Te sorprenderá saber que desactivar JavaScript en Chrome es una de las búsquedas que más realizan las personas. La verdad es que es muy usual que quienes usan ordenadores e internet estén pendientes de la seguridad de sus programas de código, de sus navegadores y de sus dispositivos. Por este motivo, muchos usuarios están optando por inhabilitar JavaScript en Chrome o cualquier otro navegador que estén usando. Así pues, voy a explicarte cómo hacerlo de forma fácil y rápida.
¿Cómo desactivar JavaScript en Chrome?
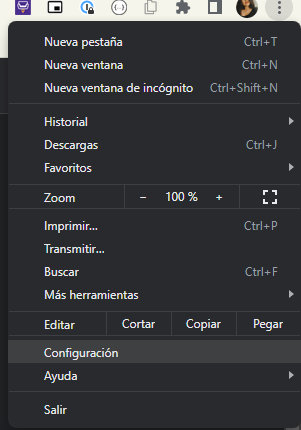
Para desactivar JavaScript en Chrome tienes que abrir tu navegador y pinchar en los tres puntos que se encuentran en el lado superior derecho de la ventana. Una vez pulsados, te aparecerá una ventana desplegable con diferentes opciones. En este caso, deberás clicar en la opción de configuraciones.

Verás que al seleccionar la opción de configuraciones, te aparecerá una ventana con todas las opciones que puedes configurar de tu navegador. Algunas de estas son tu cuenta de Google Chrome, autocompletar, privacidad y seguridad, diseño, búsqueda o configuraciones del navegador primario, entre otras opciones relacionadas con la navegación por Internet.
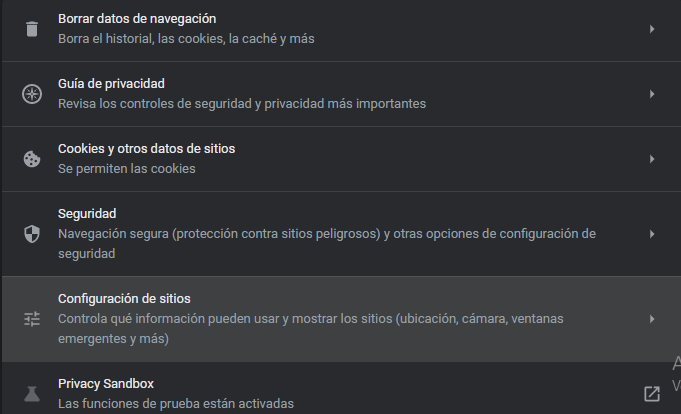
En este caso, vamos a centrarnos en la opción de privacidad y seguridad. Una vez pulsada esta opción, encontrarás distintas opciones para modificar según sea tu necesidad. Como debemos deshabilitar JavaScript, tendrás que dirigirte a la opción de configuración de sitios.

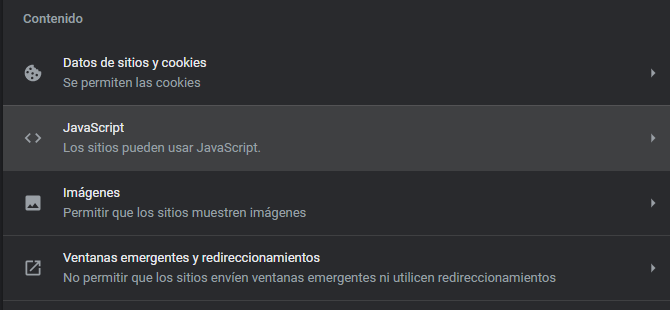
En esta ventana, encontrarás 3 opciones relacionadas con los sitios. La que a nosotros nos interesa es la que tiene que ver con el contenido del navegador. Allí es donde encontrarás la opción de JavaScript, como puedes ver en la siguiente imagen:

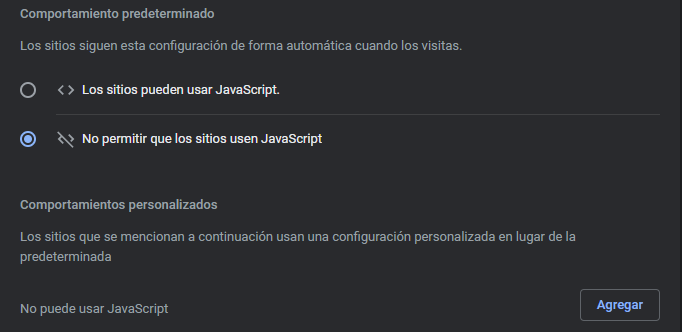
Cuando hagas clic, verás como la opción de JavaScript está activada por defecto. Por lo tanto, solo deberás activar el otro botón que no le permitirá al navegador usar las herramientas de JavaScript y ¡listo! Ya habrás completado el proceso de desactivar JavaScript en Chrome.

Cómo desactivar JavaScript en Chrome solo en algunos sitios
Si necesitas un mayor control y quieres desactivar JavaScript en Chrome solo en algunos sitios específicos, este navegador te ofrece una opción sencilla para lograrlo. Esta funcionalidad te permite gestionar qué páginas pueden ejecutar JavaScript y cuáles no, sin afectar tu experiencia en otros sitios web.
- Accede a la configuración de JavaScript:
- Abre Chrome y ve a Configuración > Privacidad y seguridad > Configuración de sitios > JavaScript.
- Gestiona excepciones para sitios específicos:
- Justo debajo de la opción principal para habilitar o deshabilitar JavaScript, encontrarás las secciones «Permitido» y «Bloqueado».
- Haz clic en «Añadir» en la sección correspondiente según si quieres permitir o bloquear JavaScript para un sitio en particular.
- Añade las URLs:
- Introduce la dirección del sitio web que quieres configurar. Por ejemplo, puedes añadir «www.ejemplo.com» para bloquear JavaScript solo en ese sitio.
- Guarda los cambios y repite el proceso para agregar más excepciones.
- Edita o elimina sitios de la lista:
- Si cambias de opinión, puedes editar o eliminar cualquier sitio de estas listas en cualquier momento.
Con estas configuraciones, tendrás un control más granular sobre cómo JavaScript interactúa con tu navegación, optimizando la seguridad y el rendimiento según tus necesidades.
¿Por qué desactivar JavaScript en Chrome?
Te diré que, desactivar JavaScript en Chrome tiene una razón de peso. Resulta que hay muchos riesgos relacionados con la activación de este lenguaje en tu navegador.
Muchos expertos en tecnología han establecido algunos riesgos de uso relacionados con la privacidad y seguridad de tus datos y tu movimiento en intenert.
Algunos de estos son:
- Comparte información acerca del acceso y actividades por el navegador a otras páginas web.
- Puede hacer modificaciones a los valores establecidos de cualquier página web en la que te encuentres.
- Abre cuadros de diálogo o notificaciones sin que el usuario los haya aceptado o generado.
- Permite la manipulación de la ventana del navegador por medio del DOM, es decir, el Document Object Model.
Si te interesan más aspectos y herramientas del desarrollo web y te gustaría saber cómo implementarlos en tus programas de código, te recomendamos adentrarte al mundo del aprendizaje de código con KeepCoding. La mejor forma para hacerlo es a partir de nuestro
Desarrollo Web Full Stack Bootcamp, donde en menos de 8 meses podrás convertirte en un experto en el ámbito del desarrollo web. ¡Anímate a apuntarte y sigue aprendiendo!











