sparREST es una herramienta muy útil a la hora de desarrollar proyectos pequeños que requieran de una API local. En este post, te enseñaremos cómo levantar sparREST para que puedas enganchar su API con tus proyectos web.
¿Cómo levantar sparREST?
Una ves hayas clonado el repositorio en tu máquina, lo primero que deberás hacer para levantar sparREST es ejecutar un npm install sobre el archivo donde lo hayas guardado. A continuación, puedes ver un pantallazo de nuestra terminal cuando ejecutamos este comando.

Desde KeepCoding te recomendamos instalar y clonar este proyecto en una carpeta distinta al proyecto que estés desarrollando, a pesar de que más tarde lo conectarás con la API creada por sparREST. En este sentido, los dos proyectos quedarán como hermanos. Es decir, estarán a la misma altura dentro de tu terminal.
El comando anterior nos permitirá instalar todas las dependencias que tiene el proyecto sparrest.js. Para revisar las dependencias que se instalan cuando logramos levantar sparREST, puedes dirigirte al archivo package.json, donde verás un listado de ellas. Algunas de las dependencias que encontrarás son bcrypt, cors y json-server.
Una vez ejecutes este npm install, se creará una carpeta llamada nodule_modules, donde verás muchísimas carpetas que permiten que este proyecto se ejecute, en las que se encuentran diversas librerías de las que depende sparREST.
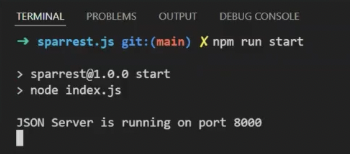
Ahora que tienes instaladas las distintas dependencias del proyecto, deberás ejecutar el comando npm run start para realmente levantar sparREST y su API REST.

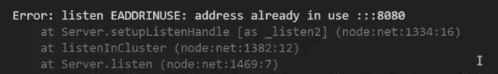
La imagen anterior nos dice que sparREST ya está escuchando en el puerto 8000. Ahora, esto puede generarte un error por diversas razones. Puede que por trabajo o por proyectos personales ya tengas algo andando en este puerto. Entonces, verás en tu terminal un error como el siguiente, en el que aparece un mensaje de adress already in use.

Para poder cambiar el puerto donde se crea este proyecto, deberás dirigirte al archivo index.js y revisar la siguiente línea de código (normalmente encontrada en la línea 16):
const PORT = process.env.PORT || 8000;
Entonces, con tan solo cambiar el número del puerto en esta línea, solucionarás el error de dos proyectos en un mismo puerto. Allí podrás poner cualquier número de un puerto que no tengas ocupado. En realidad, puedes poner cualquier número de cuatro dígitos que se te ocurra (ej. 3864), pues la posibilidad de que esté ocupado es muy baja.
Una vez hayas logrado levantar sparREST, verás un archivo db.json. Ten presente que este archivo se creará si antes no existía en el proyecto. Sin embargo, si el archivo con ese nombre ya existe, será respetado.
Por defecto, el archivo db.json que crea sparREST tiene una línea de código como la siguiente:
{«users»: [ ]}
¿Qué es esta línea de código? Pues es un JSON que tiene la clave users y un array vacío como valor. Esta es la mínima expresión de un archivo db.json, que funciona como una base de datos (db = data base). Con este archivo, lo que hará sparREST es levantar una API y persistir lo que le pasemos. Para conocer más sobre este proceso, te recomendamos leer nuestro post sobre crear usuario con JavaScript y sparREST.
Ahora que sabes cómo levantar sparREST, ¡es el momento perfecto para usar esta herramienta en el desarrollo de tus propias líneas de código! Para seguir aprendiendo sobre el desarrollo y la creación de todo tipo de proyectos, te invitamos a nuestro Desarrollo Web Full Stack Bootcamp, un espacio de formación intensiva donde aprenderás los lenguajes, patrones y herramientas fundamentales para este ejercicio ¡No te lo pierdas y solicita información ahora!











