En este post vamos a solucionar del nivel 1 al 9 de CSS Diner, uno de los juegos más interesantes para aprender acerca de los selectores de CSS si estás empezando en el mundillo.
Jugar del nivel 1 al 9 de CSS Diner
CSS Diner es un juego compuesto por 32 niveles, con el que puedes aprender acerca de los selectores de CSS de forma divertida y muy sencilla.
La interfaz gráfica de este juego tiene una columna, en la parte derecha de la pantalla, en la que puedes encontrar instrucciones y algunas pistas para solucionar cada uno de los niveles. ¿Quieres que te ayudemos a pasar del nivel 1 al 9 de CSS Diner? ¡Sigue leyendo y descubre cómo lograrlo!
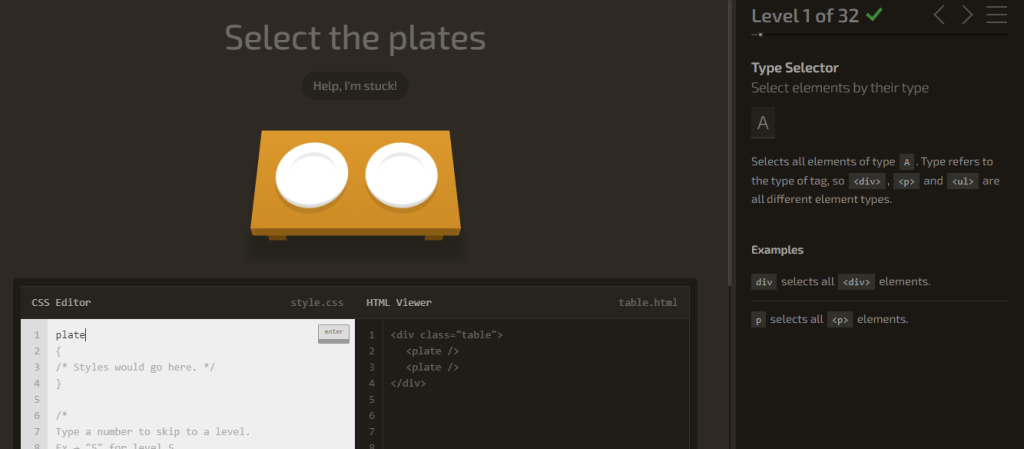
Nivel 1
El nivel 1 claramente es el más fácil. Tienes que seleccionar los elemento de tipo A, que pueden ser <div>, <p> y <ul>. En este caso, están buscando los platos, por lo que podemos poner la palabra plates en el editor.

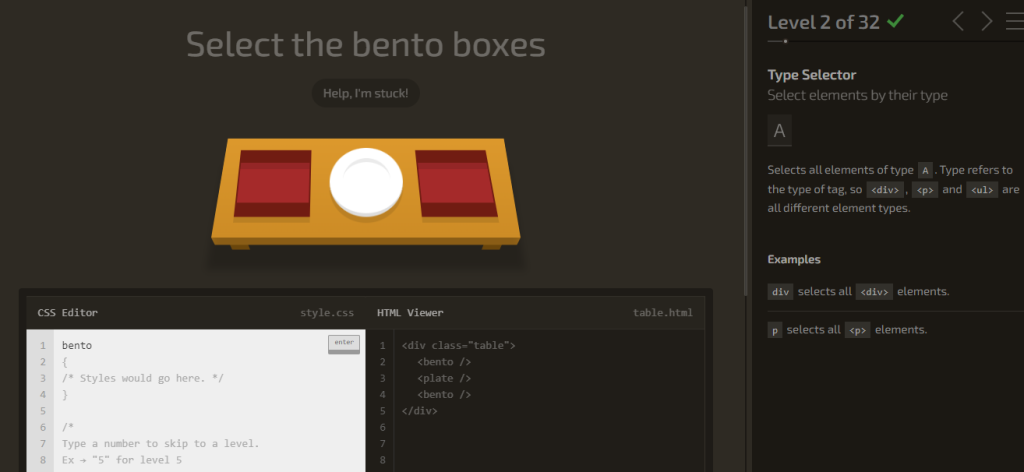
Nivel 2
Al igual que en el anterior, debes seleccionar un elemento de tipo A. En este caso, también está dentro de los elementos del selector CSS de <div> </div>, por lo que puedes poner el bento de forma instantánea, ya que es eso lo que el programa busca.

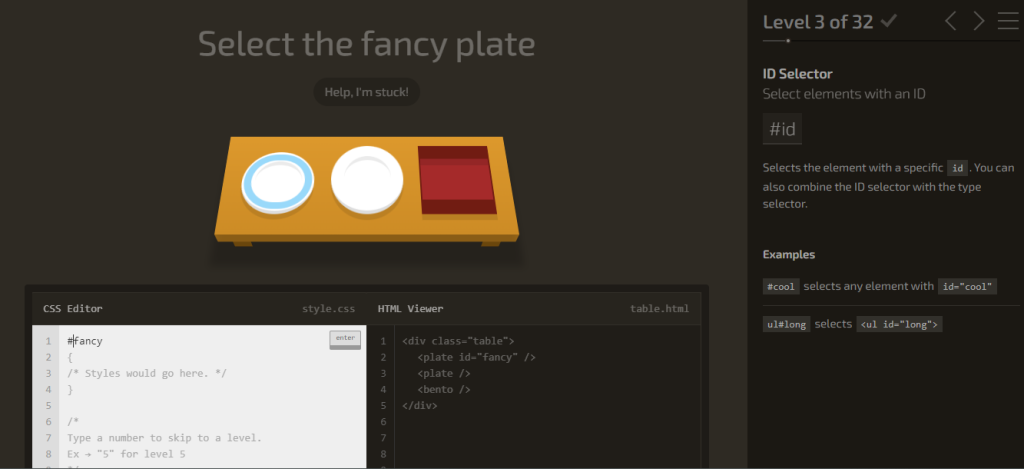
Nivel 3
El nivel 3 aumenta la dificultad y busca elementos que estén acompañados del selector ID. El único que lo tiene declarado de esta forma es fancy. Para ejecutarlo, tienes que agregarle el signo de almohadilla o numeral y pasarlo de la siguiente forma: #fancy.

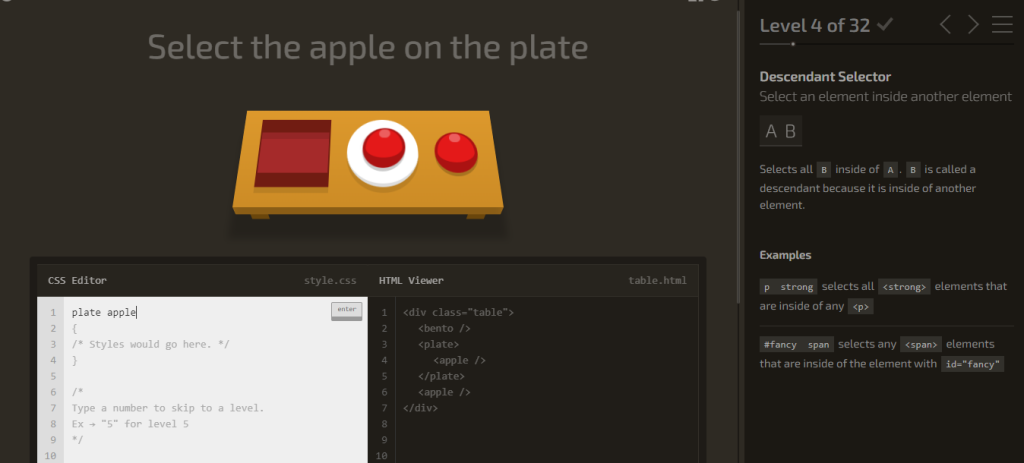
Nivel 4
El nivel 4 está buscando el descendant selector, por lo que deberás pasar elementos que están dentro de otros elementos. En este caso, busca la manzana que está sobre el plato, por lo que tendrás que pasar los elementos en orden, poniendo primero quién contiene a quién; en este caso, sería plate apple.

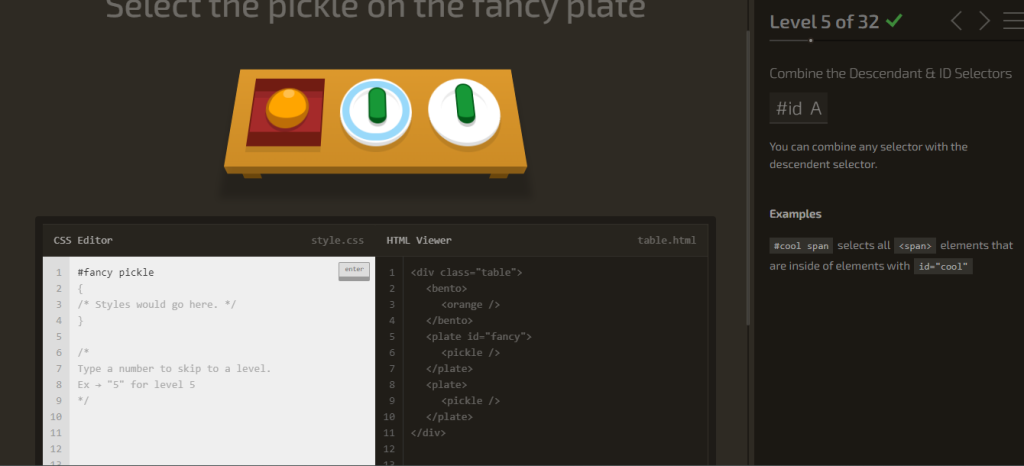
Nivel 5
El nivel 5 aumenta su dificultad al combinar dos instrucciones que hemos visto en niveles anteriores: los selectores descendant y los ID. Para superar el nivel tienes que pasar primero el ID junto al numeral o almohadilla y después el elemento que contiene, es decir: #fancy pickle.

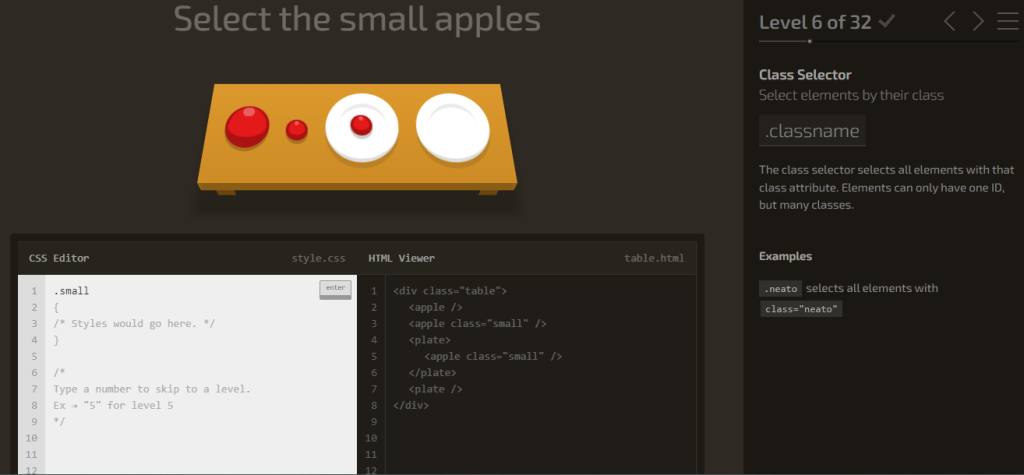
Nivel 6
En el nivel 6 ya aparece el selector de las clases, que es uno de los más empleados para el desarrollo. Si vemos el código HTML, puedes encontrar las clases diferenciadas; en este caso, aparece la class small. Tendrás que pasar el nombre de dicha clase acompañada del punto inicial: .small.

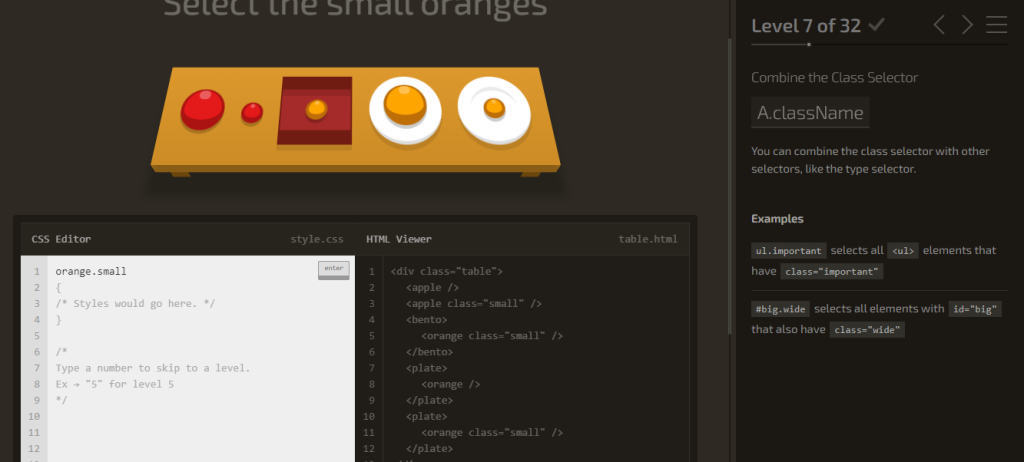
Nivel 7
En el nivel 7 tendrás que combinar el selector de clase con otros elementos; en este caso, el nombre que se define como orange para caracterizar la fruta nueva que ha aparecido. Para avanzar, solo debemos pasar el nombre del elemento y la clase que lo caracteriza. Es decir, tendrías que pasar en el editor la siguiente instrucción: orange.small.

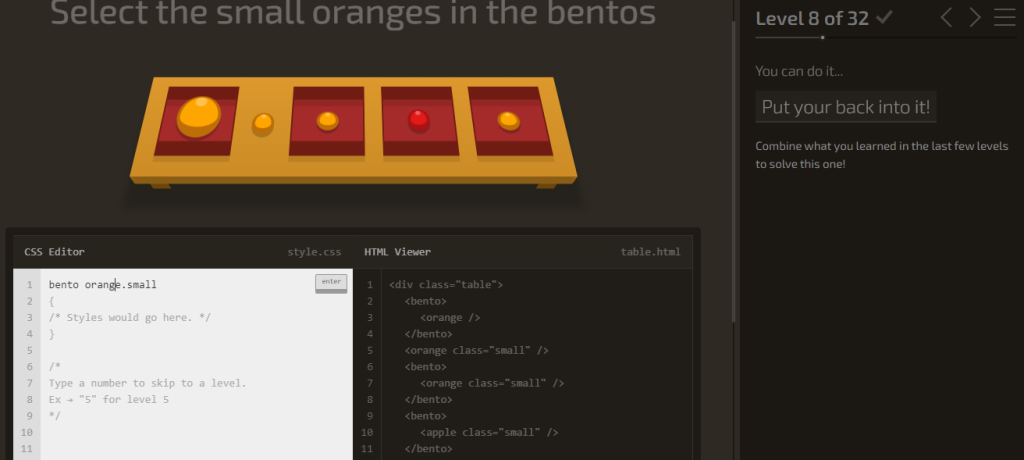
Nivel 8
En el nivel 8, el programa ya espera que recuerdes todos los procesos que has realizado antes para combinarlos y responder a la premisa. En este caso, busca una clase, un nombre y un elemento div. El orden correcto para ponerlo empezaría por el elemento div, seguido de la combinación del nombre y la clase. Es decir: bento orange.small.

Nivel 9
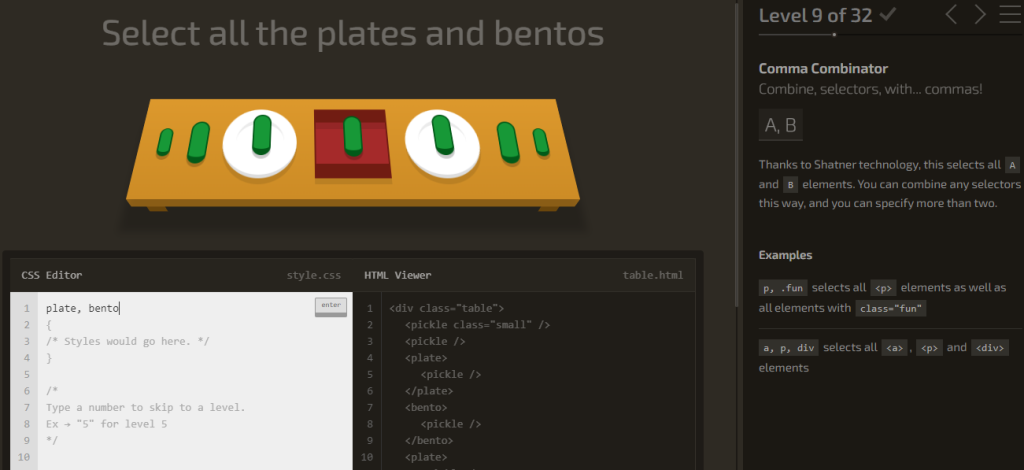
Para terminar esta primer artículo de soluciones, en el nivel 9 aparecerá el concepto o selector comma combinator, donde se conectan selectores con comas. Sirve para seleccionar elementos del grupo A y B, como explica el juego. En este caso, tu respuesta debería ser la de plate, bento, ya que necesitas seleccionar todos los plates y bentos.

Ahora que has podido explorar cómo se pasa del nivel 1 al 9 de CSS Diner, seguro que quieres seguir avanzando, para lo que puedes echarle un vistazo al siguiente artículo de soluciones, donde solucionamos del nivel 10 al 20.
Para seguir explorando estos conceptos y mucho otros de forma más detallada, no te pierdas la formación en Bootcamp Desarrollo Web Full Stack, donde conseguirás convertirte en todo un experto en pocos meses. ¡Apúntate y no dejes de aprender!







