¿Sabes en qué consiste grid system de Bootstrap? ¿Quieres crear tablas dentro de las páginas de tu sitio web? En este post, te enseñamos a crear un grid system de Bootstrap, lo que te permitirá organizar todos los elementos de forma más atractiva ante los ojos de los usuarios que navegan por tu sitio web.
Si quieres profundizar en este concepto y el proceso para ponerlo en práctica, este articulo es para ti, pues te ayudará a crear tu primer grid de forma sencilla.
Grid system de Bootstrap
Cuando pensamos en el grid system de Bootstrap, es usual recordar una hoja de Excel con filas y columnas. En Bootstrap, una tabla o grid se conforma de la misma manera: se crea una fila en la que podemos agregar columnas.
De esta forma, se realiza un cálculo, en el que visualizamos un máximo de 12 columnas por fila. Teniendo en cuenta este máximo, si quieres formar tres columnas debes establecer un cp-4, ya que cada columna utilizará 4 espacios. Es decir, vamos a dividir las columnas en partes iguales.
Si le echas un vistazo a la documentación del grid system de Bootstrap, verás un montón de opciones para formar las tablas. Solo tendrás que conocer cuántos espacios quieres que te ocupe una columna y la propiedad de flexbox va a permitir alojar el espacio para cada una. La única diferencia es la utilización de espacios a lo largo del grid.
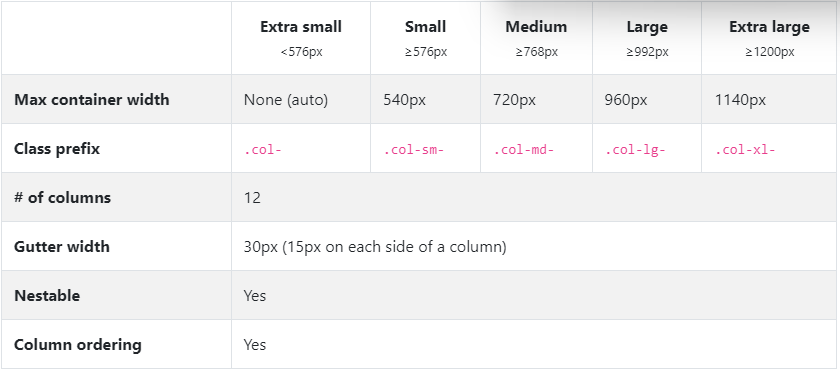
Es así como Bootstrap nos ofrece la sintaxis para los espacios que queremos que nos ocupen. Ahí también aparecen los breakpoints o grid options, que puedes ver a continuación:

Cualquiera de las clases que tenemos en esta tabla se van a activar cuando el ancho llegue al punto límite de cada uno de los tamaños. Por ejemplo, si queremos la opción de tamaño large, nuestra pantalla va a tener un mínimo y un máximo entre 960px y 992px.
Ejercicio práctico de grid system de Bootstrap
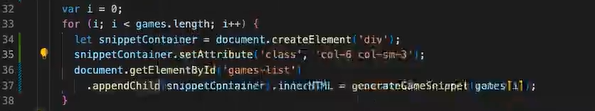
Si quieres ver el grid system de Bootstrap en acción, en este ejemplo puedes visualizar cómo funcionan las columnas y los números que se van formando para establecer los espacios que tendrá una columna. También verás el momento en el que el cambio de tamaño modificará cómo se ubican todos los elementos de los contenedores.
Aquí, por ejemplo, podemos ver que el máximo de la columna es el tamaño small, es decir, el máximo es de 576px.

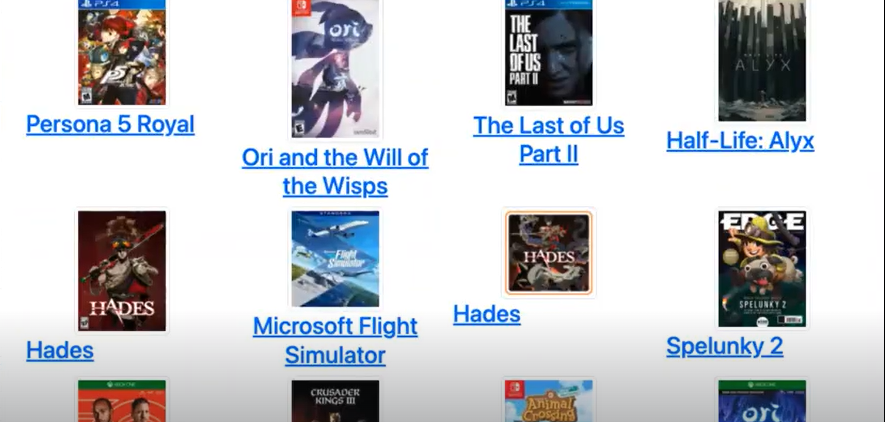
Cuando tenemos la pantalla con el siguiente tamaño, no habremos llegado al punto límite de la cantidad de píxeles, por lo que veremos las 4 columnas, como puedes apreciar a continuación:

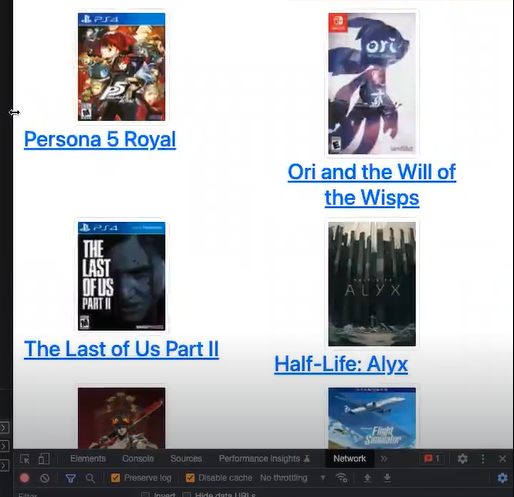
No obstante, cuando vamos disminuyendo el tamaño de los píxeles de la pantalla, vamos a ver que de esas 4 columnas solo nos quedamos con dos dentro de la pantalla del sitio web:

Si te ha gustado este post sobre el grid system de Bootstrap para construir tablas dentro de un sitio web con esta dependencia, puedes seguir explorando otros elementos relacionados en el Bootcamp Desarrollo Web. Esta formación intensiva es justo lo que necesitas para aprender a nivel teórico y práctico e impulsar tu vida laboral. ¡Anímate a convertirte en todo un profesional y sigue aprendiendo sobre desarrollo web con KeepCoding!











