El patrón PubSub es una estrategia que nos permite establecer comunicación entre elementos de nuestro proyecto. Este patrón funciona a través de la creación de un tercer elemento conocido como un bus de eventos. En este post, te enseñaremos cómo emitir y escuchar mensajes con PubSub a través de su tercer elemento.
¿Qué es emitir y escuchar mensajes con PubSub?
Cuando hablamos de emitir y escuchar mensajes con PubSub nos referimos a usar este patrón para comunicar mensajes entre dos elementos de nuestro proyecto. Te ponemos un ejemplo. Supongamos que queremos hacer que, cuando haya un error pidiendo datos de una API, se vea una alerta personalizada en nuestro navegador. Entonces, tenemos un controlador de datos llamado DataListController y un controlador de alertas llamado NotificationController.
Ahora, para crear comunicación entre estos dos controladores podríamos usar el patrón de inyección de dependencias. Sin embargo, queremos que se establezca la comunicación sin que los controladores se conozcan. Es decir, que nuestro DataListController comunique su error sin importar quién gestiona ni cómo se gestiona dicho error. Para ello, vamos a emitir y escuchar mensajes con PubSub.
Si quieres conocer la diferencia entre estos dos patrones, te invitamos a leer nuestro post sobre la comparación de PubSub vs inyección de dependencias. Además de ser un patrón, PubSub es una herramienta administrada por Google. Si quieres conocer más sobre ella, te invitamos a leer su documentación en Google Cloud.
Antes de empezar a escuchar y emitir mensajes con PubSub
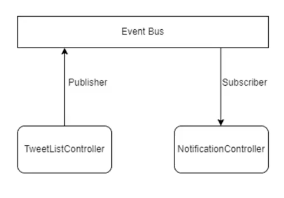
Para emitir y escuchar mensajes con PubSub, el primer paso es determinar quién es el elemento publisher (el que emite el mensaje) y quién es el elemento suscriber (el que escucha el mensaje).
Siguiendo nuestro ejemplo, el controlador DataListController sería el encargado de emitir o publicar un mensaje, mientras que el controlador NotificationController es quien continuamente escucha ese mensaje para reaccionar a él. Es decir, NotificationController o cualquier suscriber escucha constantemente los mensajes publicados y, cuando llega un mensaje del que es responsable, reacciona.
Ya sabemos que este patrón no comunica directamente dos elementos entre sí. Entonces, ¿a dónde podemos emitir y escuchar mensajes con PubSub? A un event bus, un espacio en el que se almacenan todos los mensajes y al que se conectan los publisher y suscriber. Es decir, este event bus tiene muchos mensajes. Sin embargo, un suscriber puede escuchar mensajes determinados e ignorar el resto.

¿Cómo emitir y escuchar mensajes con PubSub?
Una vez hemos definido quién es el elemento publisher y quién es el elemento suscriber, el siguiente paso para emitir y escuchar mensajes con PubSub es determinar qué se debe hacer frente a estos mensajes. Es decir, determinar qué debe hacer el suscriber cuando escuche el mensaje o evento de publisher.
En nuestro caso, NotificationController escuchará un mensaje de error para ejecutar el método show (método creado en nuestro post sobre crear un elemento personalizado en frontend).
Ahora, el siguiente paso es suscribir a este controlador al evento que queremos que escuche. Para ello, podemos crear un nuevo método dentro de NotificationController llamado suscribeToEvents. Dentro de este método, usaremos una instancia de PubSub para acceder a su método suscribe. Este método recibe dos parámetros: el evento al que queremos suscribirnos y la función en la que definimos una reacción.
A continuación, te mostramos las líneas de código que insertamos dentro de la clase NotificationController para que se suscriba y reaccione a nuestro evento de error:
this.suscribeToEvents ( )
suscribeToEvents ( ) {
pubSub.suscribe (‘SHOW_ERROR_NOTIFICATION’, ( ) => {
this.show ( )
})
}
Como puedes ver, hemos declarado el método suscribe y le hemos pasado como primer parámetro el evento de error. Luego, como segundo parámetro, hemos pasado el método .show, en el que podemos insertar un string con el mensaje que queremos mostrarle al usuario.
Si en algún punto tienes dudas sobre el funcionamiento del código, la clase o la instancia PubSub, te invitamos a explorar este concepto en la sección de desarrollo web de nuestro blog. Allí encontrarás cómo crear la clase PubSub, los métodos suscribe y publish y la respuesta a por qué usamos el patrón singleton para crear esta clase.
Ahora que sabes cómo emitir y escuchar mensajes con PubSub, ¡te invitamos a utilizar este patrón en tus propios proyectos! Para conocer más sobre la creación y desarrollo de todo tipo de proyectos web, no te pierdas nuestro Desarrollo Web Full Stack Bootcamp, un espacio de formación intensiva donde aprenderás la teoría y práctica de este mundom desde lenguajes de programación hasta herramientas y patrones como React, Axios, MVC y singleton. ¡No dejes pasar la oportunidad y pide ahora más información!











