¿Te imaginas una herramienta que te permita mimetizar el comportamiento de usuario en un sitio web? En este artículo te hablamos sobre 3 herramientas de testing e2e, lo que te permitirá testar las funcionalidades y la estructura de tu sitio web, a partir de la experimentación de un programa que mimetice las acciones y el comportamiento de un usuario. Sigue leyendo y conoce estas 3 herramientas de testing e2e: Selenium, Puppeteer y Protractor.
Herramientas de testing e2e
El testing e2e es una de las prácticas más realizadas para la comprobación de programas de código, ya que se encarga de imitar el comportamiento de un usuario en un sitio web. Para perfeccionar tus test, no te pierdas estas 3 herramientas de testing e2e.
Selenium
En primer lugar, encontramos Selenium, una herramienta de automatización de test que genera browsers reales, es decir, se encarga de automatizar y mimetizar el comportamiento de un usuario. Además, con Selenium tienes la oportunidad de renderizar tus sitios web en cualquiera de los navegadores del mercado, como Chrome y Firefox; de este modo, podrás realizar cualquier automatización o comprobación de las funcionalidades de tu sitio web.
Selenium, además de ser muy útil para el testing e2e, también sirve para realizar test de regresión y dispone de un IDE para realizar las respectivas comprobaciones.
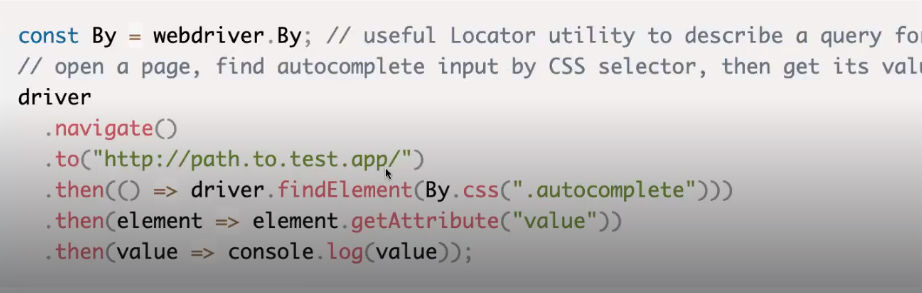
A continuación, vamos a ver un extracto de código que muestra cómo se lleva a cabo el test de e2e con Selenium:

En el test de Selenium tenemos que generar la navegación de una página a partir de promesas. Es decir, en este caso, cuando el test esté dentro de la página, podrá explorar y encontrar un elemento. De este elemento vamos a obtener un atributo, que se pasará como value y se mostrará en la pantalla.
Puppeteer
Puppeteer es otra de herramientas de testing e2e, cuyo objetivo es la automatización de test, mientras se generan respaldos en Chrome. Esto te va a permitir usar la herramienta del Developer Tools de Chrome.
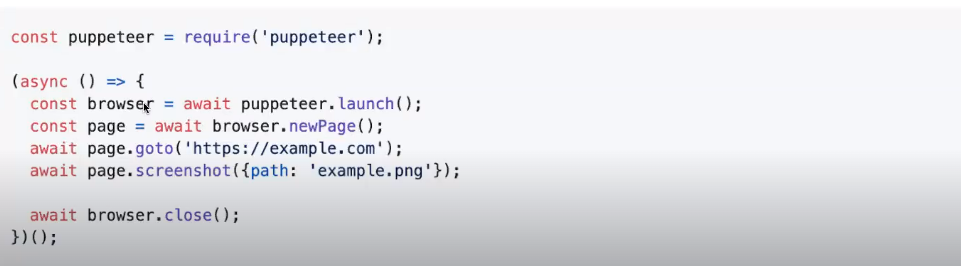
El uso de Puppeteer en nuestro programa de código puede verse así:

Puppeteer funciona como un paquete de Node. En este ejemplo, para realizar el test, el paquete va a generar un browser o navegador y, además, tendrás que instanciar tu página y el método para acceder a ella. Después, vamos a solicitar que realice un screenshot o una captura de pantalla del elemento que está viendo. Luego, cerramos el navegador.
Este conjunto de instrucciones simulan la forma de actuar de un usuario, que abre la página desde un navegador y toma un screenshot del sitio.
Protractor
La última de las herramienta de testing e2e que exploraremos en este artículo es la de Protractor. Esta es una herramienta que te ayuda a testar los programas de código realizados con AngularJS y Angular.
Es relevante tener en cuenta que su funcionamiento depende de Selenium. Además, para realizar los test y la mimetización del comportamiento de usuarios, utiliza un browser real.
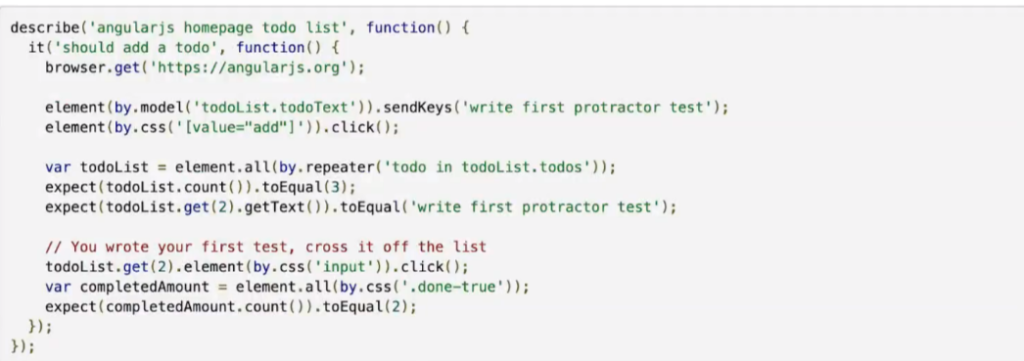
A continuación, puedes visualizar el uso de Protractor para un testing 2e2:

En primer lugar, puedes ver que se utilizan las funciones describe e it para ejecutar una función que le permita al test navegar y entrar en el sitio web. Después de tenerlo listo, empiezan a ejecutar las funciones que debe simular el test, como escribir una porción de texto y añadirlo a una lista de to do. En este caso, integra las interacciones del usuario con el framework en cuestión.
Ya que has finalizado de leer este artículo y has conocido estas 3 herramientas de testing e2e, es el momento de utilizarlas y perfeccionar tus programas de código. ¿Te gustaría profundizar mucho más para convertirte en un experto en pocos meses? Te invitamos a nuestra formación intensiva en Bootcamp Desarrollo Web, donde contarás con la guía de expertos en el sector para aprender a nivel tanto teórico como práctico y destacar en el mercado laboral IT. ¡Anímate a seguir aprendiendo y transforma tu futuro!











