Una página web se construye a través de la interpretación de un documento HTML por parte de un navegador. El resultado de esta interpretación es lo que podrá ver el usuario final en la web. Por ello, para acceder a los detalles detrás de esta interpretación, deberemos acceder a los elementos HTML que la conforman. En este post, te enseñaremos qué es y cómo funciona el concepto de Document Object Model, fundamental para interactuar con el HTML que se pinta en la web.
¿Qué es Document Object Model?
El Document Object Model, también conocido por sus siglas en inglés como el DOM, es un árbol que crea el navegador y que pone en el contexto de JavaScript a través de la variable document. Es decir, a través de la variable document vamos a poder acceder a los distintos elementos del DOM, que son los elementos que hay en el archivo HTML que renderiza el navegador.
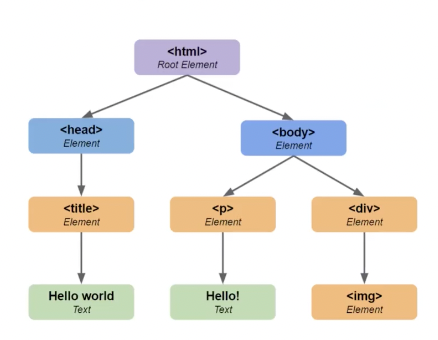
Entonces, cuando estamos hablando de Document Object Model, estamos hablando del árbol jerárquico de etiquetas HTML que pinta nuestro navegador. Es decir, dentro del DOM encontramos etiquetas HTML que están anidadas una dentro de otra y que forman parentescos. A continuación, puedes ver una imagen de ejemplo:

Entonces, como puedes ver en el árbol anterior, el elemento head es hijo del elemento root html y, a su vez, es padre del elemento title. Otro ejemplo es que el elemento body, hermano de head, tiene dos hijos: el elemento p y el elemento div.
El concepto de Document Object Model se compara a menudo con el de Browser Object Model. ¿Cuál es su diferencia principal? ¡Pues se encuentra en sus nombres! Mientras que el BOM nos permite acceder y modificar las propiedades del navegador, el DOM nos permite acceder a las etiquetas del documento HTML que procesa y pinta el navegador.
¿Cómo funciona Document Object Model?
El Document Object Model funciona a partir de nodos. En el DOM, todas las etiquetas HTML son una instancia de la clase htmlElement. Lo que hace esto es que todas las etiquetas tengan, más o menos, algunas propiedades comunes. Esto es una ventaja cuando pensemos en la herencia y la orientación a objetos, pues cuando tenemos distintas instancias de una misma clase tenemos una lógica en común.
Entonces, sobre cada etiqueta HTML vamos a tener a nuestra disposición una serie de métodos y propiedades que nos vienen dadas por ser instancias de la clase htmlElement. Estos se suman a las funciones propias de cada etiqueta, como lo sería pintar una imagen para la etiqueta img o pintar un título para la etiqueta title.
Decimos que el Document Object Model funciona a partir de nodos, porque cada una de las cajitas de nuestro árbol o etiquetas HTML se considera un nodo HTML. En este sentido, cada uno de los elementos body, p, div, title, img y head que vimos en el diagrama de nuestro árbol es un nodo independiente.
¿Qué sucede con este árbol o Document Object Model? Pues que el navegador interpretará todo este árbol jerárquico de etiquetas o nodos y lo renderizará en lo que el usuario finalmente ve en pantalla. En este sentido, el DOM es lo que el usuario ve cuando se carga una web en su navegador. Es decir, mientras que el DOM para el usuario es una interfaz gráfica, para el navegador y para los desarrolladores web constituye un árbol jerárquico de etiquetas anidadas.
Una de las maneras más sencillas de entender el Document Object Model en la práctica es usar el inspector web de tu navegador para explorar el código HTML al que tenemos acceso gracias al DOM. Si quieres conocer más sobre este tema, te invitamos a leer nuestros posts sobre cómo entender el DOM desde el inspector y navegar por el árbol del DOM.
Para conocer más sobre el concepto de Document Object Model en general, puedes explorar la documentación del DOM en la página oficial de la Mozilla Developer Network.
¿Te animas a seguir aprendiendo?
Tras leer este post, sabes exactamente qué es y cómo funciona el Document Object Model, uno de los aspectos más importantes a la hora de desarrollar para la web. Sin embargo, ¡todavía queda mucho por aprender para dominar este mundo! Por ello, te recomendamos nuestro Desarrollo Web Full Stack Bootcamp, un espacio de formación intensiva ideal para aprender la teoría y la práctica de herramientas y lenguajes fundamentales, tales como JavaScript, HTML, CSS y JSX. ¡Anímate a seguir aprendiendo con nosotros y matricúlate ahora! En pocos meses, lograrás impulsar tu carrera en el sector IT.











