En el mundo del desarrollo frontend pro, contar con las herramientas adecuadas es fundamental para crear sitios web y aplicaciones web de alta calidad. Un desarrollador frontend pro sabe que el uso de las herramientas correctas puede marcar la diferencia en el resultado final de un proyecto. En este artículo, exploraremos algunas de las herramientas más populares y poderosas que los profesionales del desarrollo frontend pro utilizan para crear experiencias de usuario sorprendentes.
Lenguajes de programación para el frontend
El desarrollo frontend implica trabajar con lenguajes de programación que se ejecutan en el navegador web. Los dos lenguajes de programación más comunes y ampliamente utilizados en el frontend son HTML (HyperText Markup Language) y CSS (Cascading Style Sheets).
HTML
HTML es el lenguaje de marcado que se utiliza para estructurar y presentar el contenido en la web. Proporciona los elementos básicos necesarios para construir una página web, como encabezados, párrafos, enlaces, imágenes y formularios. El profesional en el desarrollo frontend pro domina el uso de HTML y sabe cómo aprovechar al máximo sus características y etiquetas.
CSS
CSS es el lenguaje que se utiliza para dar estilo y diseño a los elementos HTML. Permite controlar el color, la tipografía, el diseño y otros aspectos visuales de un sitio web. Un líder de desarrollo frontend pro tiene un sólido conocimiento de CSS y sabe cómo aplicar estilos de manera eficiente y coherente en todo el sitio web.
Frameworks y librerías frontend
Los frameworks y librerías frontend son conjuntos de herramientas y componentes que agilizan el proceso de desarrollo frontend. Estas herramientas proporcionan estructuras y funcionalidades predefinidas que permiten que en el desarrollo frontend pro se creen aplicaciones web de manera más rápida y eficiente.
React.js
React.js es un framework de JavaScript de código abierto muy utilizado para construir interfaces de usuario interactivas. Su enfoque basado en componentes permite a los desarrolladores crear aplicaciones web escalables y reutilizables. React.js es altamente popular en el mundo del desarrollo frontend pro debido a su rendimiento, flexibilidad y gran comunidad de apoyo.
Angular
🔴 ¿Quieres entrar de lleno al Desarrollo Mobile? 🔴
Descubre el Desarrollo de Apps Móviles Full Stack Bootcamp de KeepCoding. La formación más completa del mercado y con empleabilidad garantizada
👉 Prueba gratis el Bootcamp en Desarrollo de Apps Móviles por una semanaAngular es otro framework frontend muy popular desarrollado por Google. Ofrece una estructura sólida para construir aplicaciones web complejas y escalables. Angular proporciona un conjunto completo de herramientas y características, como enlace de datos bidireccional, inyección de dependencias y enrutamiento, que facilitan el desarrollo de aplicaciones web robustas.
Vue.js
Vue.js es un framework progresivo de JavaScript que se enfoca en la creación de interfaces de usuario interactivas. Es conocido por su curva de aprendizaje suave y su facilidad de integración en proyectos existentes. Vue.js ofrece una amplia gama de características, como enlace de datos reactivo, componentes reutilizables y enrutamiento, lo que lo convierte en una opción atractiva para el desarrollo frontend pro, donde se busca una solución simple pero poderosa.
Herramientas de desarrollo frontend pro y optimización
Además de los lenguajes de programación y los frameworks, en el desarrollo frontend pro también se utilizan una variedad de herramientas de desarrollo y optimización para mejorar la eficiencia y el rendimiento de sus proyectos.
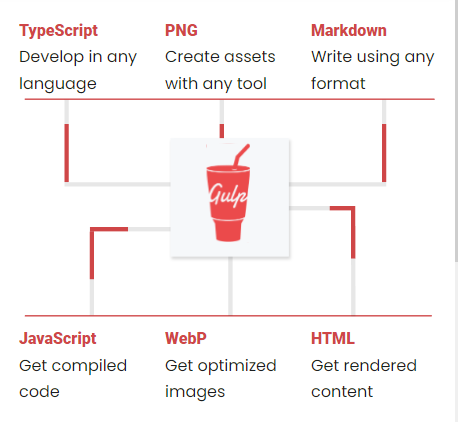
Gulp
Gulp es una herramienta de construcción de código abierto que ayuda en el desarrollo frontend pro a automatizar tareas repetitivas. Permite la concatenación y minificación de archivos, la recarga automática del navegador, la optimización de imágenes y muchas otras tareas.

Webpack
Webpack es una herramienta de empaquetado de módulos que se utiliza mucho en el desarrollo frontend. Permite a los desarrolladores agrupar y optimizar diferentes recursos web, como archivos JavaScript, CSS, imágenes y fuentes, en paquetes más pequeños y eficientes.
¡Sigue aprendiendo sobre frontend!
El desarrollo frontend requiere el uso de herramientas adecuadas para crear experiencias de usuario sorprendentes. Desde los lenguajes, como HTML y CSS, hasta los frameworks y herramientas de optimización, como React.js, Angular, Vue.js, Gulp, Webpack y ESLint, un desarrollador frontend pro necesita estar familiarizado con una amplia gama de herramientas para tener éxito en su trabajo.
Si estás interesado en convertirte en un desarrollador frontend pro y aprender todas estas herramientas y tecnologías, el Desarrollo de Apps Móviles Full Stack Bootcamp de KeepCoding es la opción perfecta para ti. En este bootcamp intensivo y práctico, adquirirás habilidades en desarrollo frontend y backend, te convertirás en un experto en creación de aplicaciones y tendrás la oportunidad de cambiar tu vida profesional. ¡Te esperamos con los brazos abiertos en el apasionante mundo del desarrollo frontend pro!











