El posicionamiento de elementos es un aspecto crucial en el desarrollo web, ya que determina cómo los elementos HTML se distribuyen y colocan en una página.
En CSS clásico, que se refiere a la versión anterior de CSS antes de las especificaciones más recientes como Flexbox y Grid, se utilizan propiedades específicas para controlar la ubicación y el diseño de los elementos en una página web.
En este artículo, exploraremos las principales técnicas de posicionamiento de elementos en CSS clásico.
Posicionamiento de elementos en CSS clásico
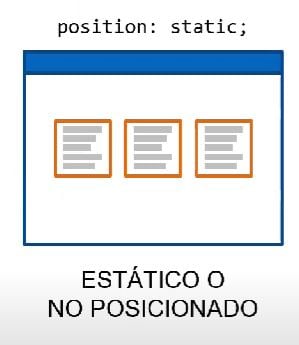
Posicionamiento estático
En CSS, el posicionamiento estático es el valor predeterminado para todos los elementos. En este modo, los elementos se colocan en el flujo normal del documento, uno después del otro, según el orden en el código HTML. No se aplican propiedades de posicionamiento especial y los elementos se colocan según la estructura HTML y el modelo de caja estándar.
//css dir
.elemento {
position: static;
}
Posicionamiento relativo
Cuando aplicamos position: relative; a un elemento, podemos ajustar su posición con respecto a su posición normal en el flujo del documento. Utilizando las propiedades top, right, bottom y left, podemos desplazar el elemento en relación con su posición original.
.elemento {
position: relative;
top: 10px;
left: 20px;
}
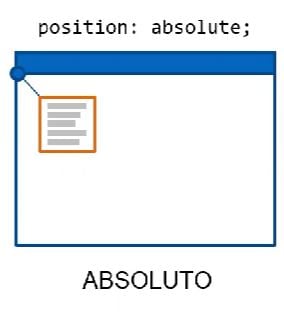
Posicionamiento absoluto
El posicionamiento absoluto (position: absolute;) saca un elemento del flujo normal del documento y lo coloca en relación con su primer ancestro posicionado o el elemento de nivel superior (generalmente el <body>). Es útil para superponer elementos.
//position relative y absolute
.elemento {
position: absolute;
top: 50px;
left: 50px;
}
Posicionamiento fijo
En el posicionamiento de elementos en CSS, cuando aplicamos position: fixed; a un elemento, este se posiciona con respecto a la ventana gráfica (la ventana del navegador). Es útil para elementos que deben permanecer fijos en la pantalla mientras se desplaza la página.
//top en css
.elemento {
position: fixed;
top: 0;
right: 0;
}
Posicionamiento por capas: Z-index
La propiedad z-index se utiliza para controlar el apilamiento de elementos posicionados. Un valor más alto de z-index coloca un elemento por encima de elementos con valores más bajos.
.elemento1 {
position: absolute;
z-index: 2;
}
.elemento2 {
position: absolute;
z-index: 1;
}Comprender las técnicas de posicionamiento de elementos en CSS clásico es esencial para crear diseños web efectivos y responsivos. Estas propiedades ofrecen flexibilidad y control sobre la disposición de los elementos en una página.
Sin embargo, a medida que la web evoluciona, también lo hacen las prácticas y las tecnologías, y es importante estar al tanto de las nuevas especificaciones de CSS, como Flexbox y Grid, que ofrecen enfoques más modernos y flexibles para el diseño web.
Ahora que sabes más sobre las distintas opciones que tenemos para determinar el posicionamiento de elementos en CSS, ¡es hora de que pongas en práctica tus conocimientos! Si además de aprender sobre el posicionamiento de elementos en CSS y otros aspectos de CSS, quieres aprender mucho más sobre desarrollo web y ponerlo en práctica creando tu propia página web, KeepCoding tiene el bootcamp perfecto para ti.
En el Bootcamp Desarrollo Web aprenderás todo lo necesario para cumplir tu sueño de ser un desarrollador web con nuestra metodología que combina la teoría con la práctica. ¡Anímate a seguir aprendiendo y matricúlate!











