El mundo del desarrollo web y de la programación en general va mucho más allá de escribir líneas de código. Gracias a la complejidad de este mundo, se han creado conceptos teóricos que nos permiten ordenar nuestro código de manera práctica para facilitar su entendimiento.
En este post, te enseñaremos identificar el patrón modelo vista controlador, un concepto que nos permite ordenar proyectos web.
Antes de identificar el patrón modelo vista controlador
En nuestro post sobre el patrón modelo vista controlador te hemos explicado que este concepto se basa en la división de tres áreas de código: el modelo, la vista y el controlador. Dentro del contexto de este patrón, el modelo se refiere a los datos con los que vamos a trabajar, la vista se refiere a la presentación final que ve el usuario (el navegador) y el controlador se refiere al encargado de gestionar la conexión entre el modelo y la vista.
Ahora, este concepto es muy fácil de entender en la teoría, pero una vez intentamos entender qué sección de nuestro código se refiere a qué área del patrón, la práctica se vuelve más compleja. Por ello, a continuación te enseñaremos cómo identificar el patrón modelo vista controlador en un proyecto simple.
¿Cómo identificar el patrón modelo vista controlador?
El patrón modelo vista controlador pretende ejecutar una segregación de responsabilidades en nuestro código. A partir de las definiciones de cada segmento de este patrón, podríamos empezar a cuestionarnos qué sección de nuestro código tiene qué responsabilidad.
Supongamos entonces que tenemos un proyecto que pretende simular un listado de tweets en la aplicación web Twitter.
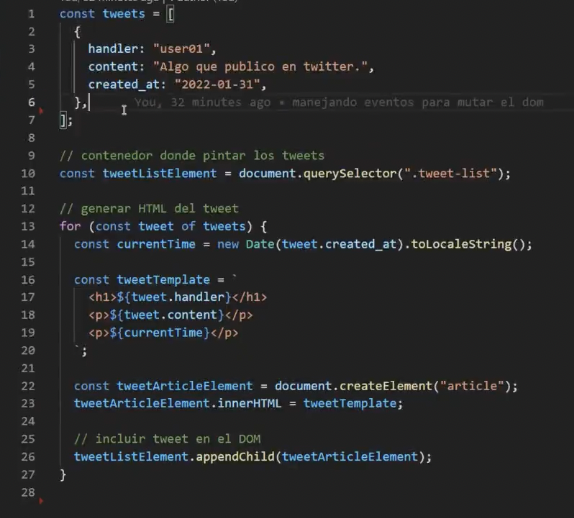
A continuación, te mostramos el código que tenemos en el momento, en donde tenemos un array tweets, un contenedor, una plantilla de HTML y una ubicación del array en el DOM.
El proceso que hemos hecho para llegar a las siguientes líneas de código se encuentra en nuestros artículos sobre crear un listado de objetos en JavaScript frontend, pintar un array de objetos con el DOM y querySelector y querySelectorAll.

Ahora que tenemos un código de ejemplo, intentemos identificar el patrón modelo vista controlador en sus líneas.
Lo primero en el patrón MVC es el modelo, es decir, los datos a pintar y controlar. En nuestro ejemplo, para identificar el patrón modelo vista controlador y sus datos, basta con ver las primeras líneas de código. Es decir, nuestro modelo serán los objetos de datos del array «tweets».
//
const tweets = [
{
handler: "user01",
content: "Algo que publico en twitter.",
created_at: "2022-01-31",
};
];Ten presente que, aunque nuestro ejemplo traiga datos de manera manual con un objeto literal en un array, normalmente los datos de un proyecto vienen de una base de datos construida.
Después del modelo, sigue la vista.
Recuerda que esta es la sección de código que se encarga de representar los datos del segmento modelo. En nuestro ejemplo, esto es muy sencillo de identificar, pues sería la plantilla que hemos creado para insertar las secciones de nuestros datos en etiquetas HTML a procesar por el navegador. ¿Por qué? Pues porque controla el output de nuestro artefacto. Es decir, la vista serían las siguientes líneas de código:
// vista
const tweetTemplate =
<h1> ${tweet.handler} </h1>
<p> ${tweet.content} </p>
<p> ${currentTime} </p>
;Como punto final para identificar el patrón modelo vista controlador en nuestro proyecto, debemos identificar el controlador.
Este es un concepto un poco más complejo, pues debemos entender qué sección de código está manejando la comunicación entre la vista y el modelo. Sin embargo, una vez identificados el modelo y la vista, es más sencillo identificar esta sección, pues será el resto del código.
En nuestro ejemplo, el controlador le sigue a la sección de vista. Es decir, el controlador coge los datos, monta una vista y la pinta en nuestro destino. Por ello, son las siguientes líneas de código:
const tweetArticleElement = document.createElement ("article");
tweetArticleElement.innerHTML = tweetTemplate;
tweetListElement.appendChild (tweetArticleElement);Tras leer este post has aprendido cómo identificar el patrón modelo vista controlador en un proyecto web. Ahora, el siguiente paso es aplicar este patrón en tus propios proyectos. Para seguir aprendiendo a desarrollar todo tipo de proyectos web, te recomendamos nuestro Bootcamp de Desarrollo Web, un espacio de formación intensiva donde aprenderás a desarrollar con lenguajes de programación como JavaScript, HTML y más. ¿A qué esperas para dar el siguiente paso en tu carrera? ¡Matricúlate ahora!











