Entre las funciones que se conciben para el desarrollo de una app de ingresos y gastos, la función mostrar formulario con JavaScript es importante para presentar el elemento formulario. Es necesario debido a que el usuario deberá completarlo para continuar con las funcionalidades del programa de código y desarrollar la aplicación. De esta manera, a continuación, te presentamos el script para definir la función mostrar formulario con JavaScript.
Cómo definir la función mostrar formulario con JavaScript
Para definir la función mostrar formulario con JavaScript, no solo tendrás que establecer esta función, pues hay otras funciones cuyos elementos están relacionados con los mismos objetos que están instanciados en esta función. Por eso, en este artículo, no solo te presentaremos cómo definir la función mostrar formulario, sino que también te contaremos cómo definir la función de agregar resultado o resultado agregar.
Function mostrar formulario
Para empezar, la función o function mostrar formulario se encarga de presentar el elemento sobre la pantalla de la aplicación. Aquí se van a establecer métodos para obtener el formulario con document.getElementbyId y otro que controle el momento en el que el formulario aparecerá inactivo, después de haberlo completado por el usuario. Para controlar la inactividad, deberás establecer una variable del valor de formulario con la lista de clase. Esta borrará todos los elementos recientemente completados y volverá a aparecer sin ningún dato dentro, después de haber pulsado el botón de agregar.
Function resultado agregar
En este momento es cuando, después de haber pulsado el botón de agregar movimientos, aparece la función o function resultado agregar, cuyo objetivo es controlar qué sucede con el formulario y los datos allí propuestos. Para eso, en primer lugar, deberás instanciar una constancia, al igual que en la función de mostrar formulario, donde se utiliza el método document.getElementById, que encontrará y abrirá el formulario de los movimientos.
Después, para resetearlo, deberás incluir el método formulario.reset, que borrará y a su vez, reiniciará todos los datos del elemento. Asimismo, vas a añadir un método, formulario.classList.add, para agregar cada uno de los movimientos y así obtenerlos para que llenen la tabla que registra cada uno de los ingresos y gastos.
Representación de la función mostrar formulario
A continuación, te traemos la representación de la función mostrar formulario y la función resultado agregar en forma de código. Esta se debe instanciar en el fichero de balance.js, que tiene muchos más elementos desarrolladas con el lenguaje de programación JavaScript. Este extracto podrá ser, por un lado, integrado en tu repositorio y, por otro, podrás reproducirlo o modificarlo en otros programas de código de cualquier otra índole.
🔴 ¿Quieres Aprender a Programar con Python? 🔴
Descubre el Full Stack Jr. Bootcamp - Aprende a Programar desde Cero de KeepCoding. La formación más completa del mercado y con empleabilidad garantizada
👉 Prueba gratis el Bootcamp Aprende a Programar desde Cero por una semanaLa representación de la función mostrar formulario, por tanto, sería:
function mostrarFormulario() {
const formulario = document.getElementbyId (‘form – movimiento’)
formulario.classList.remove (‘inactivo’)
function resultadoAgregar()
const formulario = document.getElementById (‘form – movimiento’)
formulario.reset()
formulario.classList.add (‘inactivo’)
obtenerMovimientos()
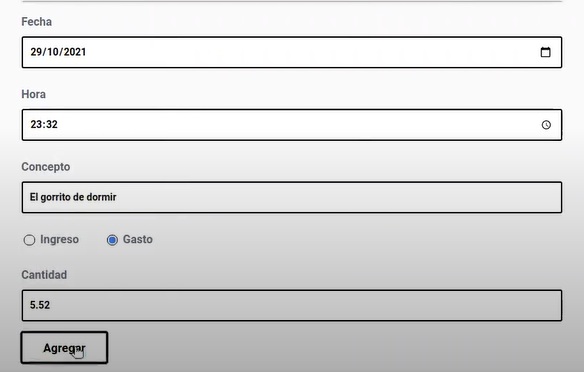
En términos visuales, las características funcionales que acabamos de crear a partir de las herramientas y los métodos de JavaScript serán visibles y útiles para el formulario que te presentamos a continuación. En él se ingresan la fecha, la hora, el concepto, la naturaleza del movimiento (es decir, si se trata de un ingreso o un gasto) y la cantidad o valor del movimiento.
Una vez completados, podrás pulsar el botón de agregar, se subirán los datos y se reiniciará el formulario.

De esta manera, habrás creado la función mostrar formulario con JavaScript, así como la función resultado agregar.
Sigue aprendiendo sobre programación
Ahora que ya sabes cómo definir la función mostrar formulario con JavaScript, estás más cerca de finalizar el desarrollo de la app de ingresos y gastos que hemos estado construyendo desde artículos anteriores que puedes consultar en nuestro blog.
Si quieres seguir aprendiendo acerca de prograrmación, desarrollo web y el sector IT, te recomendamos visitar el temario de Aprende a Programar desde Cero Full Stack Jr. Bootcamp. Esta es la oportunidad perfecta para convertirte en un profesional del código en menos de un año. ¿A qué estás esperando? ¡Anímate a inscribirte y aprende con nosotros!











