Si quieres descubrir qué son los slots, realizar este ejercicio con la función collapsible te será de gran utilidad. De esta manera, podrás aprovechar las funcionalidades que ofrece esta herramienta para la creación de web components.
¿Qué son los Slots?
Los slots son herramientas de HTML muy importantes dentro del trabajo con web components, ya que nos permiten crear un elemento o un componente web mucho más dinámico.
Con los slots de HTML puedes trabajar con cualquier tipo de fuente, archivo o contenido, que podrá delegarse a la persona que desarrolla o usa el web component. Solo debes tener claro que puedes pintar parte del HTML a través del slot; esto es importante, dado que tienes la oportunidad de pintarlo como desees.
Por otro lado, el empleo de los slots de HTML en el desarrollo es muy importante, debido a que aumenta la posibilidad de reutilización del web component, ya que integraremos cualquier tipo de contenido.
Ejercicio con la función collapsible
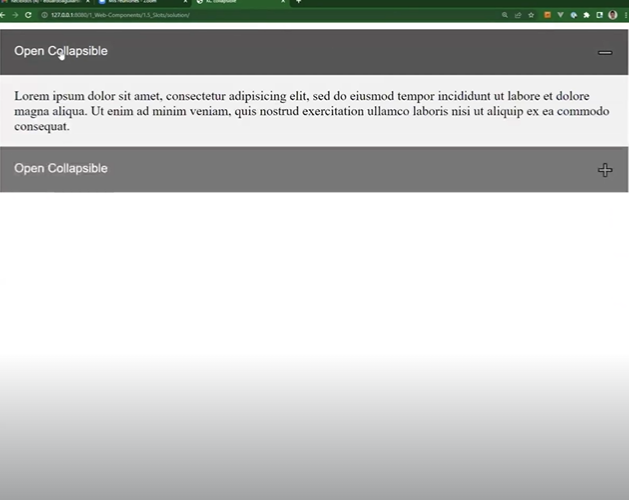
Para ver cuál es la relevancia de los slots de HTML en acción, podemos realizar este ejercicio con la función collapsible o la función de acordeón. Esta función genera una fila de contenido que puedes pulsar y, de esta manera, abrirá una lista de contenidos adicionales, que pueden ir de texto a otras listas. Usualmente, la función collapsible genera un cuadro que tiene un título y una opción para desplegar el contenido.

Para crear la función, vamos a generar un fichero y a utilizar una clase que ya hayamos definido en el pasado. También debemos tener un template que hayamos rellenado con HTML; vamos a definir un ciclo de vida y a clonar la plantilla, la cual se registrará y se agregará al Shadow DOM.
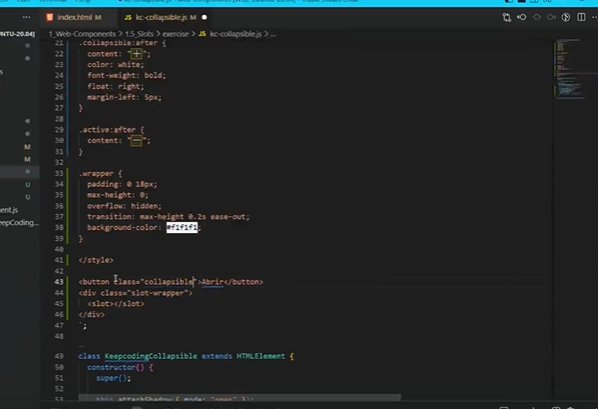
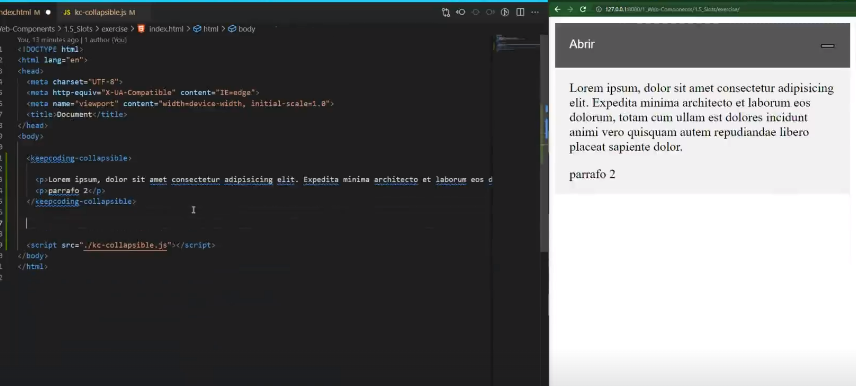
A su vez, en HTML tendremos que importar el fichero y usar las etiquetas <slot> </slot> de HTML, que van a sustituir lo que tenemos en dicho archivo de texto.

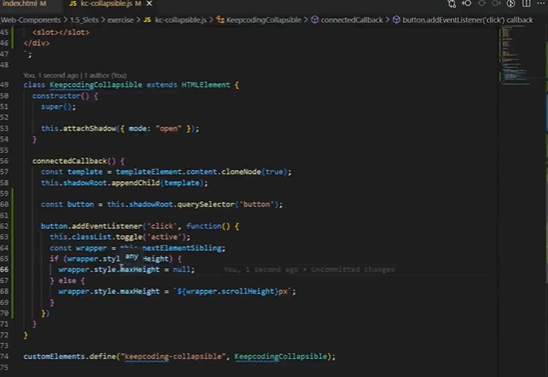
En la imagen que has podido ver hace un momento, puedes encontrar todos los cálculos necesarios para traer la lógica de abrir y cerrar o de la creación del botón, así como de la opción para controlar la apertura y el cierre y manejar el tamaño del controlador del slot.
Básicamente, nos hemos propuesto realizar un cálculo del alto del contenedor con el de una clase, togglear la clase activa y, en función de si aparece o no, se aplica un grupo de estilos para controlar los signos más y menos.
Entonces, cuando el elemento recibe un clic, se observa qué alto tiene y, si es mayor a x número, se abrirá o se cerrará.
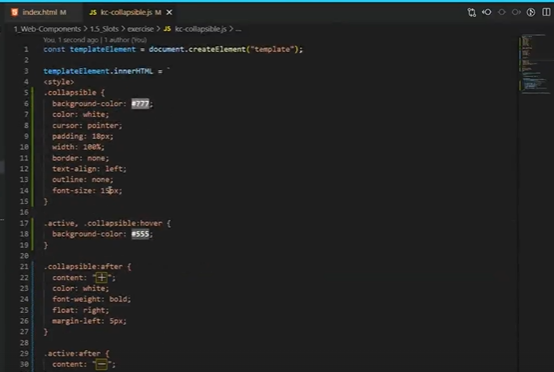
A continuación, puedes ver cómo definimos el estilo de collapsible en la hoja de estilos, así como el botón content para pintar el más, que cuando tenga el active se cambiará a un menos. También tenemos el estilo referente al wrapper, a la transición y al fondo.


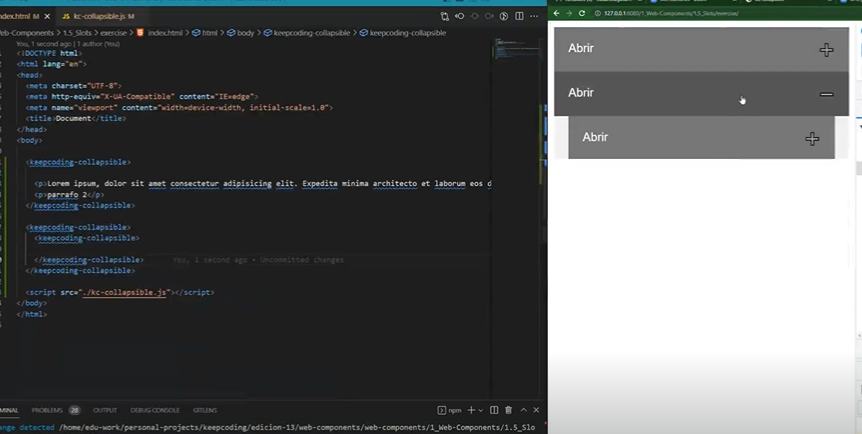
De esta manera, puedes encontrar el resultado de la función collapsible, a la que afectan las transformaciones de los slots. Primero tenemos un texto lorem impsum dentro de ellos, pero después encontramos una función collapsible dentro. Esto es gracias al uso de los slots en HTML.


Si quieres seguir en el camino del desarrollo web, no dudes en apuntarte a nuestra formación en Desarrollo Web Full Stack Bootcamp, un programa intensivo que te ayudará a transformar tu futuro laboral en cuestión de meses. ¡Solicita información y cambia tu vida!











