Las Funciones de obtención de datos en D3 (Data-Driven Documents) forman parte del mundillo de la visualización de la información que se dedica al análisis de los resultados y su esquematización.
De esta forma, conocer cómo funciona la obtención de datos en una de las librerías de visualización más útiles dentro del mundo Big Data es de suma relevancia. En este post te traemos cuáles son las funciones de obtención de datos en D3 (Data-Driven Documents).
Funciones de obtención de datos en D3
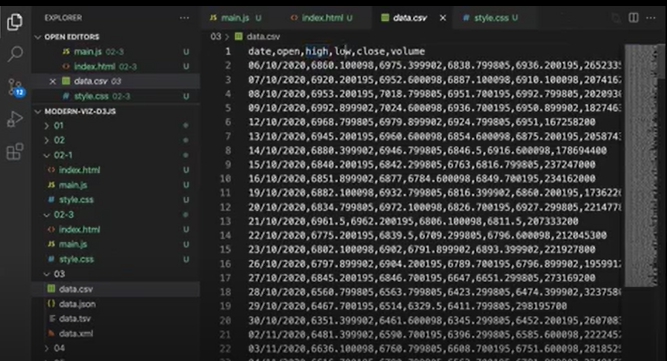
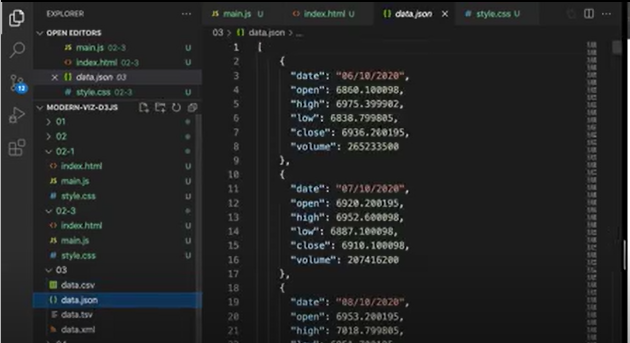
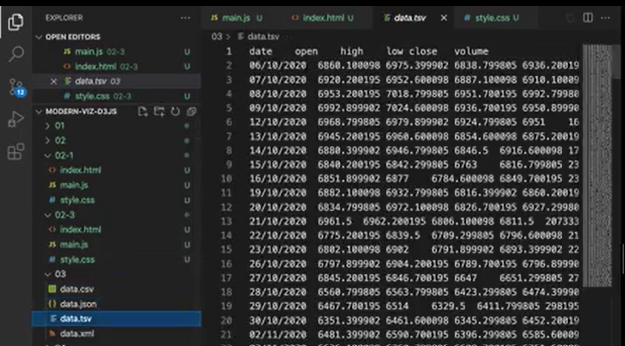
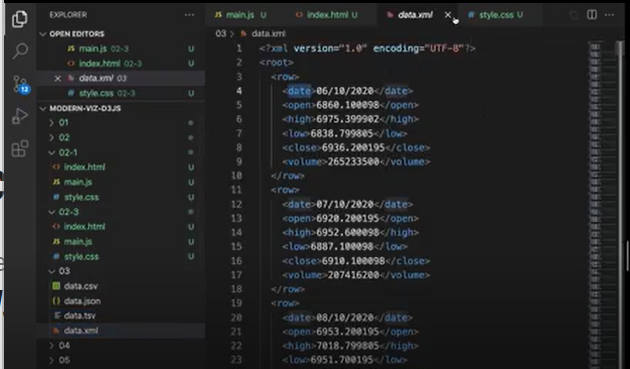
Las funciones de obtención de datos en D3 (Data-Drive Documents) dependen de los formatos de los datos. Los más comunes son CSV y JSON, aunque también encontrarás a TSV y XML. A continuación, te ejemplificamos cada uno de ellos con los valores más típicos: fecha, apertura, valor más alto y más bajo, valor del cierre y el volumen que se ha operado.
- CSV: su distribución se basa en mostrar los campos arriba y, a partir de allí, organizar los datos procesados.

- JSON: este es uno de los formatos más habituales. Su funcionamiento consiste en seleccionar el archivo y el D3 devuelve una promesa, es decir, lo que hace la recolección de datos. Además, su inscripción comienza por designar el campo.

- TSV (tab-separated values): funciona de manera sencilla y, como su nombre indica, expone los valores separados por tabuladores. Sin embargo, no se utiliza mucho.

- XML: es uno de los formatos más complicados, a pesar de que está basado en HTML. Su desarrollo es mucho más extenso y minucioso.

Ahora, te compartimos tres de las funciones de obtención de datos en D3:
Función Console.log()
Esta función sirve para imprimir por consola. El objetivo es leer los distintos tipos de archivo provistos y conseguir imprimirlos por consola por medio del comando según el tipo de formato con el que estés trabajando.
Función map
Es una de las conocidas funciones de obtención de datos en D3. Consiste en realizar una gráfica de mapeo según los datos seleccionados. A continuación, te compartimos cómo se desarrolla su comando:
onst array1 = [1, 4, 9, 16];
// pass a function to map
const map1 = array1.map(x => x * 2);
console.log(map1);
// expected output: Array [2, 8, 18, 32]
const obj1 = [{name: “Mike”, age: 30}, {name: “Will”, age: 28}]
// pass a function to map
const map1 = obj1.map(x => x.name);
console.log(map1);
// expected output: Array [“Mike”, “Will”]
Data binding (enlazando datos)
El data binding es una de las opciones de funciones de obtención de datos en D3 (Data-Driven Documents) con más operaciones, como, por ejemplo:
- Data/datum: sobre una selección, inyecta datos. Con data, une los datos (join).
- Enter: compara datos con la selección y deja solo los que no tienen elementos en el DOM. Crea una selección “fantasma”, donde hay que hacer un append.
- Exit: compara datos con la selección y deja solo los elementos que no tienen datos (sobran). Además, permite eliminar los elementos que ya no tienen datos.
Tras aprender sobre las funciones de obtención de datos en D3 (Data-Driven Documents), es el momento de continuar formándote. Por eso debes saber que con nuestro Big Data, Inteligencia Artificial & Big Data Full Stack Bootcamp podrás aprender a dominar el inmenso ecosistema de los macrodatos y su capacidad para destacar el valor de la información. ¡Apúntate!







