¿Quieres realizar el planteamiento de una films app con web components? ¿Quieres practicar tus habilidades?
Cuando estamos aprendiendo a desarrollar proyectos web, es normal realizar proyectos simples para profundizar en las funcionalidades y las herramientas que nos ofrece este sector.
Este tipo de ejercicio nos puede decir en qué punto de la curva de aprendizaje nos encontramos y qué necesitamos para mejorar. Si quieres especializarte en desarrollo web, te invitamos a leer este post acerca del planteamiento de una films app con web components.
Buscador de películas: Ejercicio práctico
El ejercicio práctico que desarrollaremos a continuación tiene el objetivo de crear un buscador de películas, el cual nos permitirá buscar la película que queramos y obtener el título, las reviews y la puntuación, dentro de un barra de progreso, de las películas elegidas. Cada película tendrá un hipervínculo que llevará al usuario a explorar las reseñas de FilmAffinity.
En posts anteriores, hemos desarrollado los web components para el film item, que se encarga de presentar cada una de las películas, y la progress bar, la cual nos muestra el progreso o la puntuación de la película.
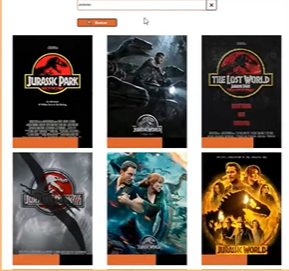
Lo que queremos lograr en este ejercicio es lo siguiente:

Planteamiento de una films app
El web component de la films app es el elemento que se encarga de mostrar el conjunto de películas a lo largo de la página de la aplicación, así como el buscador (donde meteremos el título de la película) y el botón que nos ayudará a ejecutar la búsqueda.
Responsabilidades
Las responsabilidades permiten que el web component realice acciones sobre el resto de los web components y hacen que el programa se pueda ejecutar en conjunto. Es por eso que, en el planteamiento de una films app, es imprescindible centrarse en las responsabilidades.
En primer lugar, este web component tiene la responsabilidad de recibir los datos de búsqueda que el usuario del buscador pase, realizar la búsqueda en la base de datos y, por último, pintar las películas que se relacionen con los términos de la búsqueda.
Atributos
Los atributos que vas a tener que desarrollar bajo la creación del web component de films app son simples. Entre ellos están:
- La barra de búsqueda.
- El botón para ejecutar la acción de buscar.
- El elemento para borrar o añadir una búsqueda.
Eventos
Otro aspecto que debemos plantearnos en el desarrollo de componentes web es el de los eventos, es decir, las acciones que va a generar este elemento. Los eventos que tendremos en cuenta para el web component de films app son:
- La acción de borrar la búsqueda.
- La acción de buscar con el botón de búsqueda.
Custom properties
Las custom properties de este componente hacen referencia a muchos elementos que utilizamos para configurar cualquier otro elemento de un posible proyecto de desarrollo web. En este caso, vamos a tener en cuenta:
- Las dimensiones de la barra de búsqueda.
- El color del borde de la barra de búsqueda.
- Las dimensiones del botón para buscar.
- El color del botón para buscar.
Los conceptos que has visto aquí para realizar el planteamiento de una films app con web components son perfectos para desarrollar otros tipos de web components, ya que cualquiera tiene responsabilidades y eventos y necesita tanto atributos como custom properties para funcionar.
La formación intensiva de Bootcamp Desarrollo Web de KeepcCoding tiene un módulo enfocado en el desarrollo de los web components, para que puedas integrarlos en tus programas de código y reutilizarlos siempre que lo necesites. ¿Estás listo para profundizar en todo lo que implica el desarrollo web para convertirte en un gran experto? ¡Solicita información ahora y transforma tu futuro en pocos meses!



