El fichero index.html de un buscador de películas (tema sobre el que aprenderás en este post) está divido según los web components del programa de desarrollo web. Sigue leyendo y conoce cómo luce un fichero index.html para el programa de desarrollo de un web component.
Ficheros index.html de un buscador de películas
Los ficheros index.html de un buscador de películas son archivos en los que podrás pintar el texto, las imágenes y el script que necesitas para tu programa de código. En el caso de este ejemplo, dicho proyecto tiene el objetivo de desarrollar un buscador de películas bajos los parámetros y herramientas de los web components.
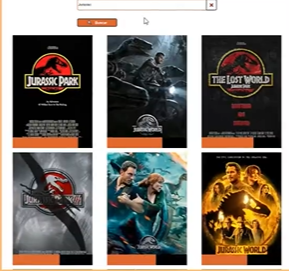
En este post, te vamos a mostrar cómo lucen los archivos que acompañan la creación de la clase de JavaScript para el progress bar, el film item y el film app. De este modo, podremos realizar un sitio parecido al siguiente:

Para progress bar
En primer lugar, para dibujar la barra de progreso, tenemos que pintarla en el cuerpo del fichero HTML de nuestro proyecto. Para ello, solo tenemos que crear la etiqueta del web component y pasarle la variable que le queremos pintar; en este caso, es el 80% de progreso de la barra.
Por otro lado, tenemos que importar el script de la clase desarrollada en JavaScript, por lo que utilizaremos la etiqueta <script> </script>.
Recuerda que, en este fichero, también debes configurar el encabezado del fichero HTML, donde se apuntan las características principales de este texto, así como el título del sitio web.
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<meta http-equiv = "X-UA-Compatible" content "IE-Edge">
<meta name = "viewport" content = "wisth = device-width, initial-scale = 1.0">
<title> FILMS APP </title>
</head>
<body>
<progress-bar progress = "80"> </progress-bar>
<script src = "./progress-bar.js" ></script>
</body>
</html>
Para film item
El film item es el segundo web component del programa y hace referencia al contenedor de la portada y a la información de cada una de las películas. Para el fichero HTML, además de crear el encabezado y añadirle el mismo título, vamos a volver a instanciar la barra de progreso y el web component de film item. A esta etiqueta le pasaremos el título de la película y el progreso, del 1 al 100.
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<meta http-equiv = "X-UA-Compatible" content "IE-Edge">
<meta name = "viewport" content = "wisth = device-width, initial-scale = 1.0">
<title> FILMS APP </title>
</head>
<body>
<progress-bar progress = "80"> </progress-bar>
<film-item name "jurassic park" progress = "99"> </film-item>
<script src = "./progress-bar.js" ></script>
<script src = "./films-items.js"></script>
</body>
</html>Para film app
Por último, vamos a definir el archivo HTML para la clase de film app, que se encarga de ejecutar el elemento para el buscador, así como las películas en su conjunto. Para ello, primero definimos la cabecera del index.html; después tendremos que instanciar el web component e importar la clase desde el fichero de JavaScript.
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<meta http-equiv = "X-UA-Compatible" content "IE-Edge">
<meta name = "viewport" content = "wisth = device-width, initial-scale = 1.0">
<title> FILMS APP </title>
</head>
<body>
<films-app> </films-app>
<script src = "./films-app.js"></script>
</body>
</html>
El fichero index.html de un buscador de películas es el archivo en el que vamos a pintar todos los elementos que corresponden a las clases de nuestro programa web. Por tanto, es de gran importancia que aprendas cómo escribirlo y qué elementos lo componen. Si quieres seguir explorando otros temas de este mismo ejercicio, te invitamos a sumarte a nuestro Bootcamp en Desarrollo Web. En pocos meses, lograrás triunfar en el mercado laboral y podrás convertirte en todo un profesional IT. ¡Entra ya y solicita información!



