La herramienta padding en CSS es una de las herramientas más utilizadas por lo programadores y desarrolladores web, ya que posiciona, de manera sencilla y práctica, los elementos de texto, imagen o cualquier otro multimedia que necesites para el establecimiento de tu página.
Así pues, a continuación, te hablamos acerca de la documentación de CSS para tu app web y los parámetros de cómo funciona padding en CSS, para que puedas reproducir el proceso y seguir aprendiendo.
Documentación de CSS para tu app web
Hay muchas opciones de documentación que almacena todos los trucos, herramientas y tutoriales para el desarrollo y programación en cualquier lenguaje de programación. Por ejemplo, Python es uno de los lenguaje que poseen más documentación y foros de colaboración para programar.
En el caso del desarrollo web y la creación de interfaces gráficas de cualquier programa de código, CSS y HTML son los encargados de configurar todas las variables que tendrán cabida en los ficheros de texto de estos elementos.
Así como en los lenguajes de programación, CSS tiene un conjunto de documentación que almacena todas las herramientas existentes de esta hoja de estilos. No obstante, una de las más visitadas por los programadores es Developer Mozilla para los tutoriales de CSS. Aquí encontrarás todos las particularidades que pueden implementarse en tu página web gracias al uso de CSS.
¿Cómo funciona padding en CSS?
Padding en CSS es una herramienta que se encarga de establecer el espacio de establecimiento entre un elemento y todos sus lados, con los bordes de la ventana de la pantalla en desarrollo.
🔴 ¿Quieres Aprender a Programar con Python? 🔴
Descubre el Full Stack Jr. Bootcamp - Aprende a Programar desde Cero de KeepCoding. La formación más completa del mercado y con empleabilidad garantizada
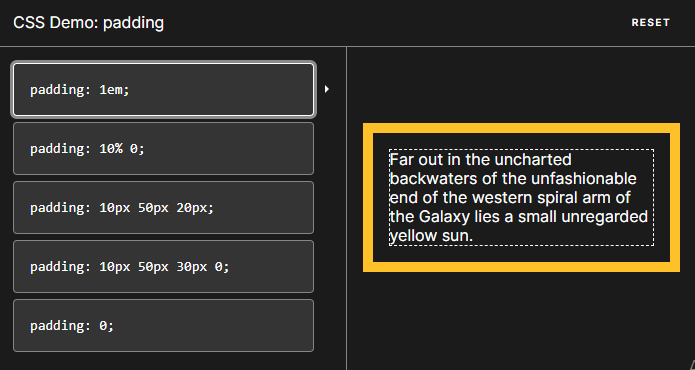
👉 Prueba gratis el Bootcamp Aprende a Programar desde Cero por una semanaUna de las posibilidades de la documentación de Mozilla es que puedes ver, a partir de un demo, cómo se vería cada una de las opciones de padding con tu contenido en forma de texto.
Dimensiones de padding

En la imagen anterior puedes ver de qué forma y con qué valores se pueden establecer las dimensiones del padding en CSS. Estas son diferentes unidades de medida que se utilizan en CSS, algunas relativas, como em y píxeles, y otras determinadas, como los cm. Em, por un lado, se refiere a las dimensiones aproximadas de una letra; píxeles se referien a la resolución de la pantalla y del elemento o del contenido.
Síntaxis de padding
La sintaxis de padding es muy práctica y fácil de implementar en tu programa de código y en el fichero de styles.css.
Este se representa de la siguiente manera:
- padding: 5%; que representa un valor de 5% en todos los bordes.
- padding: 12px 24px; que representa un valor de 12 píxeles sobre los bordes superior e inferior, así como un valor de 24 píxeles sobre los bordes laterales del contenido y de la pantalla.
- padding: 1em 2px 28px 7px; que representa las cuatro dimensiones que pueden modificarse en tu programa de styles.css. El primero corresponde al borde superior, el segundo al lado derecho, el tercero al lado inferior y el último al borde del lado izquierdo.
Para la función de padding en CSS, también hay muchas más secciones de la documentación web de Mozilla que explica su funcionamiento. Por eso, si quieres conocer más acerca de cómo puedes configurar el padding en CSS de los elementos sobre la ventana, te recomendamos visitar la documentación.
Sigue desarrollando apps web
Ahora que ya conoces uno de los lugares más importantes de la documentación de CSS para tu app web, así como el funcionamiento de padding en CSS, una de las herramientas más importantes, estás listo para desarrollar tu propia app o plataforma web. Te aseguramos que, si haces uso de la documentación, podrás hacer un buen trabajo.
No obstante, siempre es mejor aprender con una guía, más si se trata de la ayuda de programadores profesionales. Para ello, te recomendamos visitar el programa del Aprende a Programar desde Cero Full Stack Jr. Bootcamp, pues con la ayuda de un programador profesional tú también podrás convertirte en uno en menos de un año. ¡Anímate a matricularte ya y sigue aprendiendo!











