El evento click en D3 (Data-Driven Documents) es una de las alternativas que puedes instaurar en tu visualización de los datos, a partir del que se potencia el dinamismo y la interactividad de los usuarios con los datos procesados.
En este orden de ideas, implementar este tipo de herramientas funciona como una mejora para la relación que se establece entre la información presentada y el público receptor. Por esta razón, en este post te explicamos qué es el evento click en D3 (Data-Driven Documents).
¿Qué son los eventos en D3 (Data-Driven Documents)?
Para saber qué son los eventos en D3 (Data-Driven Documents) debemos partir visualizándolos como los sensores que se enlazan a elementos y que detectan el momento en el que sucede algo en concreto, puesto que, como su propio nombre indica, los eventos se basan en una cuestión que ocurrió en un momento específico. Por ello, sus representaciones visuales suelen remitirse a gráficas o tablas concisas que clasifican los resultados de forma clara para el acercamiento de estos a los usuarios.
¿Qué es el evento click en D3?
Como los demás eventos de Data-Driven Documents, el evento click en D3 busca potenciar la interacción y el dinamismo de la información con el usuario. En cuanto a su funcionamiento, este evento, como lo dice su nombre, consiste en activar determinada función una vez se presione click sobre un botón o un elemento establecido.
Evidentemente, la función que active dependerá del tipo de gráfico y su interés; sin embargo, esto debe estipularse acertadamente en la consola.
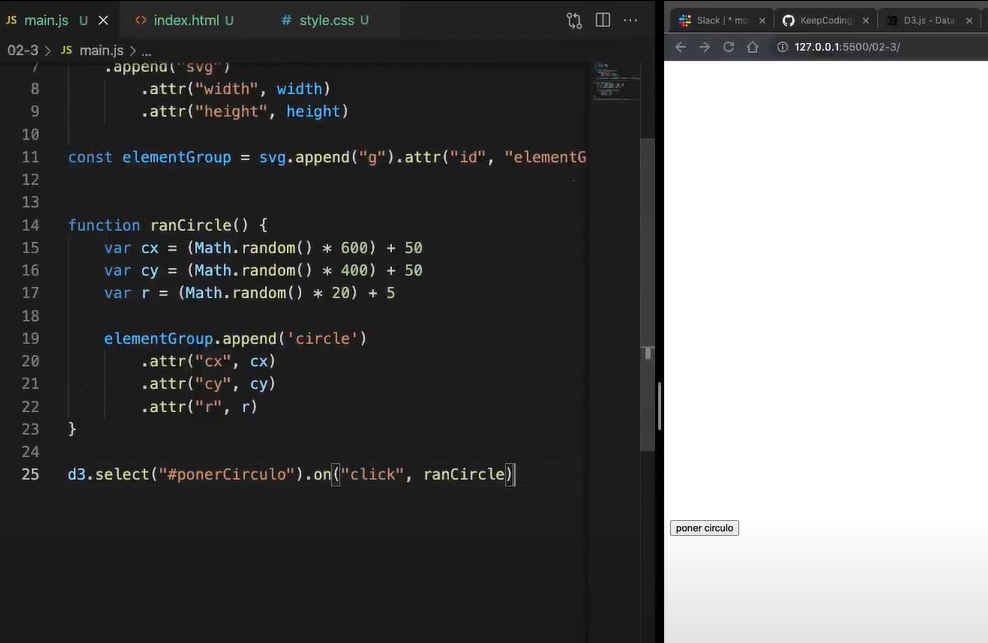
A continuación, te exponemos un breve ejemplo de cómo funciona el evento click en D3 (Data-Driven Documents):

Como has notado, bajo la inscripción d3.select(«#ponerCirculo»).on(«click», ranCircle) se activa el evento por medio del comando on y, después, el evento click. De manera que, una vez el usuario posicione el ratón sobre el botón (button) establecido anteriormente y presione click, la operación de «poner círculo» se activará de manera efectiva.
En este post, te has podido acercar a lo que es click en D3 (Data-Driven Documents); sin embargo, recuerda que esta opción de evento es solo una de la serie que ofrece esta librería de diseño visual, por lo que te aconsejamos estudiar cada uno de ellos con el fin de saber identificar el que se adecue mejor a tu esquematización de los datos.
En consecuencia, te ofrecemos el Bootcamp Full Stack Big Data, Inteligencia Artificial & Machine Learning, por medio del que podrás profundizar en tus conocimientos sobre las herramientas, lenguajes y sistemas para el manejo del Big Data.
Además, podrás instruirte en remoto, de la mano de grandes profesionales en el área y con un acceso especial al material extra, los webinars y a los cursos complementarios durante todo el tiempo del bootcamp. En menos de nueve meses te considerarás todo un experto en el procesamiento de los macrodatos. ¡Inscríbete ahora!



