JavaScript es un lenguaje muy importante en el mundo del desarrollo web, con una sintaxis compleja que nos permite ejecutar muchas acciones. En este post, te enseñaremos qué son y cómo funcionan las promesas en frontend JavaScript, un concepto fundamental para crear asincronía en este lenguaje de programación.
¿Qué son las promesas en frontend JavaScript?
Las promesas en frontend JavaScript, básicamente, constituyen un medio que este lenguaje de programación nos ofrece para gestionar procesos asíncronos. Los procesos asíncronos son aquellos procesos que no sabemos cuánto van a tardar en terminarse. Por ello, las promesas son un tipo de acciones que no van a esperar a que algo suceda para que nuestro intérprete JavaScript continúe leyendo.
Si tienes dudas específicas sobre este concepto, además de seguir leyendo, te recomendamos explorar el término en la página javascript.info, un espacio ideal para aprender más sobre este lenguaje, ya seas el más novato o todo un profesional.
¿Cómo funcionan las promesas en frontend JavaScript?
En la teoría una promesa es más fácil de entender que en la práctica. Por ello, en este post, te traemos una manera diferente de entender el funcionamiento de las promesas en frontend JavaScript.
Podemos pensar en una promesa como un objeto en el que existen dos involucrados, que podemos identificar como productor y consumidor. Es decir, tenemos quién produce una promesa y quién consume esa promesa. A continuación, ahondamos un poco más en estos conceptos.
- Productor: es quien gestiona un proceso asíncrono mediante una promesa y el que decide si la operación concluye bien o no.
- Consumidor: es quien reacciona ante el cambio de estado de la promesa.
Un ejemplo
Supongamos que nuestra madre nos manda a comprar patatas. Entonces, nos vamos a la compra, no sabemos cuándo volveremos ni si habrá patatas en el mercado o no. Mientras, nuestra madre sigue a sus cosas, esperándonos. Además, antes de que nos fuéramos a la compra, nos ha comentado que si traemos patatas, hará una tortilla. En caso contrario, pediremos una pizza por teléfono.
En este ejemplo, ¿quién sería el productor de la promesa y quién sería el consumidor?
Como hemos visto, el consumidor es el que está esperando el proceso asíncrono para reaccionar a él. En este caso, el proceso asíncrono es ir a comprar patatas. Entonces, nosotros somos el productor de la promesa, pues somos quienes veremos si la operación concluye bien o no, sea por las razones que sea.
Por tanto, nuestra madre es el consumidor, ya que es quien está esperando a que le digamos si hemos encontrado o no patatas y quien reaccionará a esta información, ya sea haciendo una tortilla o pidiendo pizza al teléfono.
Estados de una promesa
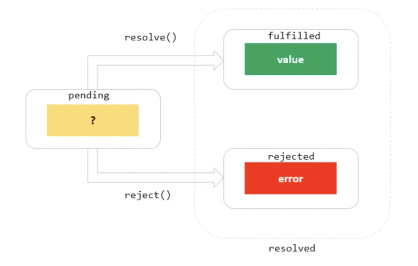
Además de los involucrados productor y consumidor, las promesas en frontend JavaScript también tienen una serie de estados posibles. A continuación, te mostramos un diagrama con los distintos estados:

Como muestra el diagrama, una promesa puede tener tres estados.
- pending: este estado pendiente se da cuando no hemos obtenido respuesta a la solicitud hecha por la promesa. En nuestro ejemplo, es el momento entre que nos vamos a comprar las patatas y cuando volvemos a casa.
- fulfilled: una promesa pasa del estado pending al fulfilled mediante el comando resolve. Este estado se da cuando hemos obtenido una respuesta satisfactoria a la solicitud. Es decir, cuando hemos vuelto a casa con patatas en la mano.
- rejected: este estado se da, a través del comando reject, cuando obtenemos una respuesta negativa a la solicitud que ha hecho la promesa. En nuestro ejemplo, es cualquier respuesta en la que nuestra madre no obtenga patatas. Ten presente que debemos obtener una respuesta igualmente. Es decir, no volver a casa mantiene la promesa en pending, no en rejected.
¿Te animas a seguir aprendiendo?
Después de leer este post, sabes qué son y cómo funcionan las promesas en frontend JavaScript, un concepto fundamental y complejo del mundo del desarrollo web. Sin embargo, ¡todavía queda mucho por aprender de este mundo! Por ello, te recomendamos nuestro Desarrollo Web Full Stack Bootcamp, un espacio de formación intensiva donde aprenderás en profundidad sobre lenguajes de programación como JavaScript, HTML, CSS y JSX. ¿Te animas a seguir aprendiendo con nosotros? ¡Matricúlate ahora e impulsa tu carrera profesional en pocos meses!











