En este artículo te contamos un poco acerca del package.json en React Native, con el propósito de que estés informado sobre lo que debes almacenar en este fichero de tu proyecto.
Si aún tienes dudas sobre esta librería o no sabes qué es, te sugerimos revisar nuestro post ¿Qué es React Native?, en el cual encontrarás su definición y algunas de sus principales características.
package.json en React Native
En términos generales, podemos decir que la importancia del package.json en React Native radica en el hecho de que todos los componentes que instalemos o queremos instalar para usar en nuestro proyecto se guardan en el package.json y, al mismo tiempo, se instalan en la carpeta node_modules.
De modo que la carpeta node_modules sabe todo lo que debe instalar, debido a que esa información se encuentra almacenada en el package.json en React Native.
Teniendo en cuenta lo que ya hemos mencionado, es necesario destacar que en el package.json en React Native se le indica a npm cuál es el script que debe usar para lanzar el servidor de node. De hecho, esto lo podemos ver en la línea scripts, es así como al hacer un “npm start” vamos a poder ejecutar el script que ahí se está indicando.
Ahora bien, de no añadir algún componente que utilicemos en nuestro package.json en React Native, ya sea por no añadir el –save al instalarlo o por borrarlo del archivo, debemos tener presente que, cuando hagamos un npm install, nos faltarán esas dependencias. Esto puede generar un error al querer ejecutar la app.
Carpeta node_modules en React Native
🔴 ¿Quieres entrar de lleno al Desarrollo Mobile? 🔴
Descubre el Desarrollo de Apps Móviles Full Stack Bootcamp de KeepCoding. La formación más completa del mercado y con empleabilidad garantizada
👉 Prueba gratis el Bootcamp en Desarrollo de Apps Móviles por una semanaComo ya hemos mencionado, la carpeta node_modules es, de cierta manera, parte del package.json en React Native, debido a que toma la información de lo que debe instalar del package.json.
Por ello, es importante tener claro a qué hace referencia este fichero. En sí, es una carpeta creada en la raíz de nuestro proyecto, en la cual se lleva a cabo la instalación de paquetes o dependencias a través de npm.
De modo que tendremos la posibilidad de importar todos los paquetes externos que son necesarios en el desarrollo de nuestro proyecto usando, solamente, el npm (node package manager), todo por medio de nuestro código JavaScript.
Aspecto de nuestro archivo package.json
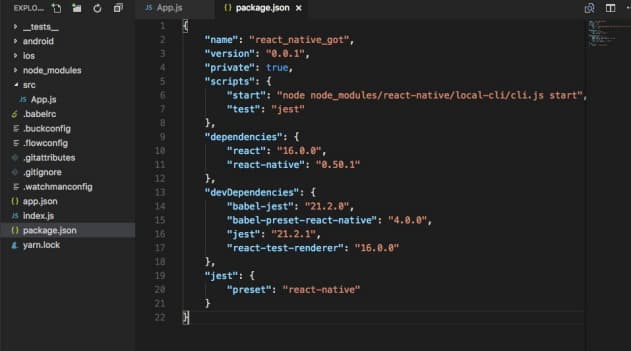
Para que te hagas una idea de cómo pueden estar organizados los datos o diferentes comandos en el package.json en React Native, en la siguiente imagen puedes ver un ejemplo de esto:

A grandes rasgos, en esta pantalla podemos ver el nombre del proyecto, la versión, la especificación acerca de la privacidad del proyecto y los scripts de este. Además, se encuentran las dependencias requeridas para la producción de la app y las dependencias para el desarrollo de esta.
Aprende más sobre desarrollo de apps móviles
Ahora que conoces un poco acerca del package.json en React Native, es probable que te interese conocer mucho más sobre los ficheros y la información relacionada con esta librería. Por esta razón, te contamos que en KeepCoding buscamos la forma de ayudarte a familiarizarte con el desarrollo mobile y acompañarte en tu proceso de formación, motivo por el que hemos construido nuestro Desarrollo de Apps Móviles Full Stack Bootcamp.
Con este bootcamp, podrás acceder a una formación intensiva y de alta calidad que será perfecta para tu proceso de formación. Dentro de nuestro temario se encuentran contemplados temas como los procesos de desarrollo y diseño de apps multiplataforma, así como cuáles son los fundamentos iOS y Android y varias pautas de diseño de aplicaciones, entre muchas cosas más. ¡No esperes más para inscribirte y avanzar en tu formación académica!











