para crear una lista de movimientos con HTML:
</head>
<title> Título que deseas para tu tabla. Ejemplo: Balance </title>
</head>
<body>
<h1> Lista de movimientos </h1>
<table>
<tr>
<th> Fecha </th>
<th> Concepto </th>
<th> I / G</th>
<th> Cantidad </th>
</tr>
{% for mov in items%}
<tr>
<td> {{ mov.fecha}} </td>
<td> {{ mov.concepto}} </td>
<td> {{ mov.ingreso_gasto}} </td>
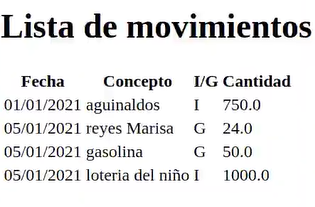
<td> {{ mov.cantidad}} </td>De esta manera, se construirá una tabla muy similiar a la que presentaremos a continuación:

🔴 ¿Quieres Aprender a Programar con Python? 🔴
Descubre el Full Stack Jr. Bootcamp - Aprende a Programar desde Cero de KeepCoding. La formación más completa del mercado y con empleabilidad garantizada
👉 Prueba gratis el Bootcamp Aprende a Programar desde Cero por una semanaSin embargo, esta representación puede modificarse y se le pueden agregar botones, colores y cuadros de texto, que tendrán una repercusión un poco más decorativa sobre el producto final. Aun así, ya tienes listo el primer paso para crear una lista de movimientos con HTML.
Sigue desarrollando aplicaciones
Si bien con este ejercicio práctico ya conoces cómo crear una lista de movimientos con HTML, aún queda mucho por aprender y ¿qué mejor forma de hacer esto que con ejercicios prácticos sobre el desarrollo de aplicaciones web?
Así pues, si quieres seguir aprendiendo sobre desarrollo de aplicaciones web, programación en Python y otros programas de código, te recomendamos visitar el temario de nuestro Aprende a Programar desde Cero Full Stack Jr. Bootcamp. Esta formación intensiva es una de las mejores opciones para emprender en el camino de la programación y convertirte en un experto en menos de un año. ¡Anímate y sigue con tu formación!











