La función dominio de escala en D3 (Data-Driven Documents) es uno de los conceptos más importantes que se debe tener en cuenta para la estructura de una gráfica. Esta función forma parte de los fundamentos para comprender cómo funciona escala en D3.js, ya que es uno de los valores que debes tener en cuenta para establecer este factor en la esquematización de la información.
De esta manera, podrás generar un análisis fidedigno de los datos en la visualización, por lo que su desarrollo se concentra en facilitar y, a la vez, potenciar la representación de la información procesada, de manera que su público pueda comprenderla en profundidad sin inconvenientes.
Por este motivo, en este post, te explicamos qué es el dominio de escala en D3 (Data-Driven Documents) a la hora de establecer este factor en el desarrollo de una gráfica.
Antes de ver el dominio de escala en D3
En primer lugar, antes de entrar en materia acerca del dominio de escala en D3, te recordamos que esta es una de las herramientas de Data-Driven Documents (D3.js) para generar una máxima personalización en el desarrollo de sus gráficas y demás representaciones visuales del procesamiento de los macrodatos. En este orden de ideas, gracias a este tipo de cuestiones, podrás adaptar la representación visual de los resultados según los intereses de los usuarios o de la empresa.
En definitiva, la escala en esta librería de diseño visual consiste en instaurar las dimensiones según las que se llevará a cabo la esquematización de los datos según el tamaño real de los objetos tratados, su adaptación al lienzo SVG (Scalable Vector Graphics) y el tipo de gráficos que se emplearán.

Dominio de escala en D3
El dominio de escala en D3 (Data-Drive Documents) es uno de los valores necesarios para establecer las dimensiones de la escala y los ejes que se utilizarán en una gráfica. Puesto que, para poder comparar valores en papel, necesitas que todo esté a escala, es decir, que todo sea comparable, que esté todo reducido la misma cantidad de veces.
Para esto, D3.js cuenta con funciones de escala que te hacen esa operación matemática de forma automática; por ello, la escala sigue siempre un gráfico utilizando un domain (dominio) y un bridge (rango).
En definitiva, el dominio es el tamaño real del objeto procesado, de manera que mientras el rango estipula el tamaño del papel o lienzo SVG (Scalable Vector Graphics) y depende del desarrollo de tu visualización de datos, el dominio es el tamaño real de la cuestión que estés abordando, por lo que no tendrás que modificarlo.
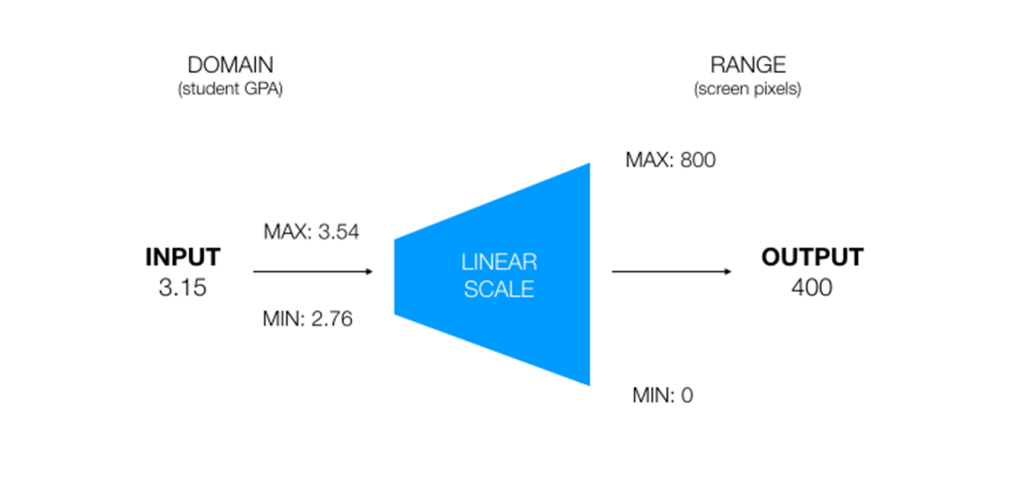
A continuación, te exponemos una ilustración en la que se observa cómo funcionan estos dos factores para el desarrollo de una esquematización de los datos:

Como has podido notar, el dominio de escala en D3 (Data-Driven Documents) se conoce como el input de la información a esquematizar en función del Promedio de Puntuaciones Numéricas (GPA). A partir de allí, Data-Driven Documents establece el rango de los gráficos según la dimensión que se busque desarrollar.
En suma, el input posee unas medidas estándar en cuanto al máximo (3.54) y el mínimo (2.76); sin embargo, esto devendrá del procesamiento de los datos que se haya realizado con anterioridad, ya que el dominio de escala en D3 (Data-Driven Documents) depende el valor real de la cuestión que se vaya a esquematizar.
Por ello, cuando no se cuenta con unos valores proporcionales para la visualización, podrás utilizar la escala lineal de D3.js, con lo que se modifican lo valores de manera lineal, es decir, lo que aumenta en un input aumenta igualmente en el output.
Después de leer este post, seguro que ya comprendes cómo se desenvuelve la función de dominio de escala en D3 (Data-Driven Documents), sin embargo, has de pensar en su desarrollo de la mano de la función de rango de escala para establecer de forma adecuada este fundamento de una esquematización de la información. De manera que ¡aún queda mucho más por aprender al respecto!
Para continuar con tu formación, te recomendamos nuestro Bootcamp Full Stack Big Data, Inteligencia Artificial & Machine Learning, puesto que esta formación intensiva te acercará a muchos más sistemas, lenguajes y herramientas que trabajan con los macrodatos, de forma que te convertirás en un data scientist experto al saber escoger las mejores alternativas para un procesamiento de datos. De hecho, KeepCoding se reconoce por formar profesionales curiosos, cuestionadores, amantes del trabajo eficaz y buscadores incansables de la autosuperación y del desafío intelectual. ¡Apúntate!







