JSON es un formato de código muy usado en los proyectos de desarrollo web para el intercambio de datos. Por ello, existen distintos métodos que nos permiten transformar nuestros datos a JSON. En este post, te enseñaremos cómo enviar datos JSON con fetch en peticiones HTTP.
¿Por qué enviar datos JSON con fetch?
Cuando hablamos de enviar datos JSON con fetch nos referimos a enviar datos codificados en este formato. Es decir, ejecutar una petición de tipo POST que envíe datos en formato JSON. ¿Por qué queremos hacer este tipo de envío? Pues porque muchas API, incluida la creada por sparREST, tratan específicamente con datos en este formato.
Por lo anterior, cuando queremos crear usuario con JavaScript y sparREST, normalmente nos encontramos con un error de status 400. Es decir, no estamos cumpliendo con el contrato de la API que hemos creado. Por ello, deberemos transformar nuestros datos enviados a JSON.
Para crear este tipo de envíos, debemos definir que el body de nuestra petición está en JSON y que la codificación de nuestra API está también en este formato. A continuación, te enseñamos exactamente cómo enviar datos JSON con fetch.
¿Cómo enviar datos JSON con fetch?
Para enviar datos JSON con fetch debemos hacer una petición de tipo POST usando la propiedad method de este método. Luego, bajo la propiedad body, deberemos ejecutar un método stringify sobre los datos enviados. Finalmente, deberemos ejecutar una propiedad headers, en la que especificamos que nuestra API recibe este tipo de datos.
Para conocer más sobre el código que nos permite enviar una petición POST con datos codificados en el formato JSON, te invitamos a leer el artículo sobre el uso de fetch en la página oficial de Mozilla Developer Network. Allí, encontrarás una sección titulada enviando datos JSON.
Para enseñarte cómo enviar datos JSON con fetch tomaremos la siguiente función, que pretende enviar datos de registro de un usuario a un endpoint de una API creada con sparREST:
async createUSER (username, password) {
const response = await fetch («http://localhost::8000/auth/register», {
method: «POST»
});
}
Ahora, para enviar estos datos deberemos transformar las variables de username y password a formato JSON. Para ello, insertamos una propiedad body con el comando JSON.stringify de los datos que queremos insertar. Normalmente, estos datos se definen dentro de un objeto, guardado a su vez dentro de una variable (en nuestro caso, user). Entonces, este comando permitirá transformar el objeto en un string.
async createUSER (username, password) {
const user = {
username,
password,
};
const response = await fetch («http://localhost::8000/auth/register», {
method: «POST»
body: JSON.stringify (user),
});
}
Con las líneas de código anteriores, hemos guardado nuestras variables username y password dentro de un objeto user. Luego, hemos pasado este objeto por el método JSON.stringify para convertirlo en un string. El siguiente paso para enviar datos JSON con fetch es añadir la propiedad headers.
¿Por qué debemos añadir esta propiedad? Pues porque, si revisas el inspector de tu navegador, verás que en las cabeceras de la respuesta HTTP nos dice que el tipo de contenido es application/json. Por ello, deberemos añadir este dato en la petición que hagamos para enviar un contenido.
A continuación, te mostramos cómo añadimos este dato a nuestra petición de tipo POST para lograr, por fin, enviar datos JSON con fetch:
async createUSER (username, password) {
const user = {
username,
password,
};
const response = await fetch («http://localhost::8000/auth/register», {
method: «POST»
body: JSON.stringify (user),
headers: {
«Content-type»: «application/json»
}
});
}
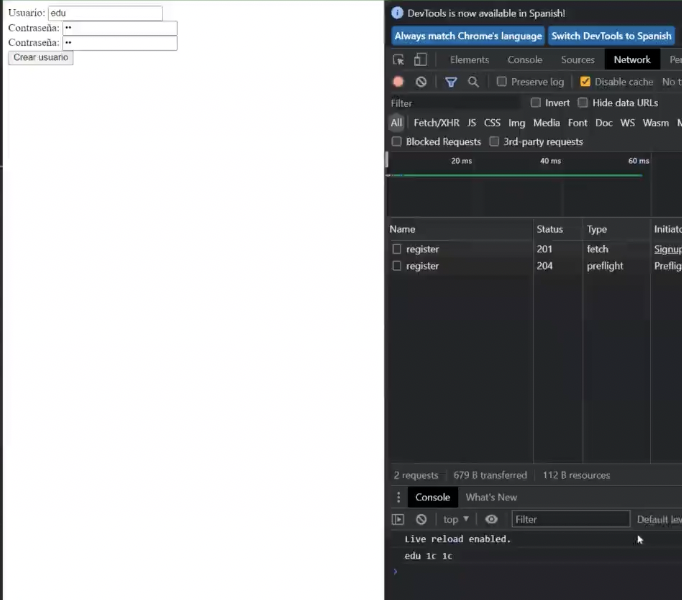
Con esta línea de código final nuestra petición quedará completa y podremos empezar a definir las reacciones a la respuesta que nos devolverá. Es decir, por fin veremos en consola los datos que el usuario inserta en los input definidos para su registro (que nosotros hemos definido en nuestro post sobre crear un formulario de registro en HTML). A continuación, puedes ver un pantallazo de esta resolución en el inspector de nuestro navegador.

¿Quieres seguir aprendiendo?
Al leer este post, no solo has aprendido cómo enviar datos JSON con fetch, sino que también te has acercado a dominar el envío de peticiones HTTP. Si quieres seguir aprendiendo sobre este y otros ejercicios fundamentales para el desarrollo web, te recomendamos echarle un vistazo a nuestro Desarrollo Web Full Stack Bootcamp, donde aprenderás todo lo necesario para convertirte en un experto de este mundo en pocos meses. ¿A qué esperas para priorizar tu formación y abrirte paso en el mercado laboral IT? ¡No dudes en solicitar ahora más información y descubre cómo cambiar tu vida!











