A la hora de diseñar nuestra página web, tenemos disponibles diferentes sistemas para ubicar elementos en CSS. En este post te presentamos un sistema relativamente nuevo que te permitirá modificar la disposición de tus elementos a voluntad y con gran facilidad: el posicionamiento avanzado con Flexbox.
Posicionamiento avanzado vs posicionamiento clásico
Llamamos posicionamiento avanzado con Flexbox a lo que nos permite hacer Flexbox porque, junto a CSS Grid, estas metodologías de posicionamiento son relativamente nuevas. Por esto mismo llamamos posicionamiento clásico al método tradicional de situar elementos usando la propiedad position en CSS. Para saber más al respecto, te invitamos a leer nuestro post sobre el posicionamiento de elementos en CSS.
El posicionamiento clásico es la manera en la que los desarrolladores web se relacionaban con el código tradicionalmente. En 2009, apareció en el mundo del desarrollo web la metodología Flexbox, un nuevo sistema de disposición de elementos que nos permite situar nuestros objetos en el archivo CSS de una manera mucho más cómoda y rápida.
Al ser un sistema relativamente reciente, antes de profundizar en qué es el posicionamiento avanzado con Flexbos te invitamos a revisar la página de CanIUse para conocer su compatibilidad con los distintos navegadores de ordandor y dispositivos móviles. Allí podrás ver que, salvo Internet Explorer 11, todos los demás navegadores tienen soporte completo para este sistema, incluso desde hace muchas versiones. Esto nos indica que, a la hora de diseñar, podemos asumir que la mayoría de nuestros potenciales visitantes tienen FlexBox, por lo que no hay riesgo al utilizarlo.
¿En qué consiste el posicionamiento avanzado con Flexbox?
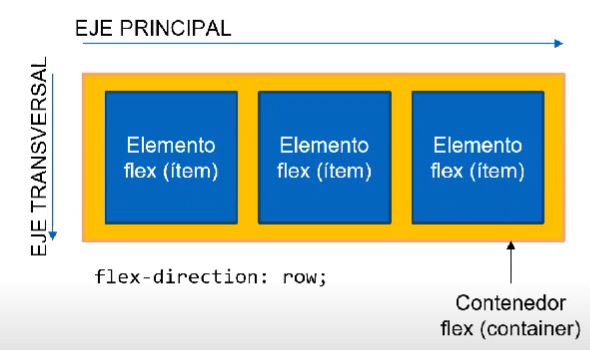
El posicionamiento avanzado con Flexbox es un sistema de disposición de elementos que consta de un contenedor que tiene elementos HTML dentro. Ese contenedor tiene dos ejes basados en las dos dimensiones de la pantalla. El contenedor tiene, por tanto, un eje principal y un eje transversal o secundario. En Flexbox no hablamos de ejes x o y, ya que podemos hacer que cualquiera de estos dos sea el eje principal gracias al uso de la propiedad flex-direction.
El diagrama siguiente muestra el contenedor en caso de ser programado para que el eje principal esté en dirección de las filas (eje x), no de las columnas (eje y).

Ten en cuenta que, si no le otorgas ningún valor a la propiedad flex-direction, el elemento se situará siguiendo la idea de que el eje principal es el eje x de izquierda a derecha y el eje transversal es el eje y de arriba abajo, como se ve en el diagrama anterior.
Además del elemento contenedor, dentro de este tenemos elementos que se van a situar de forma automática en función de las propiedades que le demos, ya sea al contenedor o a cada uno de ellos. La ventaja de esto es que la disposición de los elementos se creará de una manera semiautomática, en función de diferentes propiedades.
¿Cómo utilizamos Flexbox?
Para activar el sistema de posicionamiento avanzado con Flexbox necesitaremos utilizar la propiedad CSS display. En nuestro post sobre las distintas opciones de la propiedad display en CSS, te presentamos las variedades block, inline, inline-block y none. Cada una de estas opciones afecta a la forma en la que un elemento HTML se comporta en nuestro archivo CSS. Sin embargo, para utilizar Flexbox, escribiremos dentro de esta propiedad la opción display: flex. Esta es una manera de decirle al elemento y a todos sus hijos que se tienen que situar en función de las reglas de Flexbox.
En Flexbox existen dos tipos de propiedades: aquellas que afectan al contenedor y aquellas que afectan al elemento contenido. Algunas de estas propiedades te las explicamos en profundidad en otros posts sobre desarrollo web. Sin embargo, hay tantas opciones que te recomendamos visitar esta guía sobre todas las variedades que existen en Flexbox.
Ya que este es un sistema completamente nuevo, también te recomendamos familiarizarte con él en un ambiente libre de consecuencias y amigable. Por ello, te invitamos a revisar este pequeño juego de ordenador llamado Flexbox Froggy, que consiste en llevar a la rana a su objetivo usando el sistema de posicionamiento avanzado con Flexbox.
¿Qué sigue?
Ahora que sabes que hay muchos métodos para posicionar elementos en CSS, ¡es el momento de que los pongas a prueba en el diseño de tu propia página web! Si lo que quieres es aprender sobre CSS y HTML a la vez que creas y diseñas tu propia página web, te contamos que en KeepCoding tenemos el bootcamp perfecto para ti. En el Desarrollo Web Full Stack Bootcamp podrás aprender, entre muchas otras cosas, cómo utilizar CSS y HTML para crear y diseñar tu página web desde cero en un contexto intensivo. ¿A qué esperas para cumplir tu sueño de ser un experto en desarrollo web? ¡Matricúlate ya!











