Los menús en wordpress.org son una herramienta que debes conocer, ya que este es el principal elemento que le permitirá a un nuevo usuario navegar por tu sitio web de forma clara e interactiva. Así pues, sigue leyendo este artículo, en el que te hablaremos acerca de todas las posibilidades de los menús en wordpress.org.
Cómo funcionan los menús en wordpress.org
El menú es uno de los elementos con los que más interactúan los usuarios dentro de cualquier sitio web, ya que es la herramienta que les permite navegar dentro de todas las páginas de un sitio. Si un usuario se encuentra con un menú sencillo e interactivo, esto enriquecerá su camino por la web y estará mucho más interesado en seguir explorándola.
Un menú creado a partir de las herramientas de wordpress.org luce así:

Puede tener los elementos que necesites, aunque recomendamos que no sean más de 5 secciones o subsecciones y que vaya directo al grano. También es recomendable que sus etiquetas sean solo de una palabra.
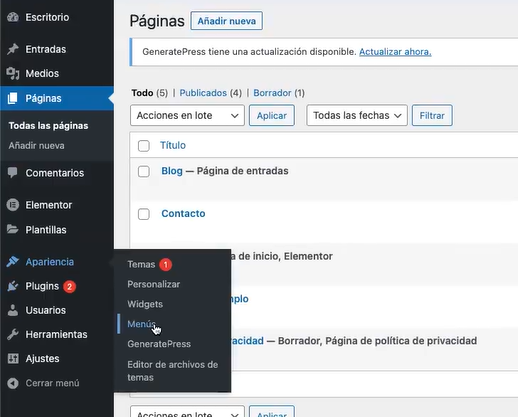
Empezando con la configuración de los menús, debemos seleccionar la opción de apariencia y dirigirnos a la subsección de menús, como te mostramos a continuación:

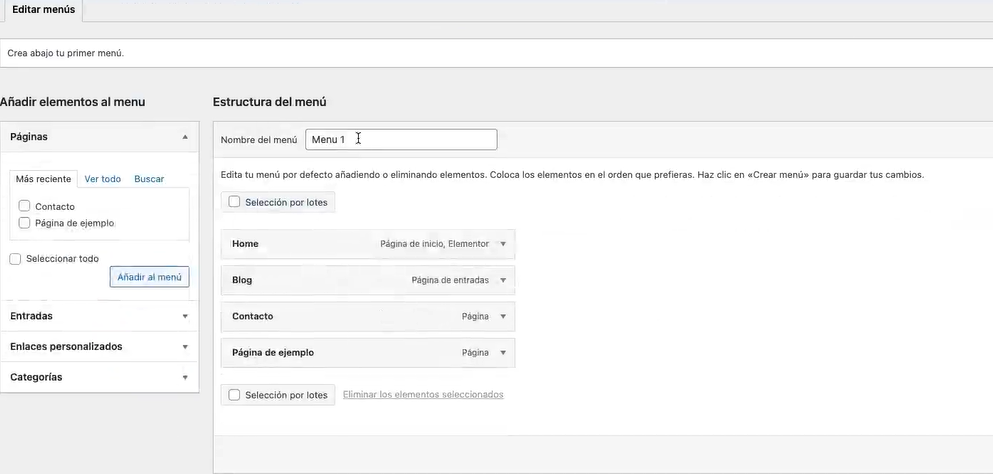
Una vez selecciones esta opción, vas encontrar el dashboard, donde puedes configurar los menús. Aquí puedes tanto configurar, eliminar y añadir los elementos al menú, como construir la estructura del mismo.

Estructura del menú
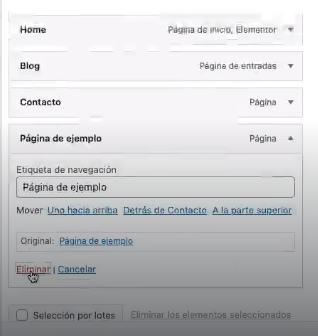
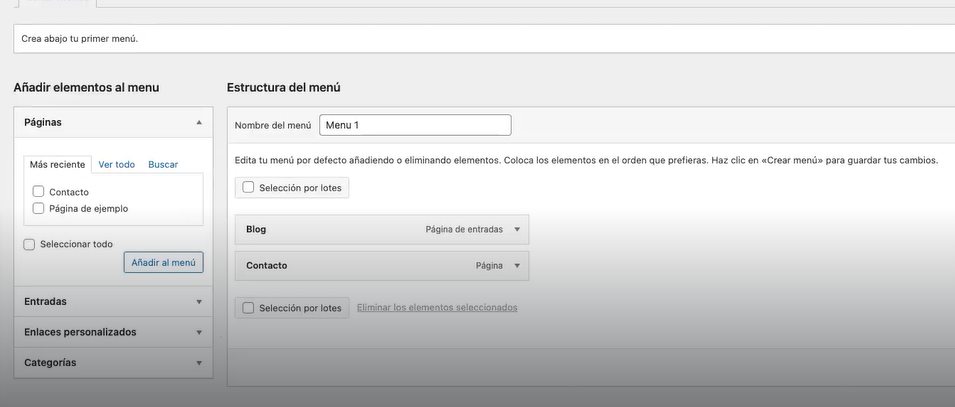
Empecemos con la estructura de los menús. Por defecto, algunos ya vienen instalados. Sin embargo, puedes eliminarlos, cambiarles el nombre y agregar otros nuevos. Para hacer esto, presionas la pestaña que acompaña al elemento y allí podrás cambiar la etiqueta de navegación, cambiarlo de lugar y, por último, eliminarlo.

Aquí también es recomendable que elimines la home o página de inicio de la lista, ya que, según todas las analíticas que se han realizado sobre la navegación por los sitios web, la mayoría de las personas optan por pulsar el icono o logo de la página para volver a la home. Tenerla en el menú ocupa espacio cuando es muy poco probable que reciba clics.

🔴 ¿Quieres entrar de lleno al Marketing Digital? 🔴
Descubre el Bootcamp en Marketing Digital y Análisis de Datos de KeepCoding. La formación más completa del mercado y con empleabilidad garantizada
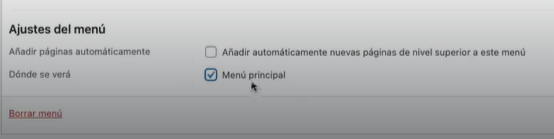
👉 Prueba gratis el Bootcamp en Marketing Digital y Análisis de Datos por una semanaOtra de las partes más importantes del dashboard de la creación de un menú son los ajustes generales. Allí podrás seleccionar en qué lugar quieres que se presente ese menú y si deseas que se añadan páginas de forma automática. Por tanto, solo vamos a seleccionar la segunda opción, la del menú principal.

Elementos del menú
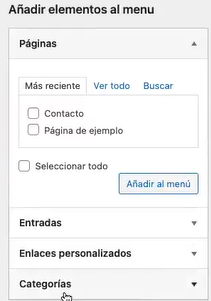
En este mismo dashboard encontramos la opción de añadir elementos al menú, donde podremos agregar subetiquetas, entradas, categorías o enlaces personalizados, entre otros. En la siguiente imagen puedes echarle un vistazo a lo que encontrarás en esta sección:

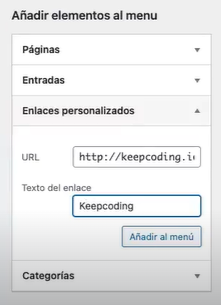
Por ejemplo, puedes añadir una nueva sección del menú a partir de enlaces. En este caso, debemos incluir la tercera opción, añadir una URL y agregar un texto de enlace, que aparecerá dentro de la lista de opciones.

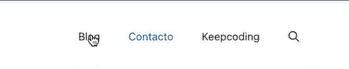
Este texto de enlace se verá de la siguiente forma:

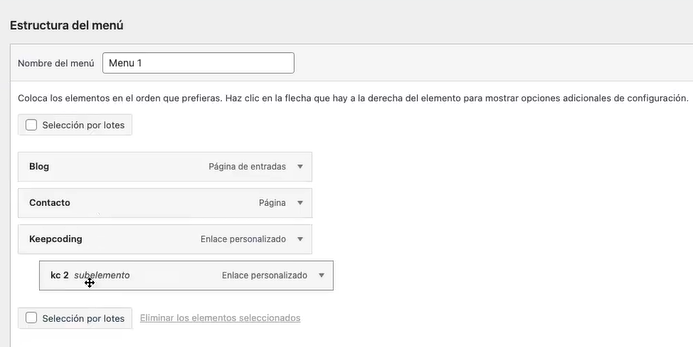
Ahora que tienes este nueva etiqueta dentro de tu menú, te darás cuenta de que también puedes agregar subetiquetas dentro de las secciones del menú, lo que resultará en una lista desplegable. Para hacer esto, podemos crear una nueva etiqueta, a la que en este ejemplo llamaremos k2, y tendrá el enlace de nuestra página.
Entonces, para crear un subelemento, tenemos que arrastrar el cuadro de texto hacia la derecha y esperar a que se posicione debajo de él. De esta manera, habrás creado un subelemento de un enlace personalizado.

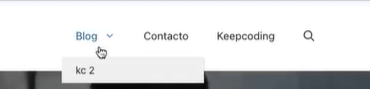
Al actualizar la página, puedes encontrar algo como lo siguiente, una etiqueta con una pequeña pestaña que abre una lista desplegable:

En este artículo has podido aprender en qué consisten los menús en wordpress.org y cómo puedes modificar uno para posicionar todas tus páginas dentro de un solo lugar, para que el usuario pueda navegar sin ningún inconveniente y pueda explorar cada una de las partes que ofrece nuestra página. ¿Quieres seguir enriqueciendo tu sitio web? Aprende cómo hacerlo en nuestra formación intensiva de Marketing Digital y Análisis de Datos Bootcamp, una oportunidad que no te puedes perder, porque cambiará tu futuro laboral.











