El DOM es un espacio fundamental para todo desarrollador web, pues nos permite acceder a la estructura HTML desde nuestro código JavaScript. En este post, te enseñaremos cómo navegar por el árbol del DOM, una acción fundamental para acceder a los elementos HTML que se pintan en pantalla.
¿Qué es navegar por el árbol del DOM?
En nuestro post sobre Document Object Model, te hemos explicado que el DOM es un árbol jerárquico de etiquetas HTML que tienen relaciones de parentesco. Todas las etiquetas HTML son instancias de la clase htmlElement, a la cual tenemos acceso desde JavaScript a través de la palabra clave document. Además, cada una de las etiquetas se conoce como un nodo.
Ahora, el DOM es un concepto hecho para acceder a las distintas etiquetas HTML que conforman un proyecto. Es decir, navegar por el árbol del DOM es acceder a los distintos nodos que lo componen. Esto es muy útil cuando queremos, por ejemplo, actualizar la propiedad de un div o el source de una etiqueta img.
¿Cómo navegar por el árbol del DOM?
Como lo explica la misma lógica del Document Object Model, navegar por el árbol del DOM es pasar por los distintos caminos posibles de etiquetas HTML hasta llegar al nodo que queremos. Recuerda que todos estos caminos parten de la palabra clave document.
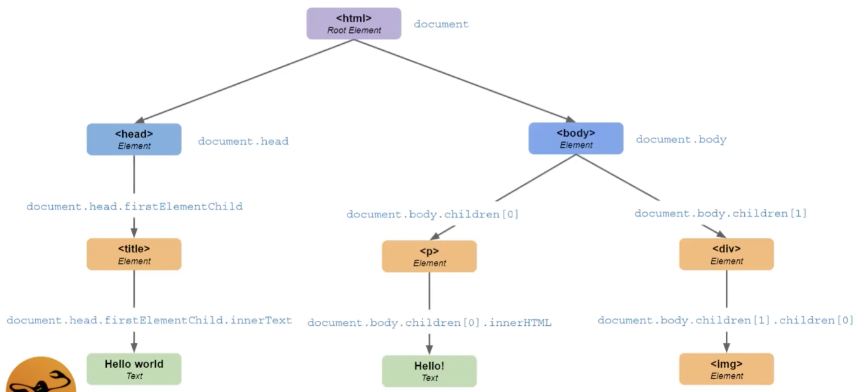
Pensemos en el árbol que te mostramos en nuestro post sobre el Document Object Model. Si quisiéramos acceder al elemento img de este árbol, tenemos que tener presente que este elemento cuelga de un div que se encuentra dentro de un body que, a su vez, cuelga de nuestro elemento HTML. Entonces, para navegar por el árbol del DOM y acceder a un nodo específico, tendremos que pasar por sus nodos anteriores (las etiquetas padre).
A continuación, te mostramos un diagrama del árbol que te hemos mencionado con los distintos comandos que serían necesarios para navegar por él:

Un ejemplo
En nuestro post sobre cómo entender el DOM desde el inspector te hemos mostrado una estructura básica de un proyecto en HTML y cómo ver el árbol jerárquico que lo compone desde el inspector. Ahora, usaremos esta estructura para enseñarte cómo navegar por el árbol del DOM.
Entonces, el primer paso para navegar por el DOM es partir de la palabra clave document. La siguiente palabra que pondremos será el acceso a nuestro body o a nuestro head. Entonces, si insertamos el comando document.body en nuestro código, obtendremos como respuesta todo el nodo HTML que representa el body de nuestra página. Es decir, obtendremos todo el DOM que está viendo el usuario en el navegador.
Ahora, si quisiéramos conocer los hijos de body, que en nuestro caso son h1, main y script, usaríamos la propiedad children. Entonces, con el comando document.body.children, obtendremos los datos de los hijos de body. En nuestro caso, lo que tendremos como respuesta será lo siguiente:
HTMLCollection(3) [h1, main, script]
Como puedes ver, la respuesta contiene un array con los nombres de los distintos nodos que componen el body. Siguiendo esta lógica, podemos usar las distintas posiciones del array para acceder a estos nodos. Entonces, si quisiéramos acceder al h1 tendríamos que insertar la siguiente línea de código:
document.body.children [0]
Esta línea nos daría como respuesta lo siguiente:
<h1>Título 1 </h1>
Con este tipo de comandos podemos hacer muchas consultas. A continuación, te ponemos un ejemplo en el que pedimos el contenido de texto de este h1:
document.body.children[0].textContent
‘Título 1’
¿Qué sigue?
Al leer este post has aprendido cómo navegar por el árbol del DOM usando distintos comandos. Sin embargo, ¡todavía queda mucho por aprender para dominar el mundo del desarrollo web! Por ello, te invitamos a nuestro Desarrollo Web Full Stack Bootcamp, un programa de formación intensiva donde aprenderás lenguajes y herramientas fundamentales, entre los que se encuentran JavaScript, HTML, CSS, webPack y JSX. ¿Quieres darle un impulso a tu vida y destacar en el mundo IT? ¡Apúntate y lógralo!











