Si quieres jugar aprendiendo, en este post vamos a solucionar del nivel 10 al 20 de CSS Diner. Este juego te ayudará a seguir conociendo cuáles son los diferentes tipos de selectores CSS, así como las funcionalidades que tiene cada uno de ellos.
Jugar del nivel 10 al 20 de CSS Diner
¿Te imaginas estar aprendiendo mientras juegas? Este es el experimento que podemos hacer si decidimos jugar a CSS Diner, que nos ayuda a aprender sobre los selectores de esta hoja de estilos. En un artículo anterior superamos los primeros 9 niveles de este juego, los que te ayudan a entender cómo se usan y qué hacen los selectores más sencillos. En este artículo, seguiremos este proceso y solucionaremos del nivel 10 al 20 de CSS Diner.
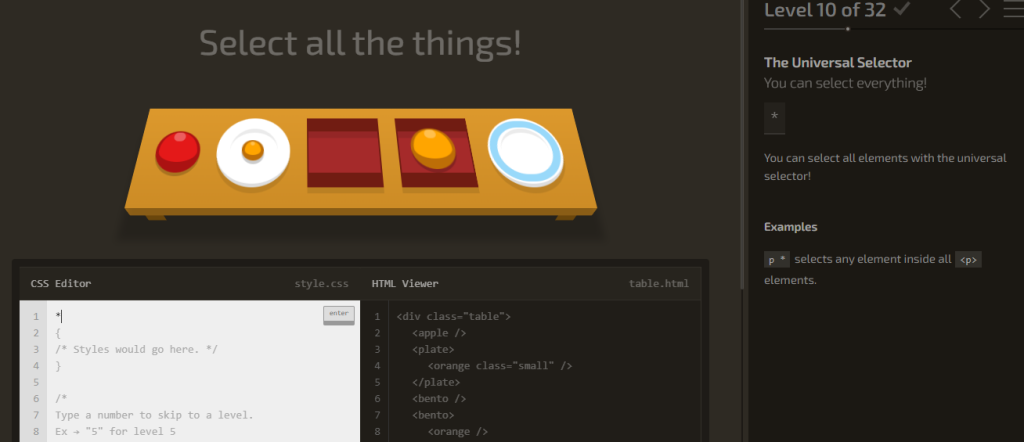
Nivel 10
En primer lugar, en el nivel 10 vamos emplear el selector universal de CSS para seleccionar todos los elementos de la cena. En este caso, el selector es *, como vemos a continuación:

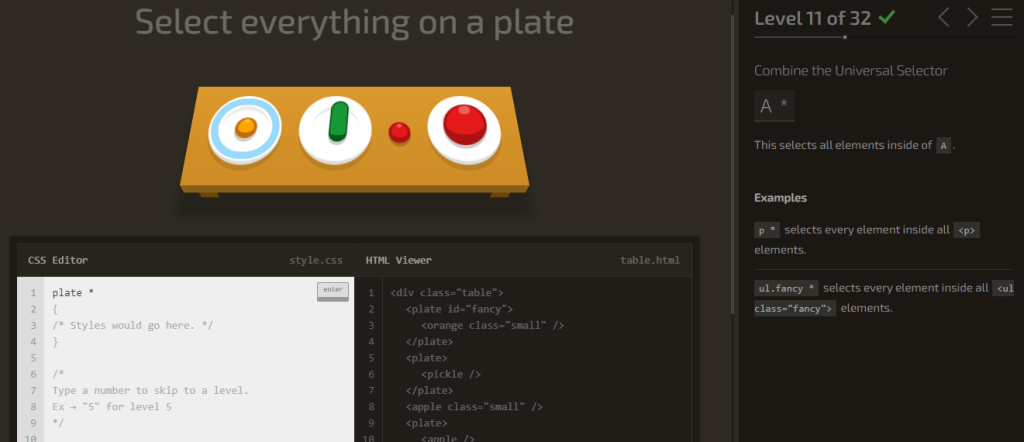
Nivel 11
En el siguiente nivel, tendrás que combinar el selector universal y los elementos dentro de A. En este caso, nos piden seleccionar todos los elementos sobre un plato, por lo que nuestra respuesta sería plate *.

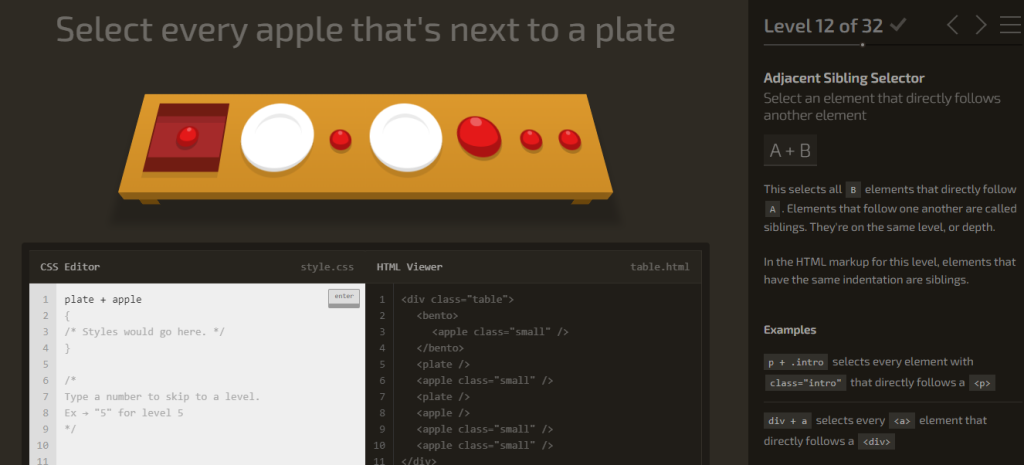
Nivel 12
Con el nivel 12 vamos a conocer el adjacent sibling selector para seleccionar todas las manzanas que están al lado del plato. Para ello, solo debes emplear el signo más y tendrías la siguiente respuesta: plate + apple.

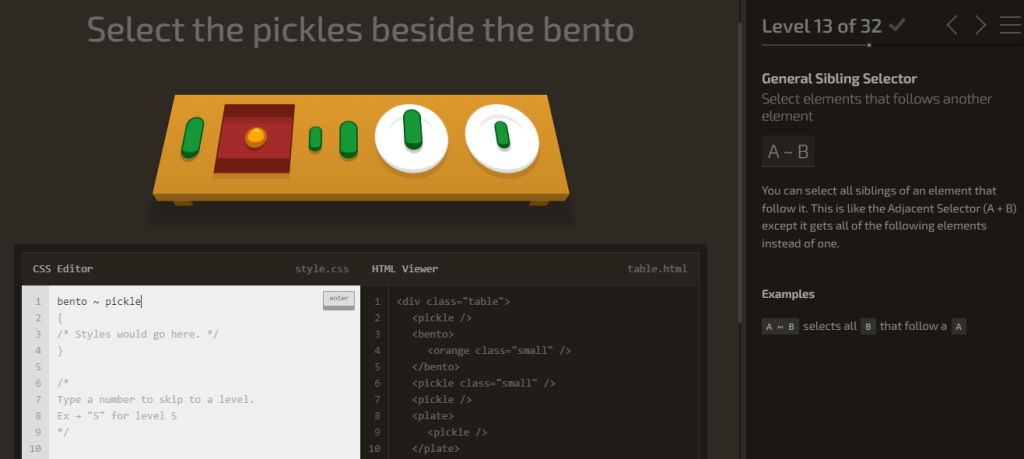
Nivel 13
También necesitamos conocer el general sibling selector para el nivel 13, ya que nos pide seleccionar los pepinillos, además del bento. Para ello, utilizarás el símbolo ~, es decir: bento ~ pickle.

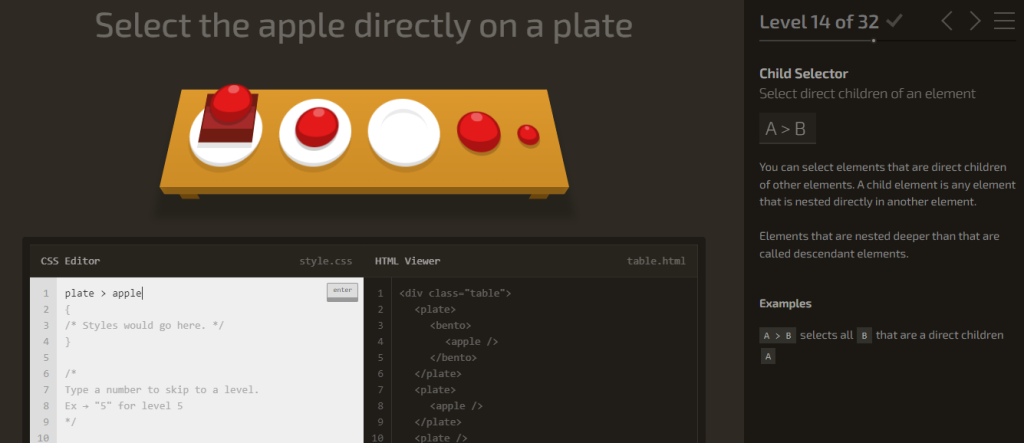
Nivel 14
El child selector aparece en el nivel 14 y sirve para escoger la manzana directamente de un plato. Por tanto, tu respuesta es la siguiente plate > apple, es decir, has seleccionado el hijo de los elementos.

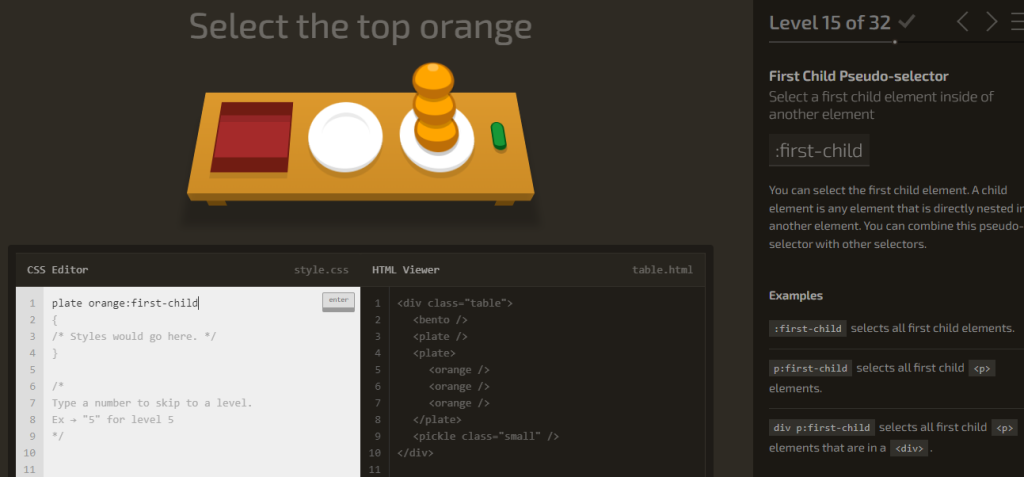
Nivel 15
En el nivel 15 ya empezamos a trabajar con los pseudoselectores. En este caso, buscamos el primer hijo, que es la naranja que se encuentra más arriba. Para ello, tienes que utilizar este selector: plate orange:first-child.

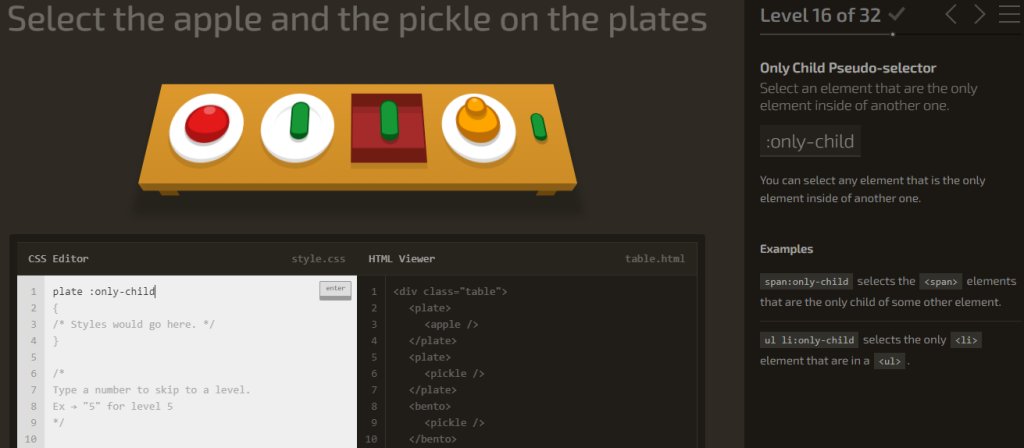
Nivel 16
Otro de estos pseudoselectores es el que encontramos en el nivel 16, donde hablamos del only-child. Aquí debemos seleccionar la manzana y el pepinillo que se encuentran dentro de los platos. Es por eso que nuestra respuesta sería plate :only-child.

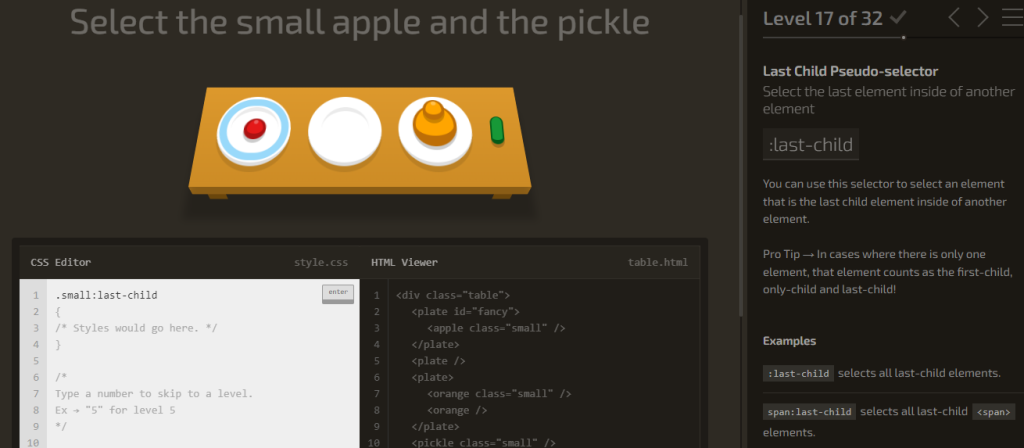
Nivel 17
Otro de los pseudoselectores es el del último child, que nos sirve para seleccionar la manzana y el pepinillo más pequeño, en este caso. Para solucionar este nivel, nuestra respuesta sería .small:last-child.

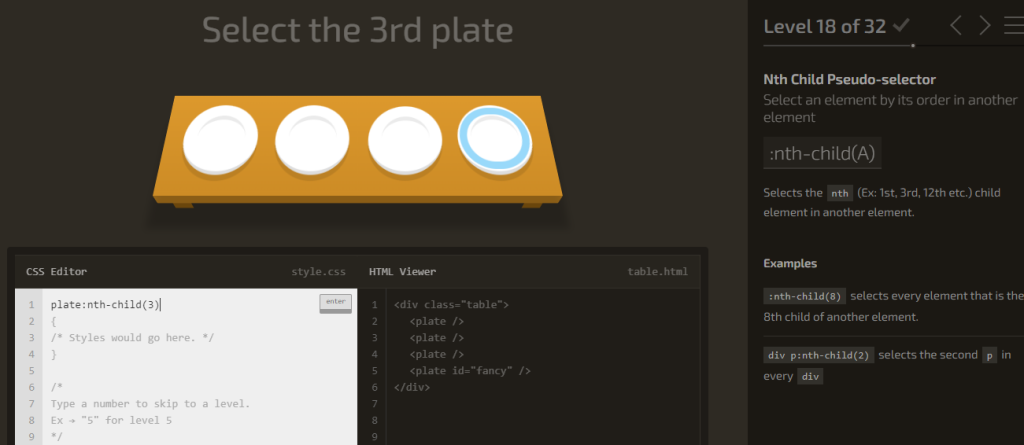
Nivel 18
Para seleccionar un elemento por la posición u orden, podemos emplear el pseudoselector nth child. En este caso, la respuesta para este nivel se vería así: plate:nth-child(3).

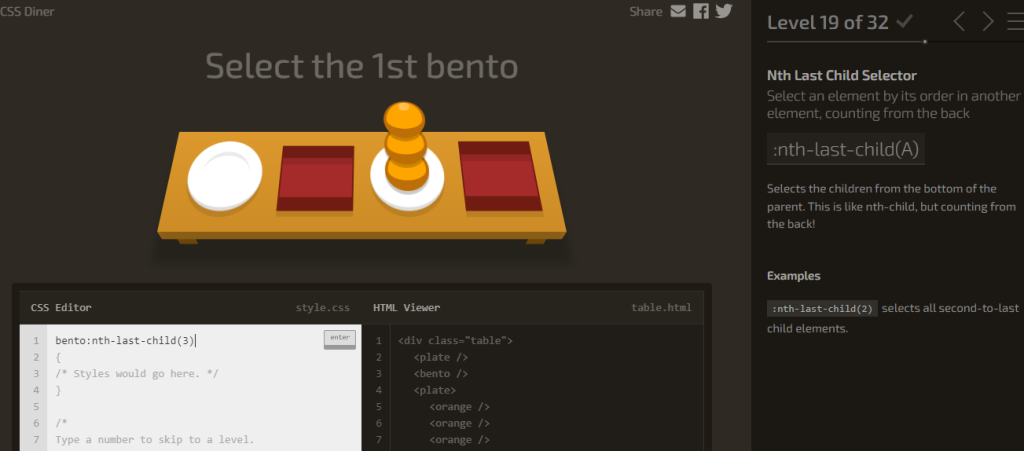
Nivel 19
En el nivel 19 tendrás que seleccionar el primer bento. Por tanto, vas a emplear el selector nth last child, que selecciona un elemento por su orden en otro elemento, que se ha contado desde atrás. La respuesta, entonces, es: bent:nth-last-child(3).

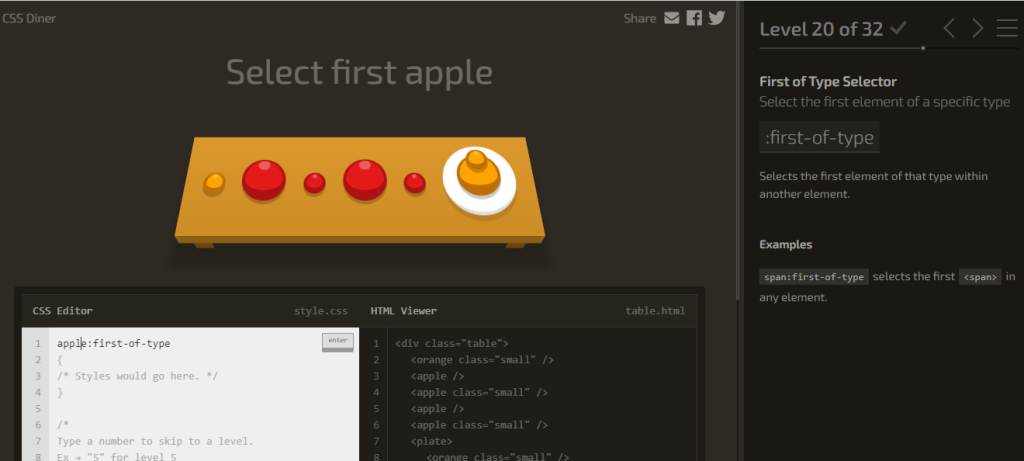
Nivel 20
Por último, para el nivel 20 tendrás que seleccionar el primer elemento de un tipo específico con el selector CSS de First of type selector. En este caso sería apple:first-of-type.

En este post hemos solucionado del nivel 10 al 20 de CSS Diner, lo que te ayudará a seguir aprendiendo acerca de los selectores de CSS, que es la hoja de estilos reconocida para el desarrollo web. Para terminar el juego, puedes echarle un vistazo al artículo en el que desvelamos los últimos niveles.
Si quieres seguir formándote, anímate a unirte al Bootcamp Desarrollo Web, con el que aprenderás a nivel teórico y práctico para convertirte en un experto en pocos meses. ¡Solicita ya más información y atrévete a cambiar tu vida!







