Si te preguntas qué es un archivo index.html y por qué es crucial para cualquier sitio web, estás en el lugar correcto. El index.html es el archivo que actúa como la puerta de entrada de tu página: es la primera impresión que un visitante tendrá de tu sitio y, además, es fundamental para la navegación, la seguridad y el posicionamiento en buscadores. Entender su importancia y saber cómo crearlo correctamente te ayudará a construir una base sólida para cualquier proyecto web.
¿Qué es el archivo index.html y por qué es esencial en cualquier sitio web?
Si alguna vez has pensado en crear un sitio web, una de las primeras cosas que necesitas dominar es el archivo index.html. Como desarrollador web con varios años de experiencia lanzando proyectos tanto personales como corporativos, te puedo decir que entender el papel de este archivo marca una gran diferencia entre un sitio web profesional y uno improvisado.
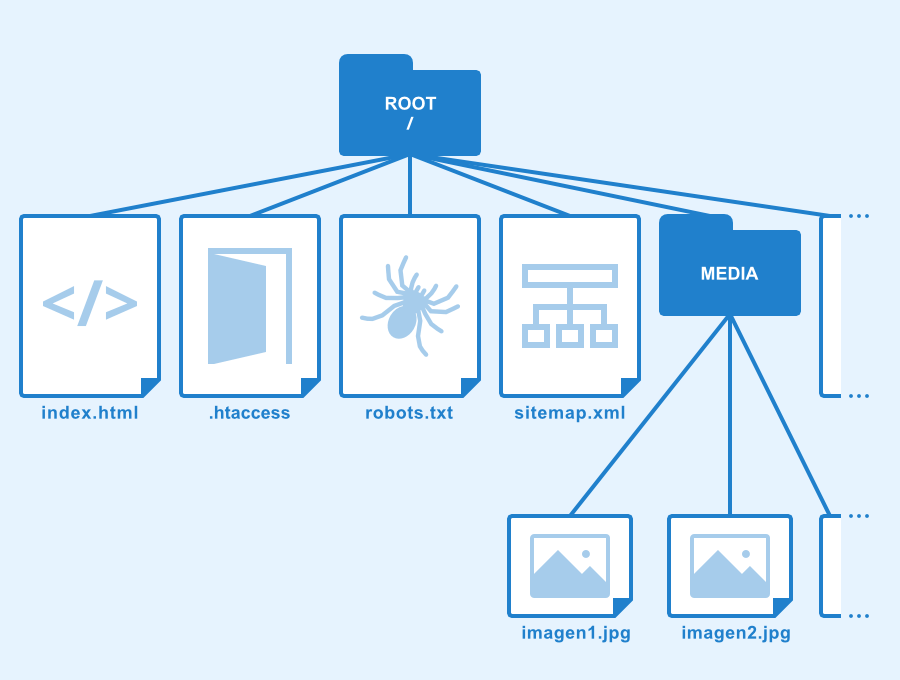
El archivo index.html es la página de inicio predeterminada que los servidores web buscan de forma automática cuando alguien accede a un dominio. No importa si escribes www.miweb.com o simplemente cargas el sitio: si existe un index.html en el directorio principal, el servidor lo mostrará inmediatamente. Es la carta de presentación de tu web ante el mundo.

¿Por qué el archivo index.html es tan importante?
1. Punto de entrada de tu sitio web
El index.html no es solo un archivo más. Es el primer contacto que el visitante tiene con tu marca o proyecto. En mi experiencia, un buen index.html logra retener al usuario, comunicar tu propuesta de valor y establecer credibilidad en segundos.
2. Mejora la navegación y la experiencia de usuario
Permite que el usuario acceda a tu web de forma intuitiva, sin tener que recordar rutas complejas como /inicio.html o /home.html. Solo el dominio y listo. Además, estructurar correctamente este archivo optimiza la navegación y facilita la indexación en buscadores como Google.
3. Aporta seguridad
No tener un index.html podría dejar expuesto el contenido de tu servidor. Muchos servidores listarían automáticamente todos los archivos y carpetas, algo que podría representar un riesgo de seguridad.
¿Cómo crear un archivo index.html profesional?
1. Usa un editor de código adecuado
Herramientas como Visual Studio Code, Sublime Text o incluso Notepad++ te permitirán trabajar de manera eficiente. Personalmente, recomiendo Visual Studio Code por sus extensiones que facilitan la validación de código HTML.
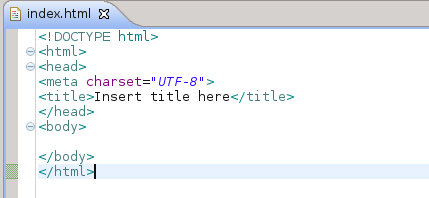
2. Estructura básica de un index.html
Cuando desarrollo un nuevo proyecto, siempre parto de una estructura como esta:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Bienvenido a mi sitio web">
<title>Inicio | Mi Sitio Web</title>
</head>
<body>
<header>
<h1>Bienvenido a mi sitio web</h1>
<nav>
<ul>
<li><a href="/">Inicio</a></li>
<li><a href="/sobre-mi.html">Sobre mí</a></li>
<li><a href="/contacto.html">Contacto</a></li>
</ul>
</nav>
</header>
<main>
<section>
<p>Esta es la página principal de mi sitio web.</p>
</section>
</main>
<footer>
<p>© 2025 Mi Sitio Web. Todos los derechos reservados.</p>
</footer>
</body>
</html>3. Sube tu index.html al servidor
Una vez creado, debes subir tu archivo al directorio raíz de tu servidor, normalmente llamado public_html o www. Recomiendo utilizar clientes FTP como FileZilla para facilitar el proceso.
Buenas prácticas para optimizar tu index.html
- Diseño responsivo: Utiliza
meta viewporty CSS adaptativo para que tu página se vea perfecta en cualquier dispositivo. - Carga rápida: Minimiza código, comprime imágenes y carga scripts de forma asíncrona cuando sea posible.
- SEO básico: Asegúrate de incluir etiquetas
<title>,<meta description>, y una jerarquía de encabezados correcta (<h1>,<h2>, etc.). - Seguridad: Implementa HTTPS y usa encabezados de seguridad HTTP para proteger tu sitio.
- Validación del código: Utiliza herramientas como de validación de HTML para detectar errores.

Errores comunes al crear un index.html (y cómo evitarlos)
- Olvidar el DOCTYPE: Sin
<!DOCTYPE html>, los navegadores podrían renderizar tu página en modo «quirks», afectando la compatibilidad. - Falta de SEO: Muchos principiantes olvidan la importancia de los metadatos.
- Malas rutas de archivos: No configurar correctamente los enlaces internos lleva a errores 404.
- No considerar accesibilidad: Usar etiquetas semánticas y atributos como
alten imágenes es crucial para usuarios con discapacidades.
Preguntas frecuentes sobre index.html
¿Puedo usar otro nombre para mi página principal?
Sí, pero deberás configurar tu servidor web para reconocerlo. En Apache, por ejemplo, puedes editar el archivo .htaccess con DirectoryIndex nombre-archivo.html.
¿Necesito conocimientos avanzados para crear un buen index.html?
No necesariamente. Con una base de HTML, buenas prácticas y ganas de aprender, puedes crear una página de inicio efectiva. Sin embargo, para construir sitios profesionales y escalables, es recomendable formarse de manera formal.
Conclusión sobre index.html
El archivo index.html es el pilar fundamental de cualquier sitio web. Dominar su creación y optimización te permitirá construir proyectos sólidos, seguros y bien posicionados en buscadores.
Si quieres aprender a crear sitios web profesionales desde cero y transformar tu carrera, te invito a conocer el Bootcamp de Desarrollo Web Full Stack. Es el mejor camino para convertirte en un verdadero experto en desarrollo web y abrir nuevas oportunidades laborales.











