¿Sabes cómo puedes instalar react-native-router-flux? En este post, puedes conocer este proceso, además de aprender qué es un componente de navegación en React Native y algunas de las opciones que son compatibles con este framework.
Componente de navegación en React Native
Antes de entras en materia acerca de cómo instalar react-native-router-flux, es necesario recordar qué es un componente de navegación.
En general, es un componente que nos da un poco de control sobre toda la navegación de nuestro proyecto. De hecho, para controlar la navegación de nuestra aplicación hay varias opciones:
- react navigation: componente recomendado oficialmente por React Native. Sirve tanto para React como para React Native.
- react router: también sirve tanto para React como para React Native. Está entre los más usados en React Native.
- react native router flux: componente que vamos a explicar más adelante. Por debajo implementa el primer componente mencionado, react-navigation, pero tiene la ventaja de que su API es mucho más amigable.
Si quieres saber más respecto a estos elementos, te recomendamos que vayas a echarle un vistazo a nuestro post Componente de navegación en React Native, en el que aprenderás qué es y algunas de las opciones que puedes implementar.
Instalar react-native-router-flux
Cabe resaltar que el react-native-router-flux, como ya hemos mencionado, depende del react-navigation; por ende, si este último llega a presentar un bug, seguro que react-native-router-flux va a tener ese mismo error.
De modo que podríamos decir que react-native-router-flux es un envoltorio del componente react-navigation.
Además, si react-navigation implementa una nueva funcionalidad, para poder usarla en react-native-router-flux es necesario esperar que también sea implementada en este complemento de navegación.
Ahora bien, ¿cómo instalar react-native-router-flux? A grandes rasgos, podemos decir que los pasos para llevar a cabo este proceso no representan gran dificultad. De hecho, en GitHub puedes encontrar una guía y toda la información necesaria para instalarlo correctamente.
🔴 ¿Quieres entrar de lleno al Desarrollo Mobile? 🔴
Descubre el Desarrollo de Apps Móviles Full Stack Bootcamp de KeepCoding. La formación más completa del mercado y con empleabilidad garantizada
👉 Prueba gratis el Bootcamp en Desarrollo de Apps Móviles por una semanaLo primero que debemos hacer para instalar el componente es escribir en el terminal lo siguiente:
npm install --save react-native-router-flux
A continuación, vamos a instalar las dependencias correspondientes:
npm install react-native-reanimated npm install react-native-gesture-handler npm install react-native-screens react-native-safe-area-context npm install @react-native-community/masked-view
Por último, vamos a ejecutar el comando npx pod-install para instalar las dependencias de la parte nativa de iOS (en caso, por supuesto, de que lo estemos ejecutando en iOS) y luego npx react-native run-ios para volver a compilar la aplicación.
Ejemplo de react-native-router-flux implementado
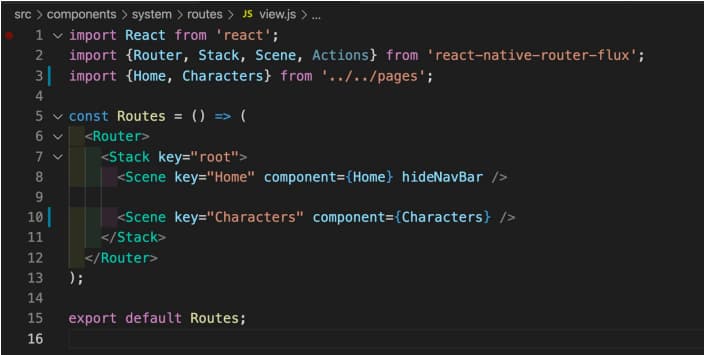
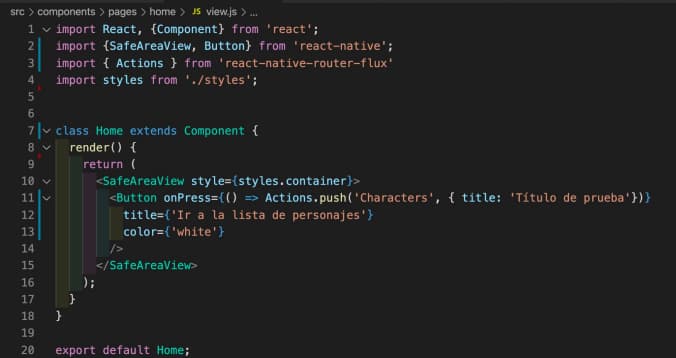
En las siguientes imágenes podemos ver dos ejemplos de cómo puede ser la implementación del react-native-router-flux:


En estas pantallas vemos que, inicialmente, se han importado dos nuevos componentes, los cuales han sido creados en su respectiva sección.
Seguido de esto, se ha creado un Router principal y un Stack «root«, para después declarar unas Scene con los componentes que se han creado con anterioridad y se le han asignado una key única, es decir, no puede ser una que haya sido usada antes.
Al final, la propiedad initial es la que le indicará al react-native-router-flux cuál será el componente que se mostrará al inicio de nuestra aplicación.
Aprende más sobre desarrollo de apps móviles
En este post, te hemos explicado cómo puedes instalar react-native-router-flux para que lo puedas implementar como tu componente de navegación en React Native. Ahora bien, si quieres continuar aprendiendo para conseguir convertirte en un experto, debes saber que aún te queda mucho por aprender para dominar las herramientas, lenguajes y plataformas necesarias.
Para profundizar en la información relacionada con este ámbito, no puedes perderte el Desarrollo de Apps Móviles Full Stack Bootcamp. Con esta formación íntegra e intensiva de gran calidad podrás convertirte en un desarrollador mobile profesional en solo 7 meses. Aprenderás de forma teórica y práctica con la guía y el acompañamiento de grandes profesionales en el sector. ¡No lo pienses más y empieza tu proceso de inscripción!











