A la hora de desarrollar un proyecto web, existen algunos datos que necesitarán ser guardados fuera del código del proyecto, dentro del navegador. Esto se puede dar con datos que necesitan estar disponibles para distintas secciones del proyecto y con datos que no queremos que se borren después de ser ejecutados. En este post, te enseñaremos qué es y cómo funciona la persistencia de datos en el navegador, fundamental para conservar datos en el tiempo.
¿Qué encontrarás en este post?
Toggle¿Cómo funciona la persistencia de datos en el navegador?
La persistencia de datos en el navegador es un concepto que nos permite guardar y conservar un dato fuera de nuestro código, lo que hará que perduren en el tiempo de distintas maneras, ya sea en la sesión, en el almacenamiento local o en la base de datos del navegador. Es útil porque los datos guardados dentro de una variable en una línea de código desaparecen una vez se ejecutan.
Existen distintos tipos de persistencia de datos en el navegador. A continuación, te explicamos cuáles son y cómo funciona cada una.
indexedDB
Como desarrolladores web, podemos hacer persistencia de datos en una base de datos propia del navegador llamada indexedDB.
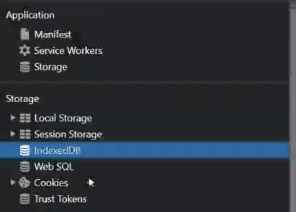
Para revisar el indexedDB de una web, puedes abrir el inspector de tu navegador y dirigirte al apartado que dice application. Para llegar a este apartado puede que tengas que abrir la pestaña en la línea de elements, console, sources, etc. Una vez dentro de application, verás que hay una sección llamada storage en el costado izquierdo. Dentro de esta sección, podrás hacer clic sobre indexedDB para revisar sus contenidos.
A continuación, puedes ver un pantallazo de la sección storage de un inspector web, donde no solo está indexedDB, sino también otros métodos de persistencia de datos en el navegador, como son Local Storage, Session Storage, Web SQL y Cookies.

Local Storage
El espacio Local Storage es una manera de guardar datos primitivos en el navegador que perduran más allá de la sesión actual del usuario.
Para testar el comportamiento de este método, puedes dirigirte al Local Storage dentro de tu inspector y escribir un dato en términos de clave valor. Entonces, puedes escribir example bajo la columna key y 1234 bajo la columna value. Para iniciar una nueva sesión podrás cerrar esta pestaña. Luego, al volver a abrirla, verás que este dato sigue guardado en Local Storage. Ahora, si quieres eliminar este dato, basta con darle al símbolo circular al lado derecho de la barra filter.
Este método es muy utilizado para guardar datos que el usuario quiera mantener dentro de su navegador. Uno de ellos es el token de credenciales, que le permite al usuario mantener su sesión iniciada sin importar si cierra la pestaña de la aplicación. Para conocer cómo conservar este dato, te recomendamos leer nuestro post sobre guardar JWT en localstorage.
Session Storage
Para entender el concepto de Session Storage, podemos imaginarlo como un primo de Local Storage. Mientras que un dato en Local Storage se mantiene allí hasta que decidamos borrarlo, un dato almacenado en sessionstorage solo perdura mientras haya una sesión activa (un refresh cuenta como una misma sesión). En este sentido, un dato en localstorage tiene más tiempo de vida.
Ten presente que ambas API nos dan métodos similares, como lo son getItem para obtener el valor de una clave y setItem para almacenar una clave valor dentro de un segmento.
Cookies
Como puedes ver en el pantallazo de los distintos métodos de almacenamiento en el navegador, también hay datos que se almacenan en cookies. Ten presente que este segmento de almacenamiento suele usarse para datos que se comunican con el servidor. Es decir, debemos pensar en guardar algo en una cookie cuando queremos mandar datos al servidor o cuando queremos compartir algún dato entre el servidor y el cliente.
Un ejemplo del uso de cookies son los avisos de la ley orgánica de protección de datos. Entonces, la aceptación de un usuario a este tipo de mensajes se guarda en una cookie para saber quién ha aceptado y quién no.
Si tienes alguna duda sobre la persistencia de datos en el navegador o quieres ahondar más en cada uno de los métodos que te presentamos aquí, te recomendamos leer el artículo sobre el almacenamiento del lado del cliente en la página oficial de MDN.
Ahora que sabes exactamente qué es y cómo funciona la persistencia de datos en el navegador, te invitamos a seguir aprendiendo sobre los conceptos de la web en nuestro Desarrollo Web Full Stack Bootcamp, un espacio de formación intensiva donde aprenderás a dominar los conceptos, lenguajes, patrones y herramientas fundamentales para el desarrollo de todo tipo de proyectos web. ¿Quieres seguir aprendiendo con nosotros? ¡Matricúlate ya y conviértete en todo un experto!











