¿Conoces cuáles son las importaciones disponibles en react-native-router-flux? Te contamos que en este post puedes averiguarlo, con el propósito de que estés enterado de las diferentes opciones que pone a nuestra disposición este componente de navegación.
Componente de navegación react-native-router-flux
Antes de entrar en materia acerca de las importaciones disponibles en react-native-router-flux, resulta adecuado recordar a qué hace referencia este componente.
En términos generales, podemos decir que es un componente de navegación, el cual maneja React Navigation, puesto que implementa este componente. Sin embargo, podemos destacar que, de cierta forma, tiene una API que puede considerarse más fácil de usar.
Ahora bien, si deseas conocer cómo puedes instalarlo, te invitamos a echarle un vistazo a nuestro post Instalar react-native-router-flux, en donde podrás aprender un poco sobre este componente de navegación, lo que debes hacer para instalarlo, así como un ejemplo de cómo implementarlo.
Importaciones disponibles en react-native-router-flux
Añadiendo a lo que ya hemos mencionado, podemos encontrar que existen varias importaciones disponibles en react-native-router-flux, las cuales son:
- Router
- Scene
- Tabs
- Stack
- Tabbed Scene
- Drawer
- Modal
- Lightbox
- Actions
- NavigationStore
- ActionConst
🔴 ¿Quieres entrar de lleno al Desarrollo Mobile? 🔴
Descubre el Desarrollo de Apps Móviles Full Stack Bootcamp de KeepCoding. La formación más completa del mercado y con empleabilidad garantizada
👉 Prueba gratis el Bootcamp en Desarrollo de Apps Móviles por una semanaA grandes rasgos, estas importaciones representan las diversas propiedades y funciones que se pueden implementar para configurar el componente de navegación de nuestra app, es decir, nos ayudan a establecer las características correspondientes a la forma cómo se llevará a cabo la navegación entre las pantallas de nuestra app.
Cabe resaltar que, en GitHub, es posible encontrar una vasta documentación enfocada en cómo puedes obtener el componente react-native-router-flux, además de información acerca de su funcionamiento y una lista completa de su API, es decir, las importaciones que tiene disponibles.
Ejemplo de react-native-router-flux implementado
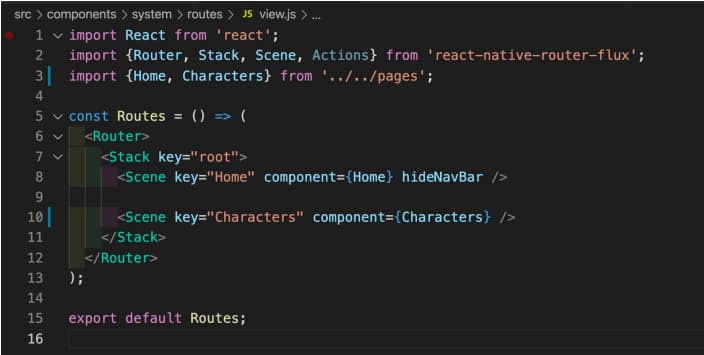
En la siguiente imagen podemos ver un ejemplo en donde se usan algunas de las importaciones disponibles en react-native-router-flux:

En esta pantalla podemos ver que se hace uso de tres de las importaciones disponibles en react-native-router-flux: Router, Stack y Scene.
En sí, estas se pueden usar debido a la instalación e importación del componente de navegación react-native-router-flux. Además de que se realiza la especificación de los elementos a usar, en este caso, con el siguiente código:
import {Router, Stack, Scene, Actions} from 'react-native-router-flux'
Aprende más sobre desarrollo de apps móviles
En este post, te explicamos un poco acerca de las importaciones disponibles en react-native-router-flux, para que puedas implementarlas en tus proyectos sin mucho problema. Ahora bien, si deseas seguir aprendiendo para llegar a convertirte en un experto, debes saber que aún te queda mucho por aprender para dominar las herramientas, lenguajes y plataformas necesarias.
Así que, para profundizar en la información relacionada con este ámbito, no puedes perderte el Desarrollo de Apps Móviles Full Stack Bootcamp. Con esta formación íntegra e intensiva de gran calidad podrás convertirte en un desarrollador mobile profesional en menos de un año. Con este Bootcamp, aprenderás de forma teórica y práctica con la guía y el acompañamiento de grandes profesionales en el sector. ¡No dejes pasar la oportunidad de darle un gran giro a tu vida!











