Aprende cómo ejecutar coverage para un programa de test; de este modo, podrás llevar a cabo un análisis cuantitativo de los test que has realizado y los test que te faltan por realizar. Esto te permitirá tener un vista panorámica de tu trabajo de comprobación sobre todas las clases, métodos y peticiones que realices para su correcto funcionamiento y encontrar unos resultados mucho más exitosos.
Coverage con Jest
El coverage es un proceso muy importante para la realización de test o comprobaciones de diferentes clases, métodos, funciones o peticiones dentro de nuestro código para el desarrollo web. Como mencionamos en el artículo anterior sobre coverage con Jest, esta utilidad es necesaria cuando queremos realizar un análisis cuantitativo de los test que hemos ejecutado sobre nuestras funciones a lo largo de todo el programa. Por tanto, el coverage con Jest funciona como medida de calidad para todos los test que realizamos y lo que nos faltan por hacer.
Una de las desventajas del coverage con Jest es que, como su enfoque es completamente cuantitativo, es posible que no conozcamos si los test están bien hecho y si están evaluando lo que necesitamos. No puedes confiar en términos cualitativos, ya que solo se evalúan los códigos.
¿Cómo ejecutar coverage para un programa de test?
Ahora que recuerdas en qué consiste el coverage con Jest, es el momento de aprender cómo ejecutar coverage para un programa de test, un proceso bastante simple, pero muy útil, si quieres ver cuánto te falta por testar o por revisar.
El comando que se utiliza para ejecutar el coverage dentro del terminal o de la línea de comandos de tu IDE es el siguiente:
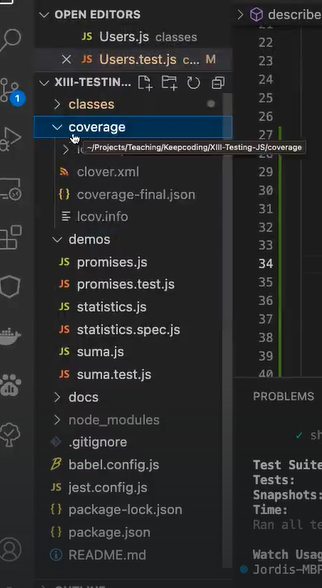
-- coverageUna vez que se ejecute, el programa va a construir un nuevo archivo, donde se encuentran todos los elementos referentes al coverage. Encontrarás el código, así como la respuesta. La carpeta lucirá de la siguiente forma:

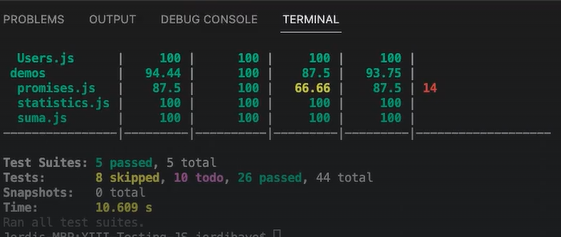
Para visualizar los resultados, puedes pulsar en alguno de los archivos de la carpeta de coverage y vas a encontrar, en forma de porcentajes, qué falta por realizar y qué ya has realizado para cada una de las clases, funciones o promesas que hayas comprobado. A continuación, puedes visualizar un ejemplo de lo que te puedes encontrar:

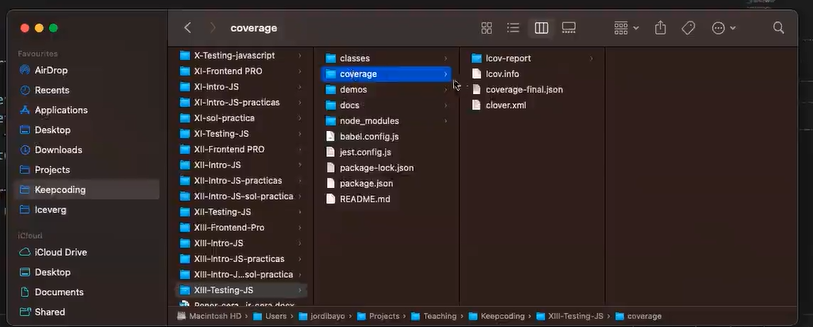
Si quieres visualizar todos los resultados del coverage en Jest de forma más clara y completa, es mejor que lo hagas del navegador. Para ello, tendrás que abrir el folder desde el buscador de tu ordenador y abrir el documento de los reportes en tu navegador.

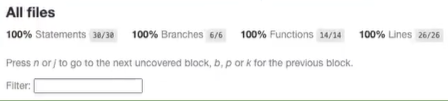
Una vez logres realizar este paso y tener el reporte en una ventana en tu navegador, estarás listo para conocer los datos que te ofrece este dispositivo, como los statements, los branches, las funciones y las líneas de código.

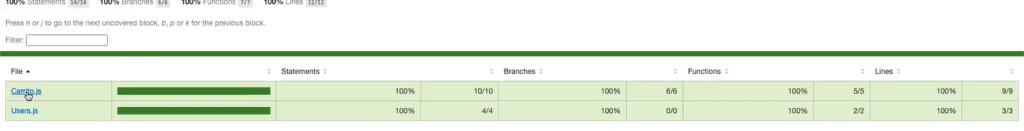
Más abajo, en la misma pantalla, encontrarás un cuadro (como el de la siguiente imagen), donde podrás identificar todos estos elementos y su correspondiente porcentaje para cada una de las clases, métodos, funciones o promesas que hemos testado.

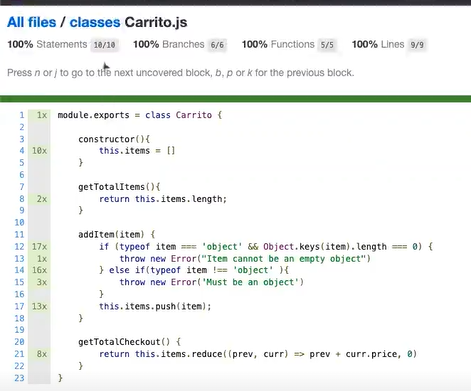
A su vez, si pulsas en las clases, verás una ventana que muestra las funciones y su estructura. Por ejemplo, aquí encontramos la clase carrito.js.

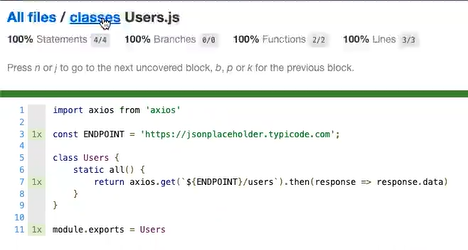
También encontramos la clase user.js, que hemos testado bajo los parámetros del TDD o Test Driven Development.

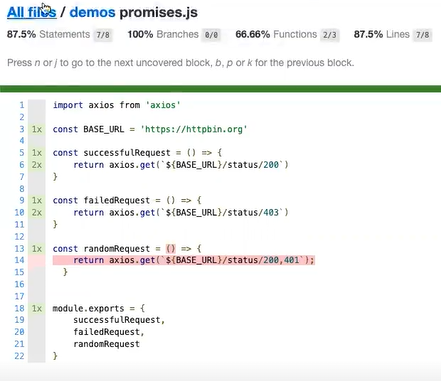
Igual que hemos realizado la clase de user.js, a continuación puedes encontrar la función promises.js, útil para el momento en el que realizamos una petición.

Triunfa en el mundo IT
Ahora que ya has aprendido a ejecutar coverage para un programa de test, es la hora de llevar a cabo un análisis cuantitativo de los módulos de comprobaciones o test que has hecho sobre un proyecto de código para el desarrollo web.
Si quieres aprender mucho más para especializarte en el mundo IT, tu mejor opción es nuestra formación intensiva en Desarrollo Web Full Stack Bootcamp. Aprenderás a nivel teórico y práctico con la guía de expertos en el sector y, de este modo, en pocos meses estarás listo para triunfar en el mercado laboral. ¡Anímate a cambiar tu futuro y únete ahora!



