En este post vas a aprender a personalizar tu primer sitio en wordpress.org, lo que te permitirá tener una maqueta inicial de cómo quieres que se vea tu página. Al mismo tiempo, podrás aprovechar otras herramientas para complementarla.
Personalizar tu primer sitio en WordPress
Una vez tienes todos los permisos, características y módulos de seguridad activados dentro de tu sitio, es el momento personalizar tu primer sitio en wordpress.org. Para ello, debes estar dentro de la interfaz de tu cuenta en la plataforma, pulsar sobre el botón de tu página (la casita) y seleccionar la opción de visitar el sitio.

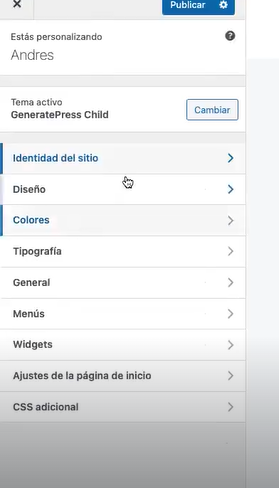
Después de pulsar esta opción, vas a encontrar la página principal de tu sitio a punto de ser editada y personalizada con los conocimientos que te traemos en este post. Dentro de la columna lateral izquierda verás todas las herramientas que puedes implementar para hacer un sitio mucho más atractivo. Desde este menú de herramientas puedes hacer lo que necesites y navegar a través de todas estas opciones: identidad del sitio, diseño, colores, tipografía, general, menús, widgets, ajustes de la página de inicio y otras herramientas de CSS adicionales.

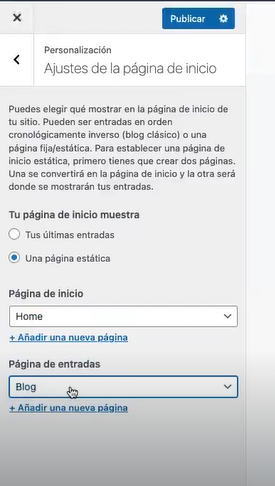
Ahora, empecemos a navegar a través de la opción ajustes de la página de inicio, donde tendrás que configurar qué tipo de contenido entrará en la página de inicio o home y qué en la sección del blog, del contacto y las demás que construyas. Aquí también es importante que distingas entre una página estática o una actualizada con las últimas entradas. Nosotros te recomendamos que emplees la opción del sitio estático, para que ninguna entrada arruine tu organización.

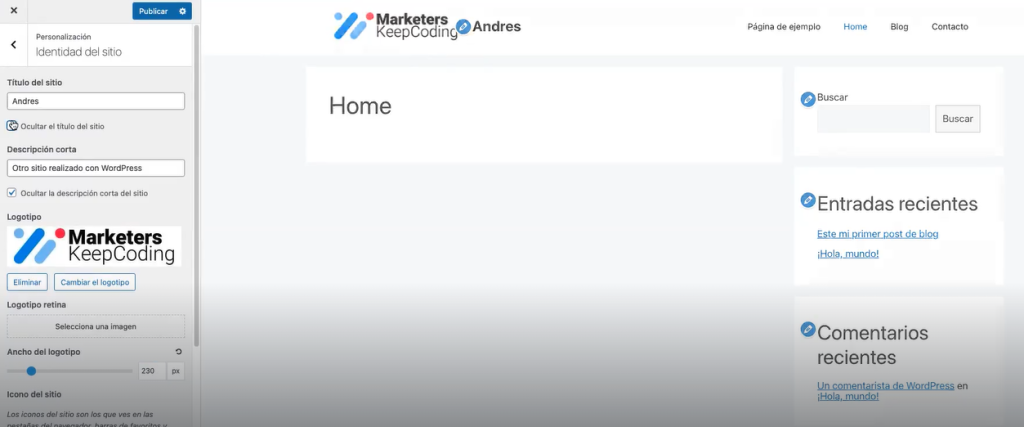
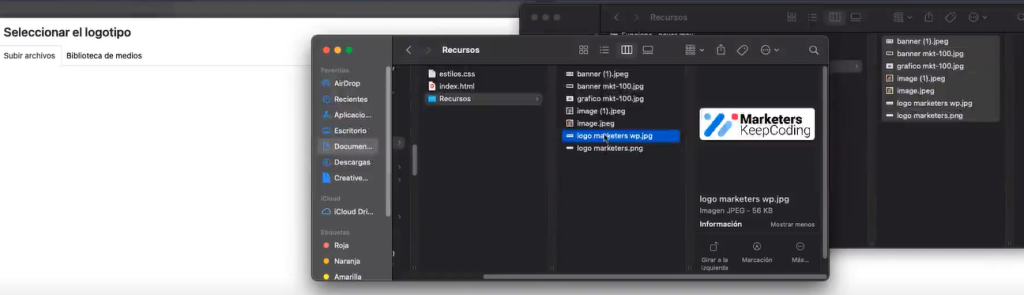
Después de configurar estos ajustes, podemos volver a la primera opción, la de la identidad del sitio, donde tendrás que agregar todos los elementos que conformarán el primer vistazo de un sitio web, como el título, la descripción corta, el logotipo (que debe tener una resolución y tamaño especial para que se vea bien dentro del sitio) y el icono de la página.

🔴 ¿Quieres entrar de lleno al Marketing Digital? 🔴
Descubre el Bootcamp en Marketing Digital y Análisis de Datos de KeepCoding. La formación más completa del mercado y con empleabilidad garantizada
👉 Prueba gratis el Bootcamp en Marketing Digital y Análisis de Datos por una semanaPara seleccionar un logotipo solo debes añadirlo desde tu ordenador y arrastrarlo a la plataforma.

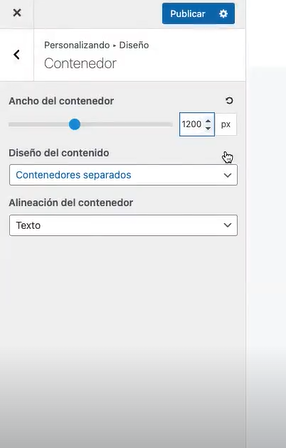
Pasando a la siguiente opción, encontramos las configuraciones sobre los contenedores que almacenan todos los elementos de contenido que tendrá nuestro sitio y que, además, se acomodan dentro de las pantallas de los ordenadores. Su ancho debería tener un tamaño de 1200px, para que el usuario lo visualice bien, sin ningún problema de resolución.

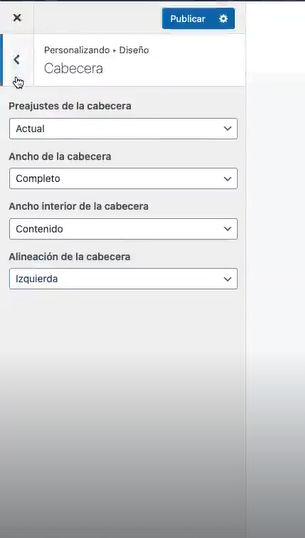
Otro de los elementos importantes que debes saber configurar en la página de inicio es la cabecera o header. Esto es lo primero con lo que se va a encontrar el usuario. Las configuraciones que te recomendamos en este caso son: tener el ancho completo de la cabecera, que el ancho interior sea igual al tamaño del contenido y que la alineación de la cabecera sea a la izquierda.

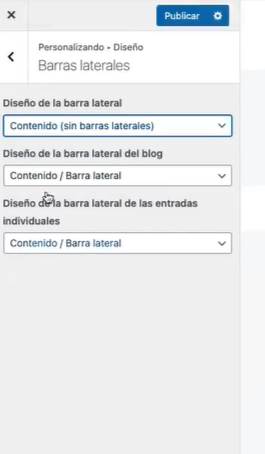
Los sitios en wordpress.org también están caracterizados por tener barras laterales, las cuales forman parte del diseño de la página. En este caso, consideramos que este elemento no es necesario en la página de home o de inicio de la página. No obstante, sí deberíamos situarla dentro de nuestro blog. Para ese fin, tus ajustes deberían quedar de la siguiente forma:

Otro ajuste importante es el que nos caracterizará el tipo de contenido del blog, para el que te recomendamos emplear el tipo extracto.

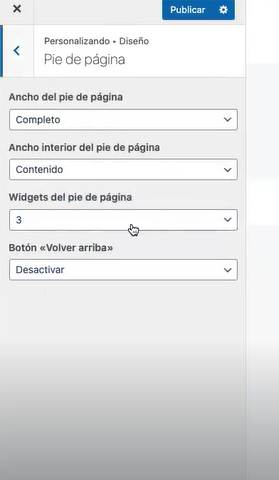
Por otro lado, al igual que una buena cabecera es importante para el sitio, también lo es el pie de página o footer, porque allí podremos alojar mucha información importante sobre nuestra marca o empresa. De este modo, te recomendamos que el ancho del pie de página sea completo y que el del interior sea igual al contenido. Además, está bien que sean 3 widgets por página y que el botón de volver arriba esté desactivado.

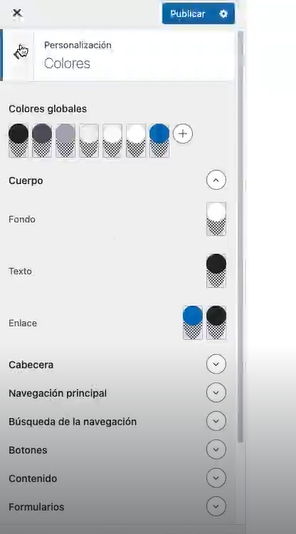
Por último, tendremos que prestar atención a los colores que se pueden personalizar dentro de nuestro sitio. Siempre te vamos a recomendar que el color de fondo de la web sea completamente blanco.

Esperamos que hayas podido personalizar tu primer sitio en wordpress.org con ayuda de este post. Estos y otros conocimientos los puedes seguir explorando en nuestro Marketing Digital y Análisis de Datos Bootcamp, donde tendrás la guía constante de expertos en el sector para, en pocos meses, convertirte en un profesional en la materia. ¡Solicita más información ahora y no dudes en apuntarte para impulsar tu carrera!











