¿Conoces open workspace en Visual Studio Code? El día a día de un desarrollador va más allá de escribir líneas de código en un lenguaje de programación determinado. Además, este desarrollador interactúa con herramientas, librerías y editores de código. Uno de los softwares de edición de código más populares es Visual Studio Code, con cientos de opciones para trabajar. En este post, te enseñaremos qué es y cómo funciona la opción open workspace en Visual Studio Code para crear espacios de trabajo robustos.
¿Qué es open worskpace en Visual Studio Code?
Cuando hablamos de open workspace en Visual Studio Code, nos referimos a una de las opciones de apertura de archivos en este editor de código.
Para utilizar esta opción, basta con abrir la aplicación de VSCode y dirigirte a la pestaña de archivo o file. Allí, verás opciones de apertura como open file, open folder, open recent y open workspace from file. Esta última es la que nos interesa.
¿Para qué sirve esta opción? Pues para tener dentro de un mismo espacio de trabajo múltiples proyectos, en vez de tener abiertos dos espacios de trabajo. Es decir, podrás seleccionar una o varias carpetas de proyectos para que formen parte de este espacio.
Otra forma de hacer que haya varias carpetas o proyectos en un mismo espacio de trabajo es usar la opción add folder to workspace. Lo que hará esta opción es abrir tus archivos para que puedas añadir una carpeta de proyecto al espacio de trabajo actual.
¿Cómo funciona open workspace en Visual Studio Code?
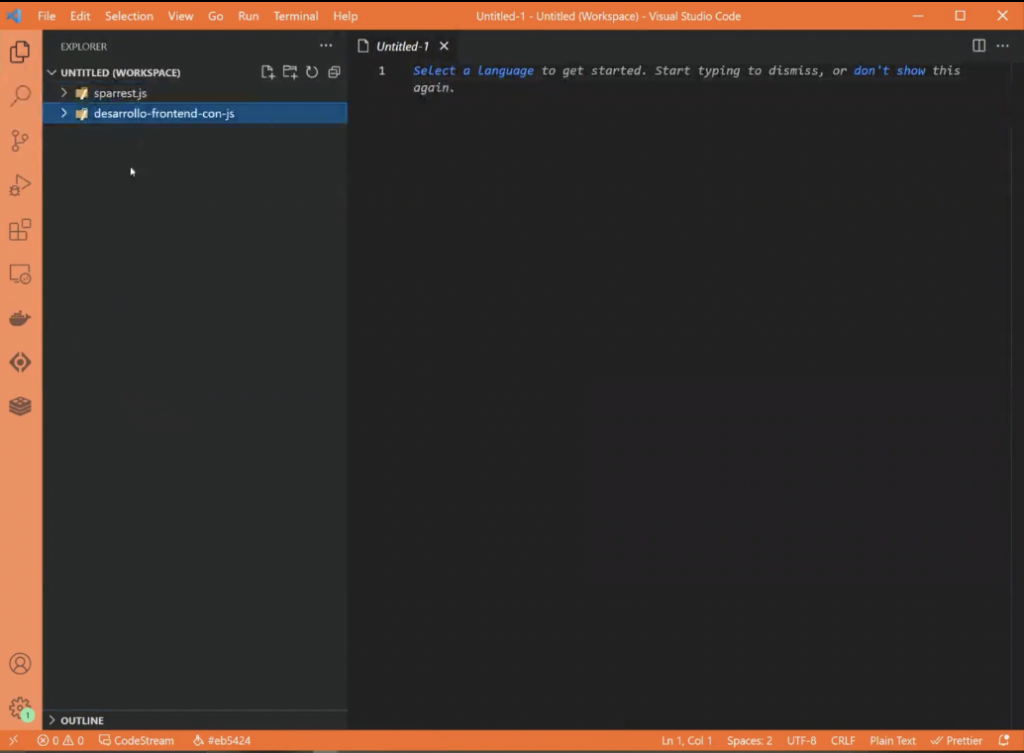
La opción open workspace en Visual Studio Code se diferencia de la opción de apertura normal open folder en la que tendrás todos tus proyectos en un mismo espacio de trabajo. A continuación, te mostramos cómo se ve esta opción.

Como puedes ver en la anterior imagen, tenemos dos proyectos o carpetas madre dentro de un mismo espacio de trabajo. Esto se diferencia de la manera cotidiana de trabajar proyectos simultáneos, en la que un desarrollador web tendrá pestañas distintas para trabajar los distintos proyectos.
A pesar de la opción open worskpace en Visual Studio Code, muchos desarrolladores web todavía prefieren tener una pestaña distinta por proyecto. Por ello, existen herramientas que permiten distinguir los espacios de trabajo, pues no hay forma de diferenciarlos rápidamente como sí lo sería al ver el nombre de carpeta.
Este es el caso de la extensión Peacock, que nos permite cambiar el color del espacio de trabajo para que sea fácil de reconocer cuando exploramos nuestros espacios con la ayuda del tabulador. Con ella, podemos tener espacios con el color de la imagen (naranja) y otros espacios con otros colores reconocibles. Así, por ejemplo, podrás darle un color a tu API y otro a tu proyecto. Para conocer más sobre esta extensión, te invitamos a leer nuestro post sobre la extensión Peacock de Visual Studio Code.
Como te mencionábamos antes, Visual Studio Code es una aplicación de edición de código muy potente. Por ello, existen cientos de extensiones para personalizar tu espacio y convertirlo en un entorno ideal para tu desarrollo. Una de las extensiones más comunes para esto es Prettier, un formateador de código que hace más visual el proceso de desarrollo y corrige detalles de escritura según lo que definas en su configuración. Para conocer más de esta extensión, puedes leer nuestros posts sobre cómo utilizar Prettier en Visual Studio Code y configurar Prettier en Visual Studio Code.
Ahora que sabes cómo funciona la opción open worskpace en Visual Studio Code y conoces algunas otras extensiones que hacen posible la personalización de este software de edición, te invitamos a explorar aún más opciones y extensiones en su página oficial code.visualstudio.com.
¿Quieres seguir aprendiendo?
Tras leer este post, sabes exactamente qué es y cómo funciona la opción open workspace en Visual Studio Code. Sin embargo, ¡todavía queda mucho por aprender antes de ser un desarrollador web profesional! Por ello, te invitamos a ser parte de nuestro Desarrollo Web Full Stack Bootcamp, un espacio de formación intensiva donde aprenderás a dominar los conceptos, lenguajes y herramientas de programación fundamentales para este trabajo. ¿Quieres seguir aprendiendo para triunfar en el sector IT? ¡Matricúlate ahora y transforma tu vida!











