En el emocionante mundo del desarrollo web, específicamente en la construcción de aplicaciones con React y Redux, nos encontramos con herramientas y conceptos fascinantes que hacen que nuestro código sea más organizado y eficiente. Uno de estos conceptos es createSlice en Redux, una funcionalidad poderosa proporcionada por Redux Toolkit. A continuación, vamos a sumergirnos en los detalles y a descubrir por qué createSlice es tan importante para simplificar y agilizar nuestro proceso de desarrollo.
¿Qué es Redux y por qué necesitamos createSlice?
Antes de sumergirnos en los detalles de createSlice en Redux, recordemos brevemente qué es Redux. Se trata de una biblioteca que nos permite gestionar el estado de nuestra aplicación de manera predecible y centralizada. Nos ayuda a evitar problemas comunes relacionados con el flujo de datos y la sincronización en aplicaciones de gran envergadura. Aunque Redux es potente, puede resultar propenso a la repetición de código al configurar action types, reducers y action creators.
Aquí es donde entra en juego createSlice en Redux. En lugar de escribir múltiples action types, reducers y action creators de manera separada, createSlice nos permite definir todos estos elementos relacionados en un solo lugar de manera más concisa y amigable.
¿Qué es createSlice en Redux?
createSlice es una función proporcionada por Redux Toolkit que permite definir un slice de estado de Redux en un solo lugar. Un slice es una porción específica del estado de la aplicación que incluye su propio reducer y las acciones asociadas. La función createSlice se utiliza para generar automáticamente un reducer y las acciones relacionadas, lo que evita escribir mucho código boilerplate.

Sintaxis y características de createSlice en Redux
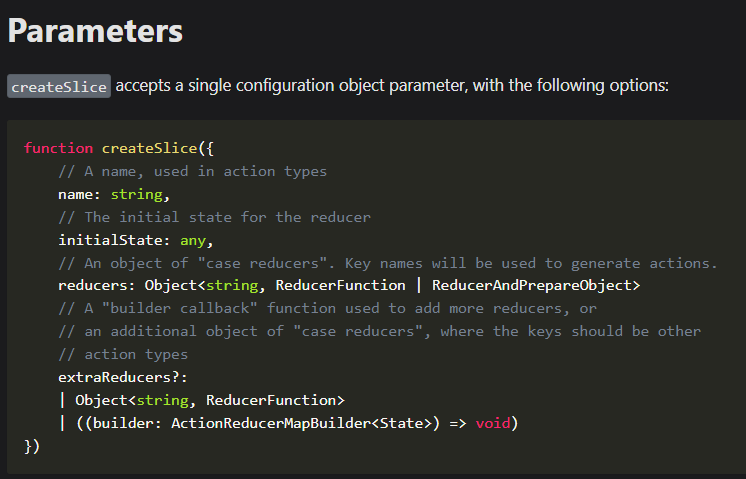
La sintaxis de createSlice en Redux es bastante simple y directa. Se encarga de varios pasos en el proceso de creación de Redux, lo que ahorra tiempo y reduce la posibilidad de errores. Para utilizarlo, necesitamos importar createSlice de Redux Toolkit y luego invocarlo con un objeto de configuración que describe cómo debe funcionar nuestro slice (porción) de estado.
//createSlice en Redux
import { createSlice } from '@reduxjs/toolkit';
const counterSlice = createSlice({
name: 'counter',
initialState: 0,
reducers: {
increment: (state) => state + 1,
decrement: (state) => state - 1
}
});
export const { increment, decrement } = counterSlice.actions;
export default counterSlice.reducer;En este ejemplo, estamos creando un slice de estado llamado ‘counter’ con un valor inicial de 0. Hemos definido dos reducers: increment y decrement, que actualizan el estado según corresponda. ¿Lo mejor? Redux Toolkit se encarga automáticamente de generar los action types correspondientes.
Ventajas de usar createSlice
Usar createSlice en Redux conlleva varias ventajas que hacen que el proceso de desarrollo sea más fluido y agradable:
- Reducción de código boilerplate: adiós a la repetición de código innecesario. Con
createSlice, los action types, reducers y action creators se definen en un solo lugar, lo que simplifica enormemente la estructura del código. - Action creators generados automáticamente: olvídate de escribir action creators manualmente. Redux Toolkit crea automáticamente los action creators basados en los reducers que defines en
createSlice. - Gestión automática de action types: los action types son manejados de manera transparente por Redux Toolkit. Esto evita errores tipográficos y garantiza una coherencia constante.
- Configuración predeterminada sensata:
createSliceestablece automáticamente una configuración predeterminada para el reducer, lo que reduce la necesidad de escribir una lógica compleja para manejar el estado inicial y las actualizaciones.
¿createSlice o createReducer?
Es posible que hayas oído hablar tanto de createSlice como de createReducer al trabajar con Redux Toolkit. Si te preguntas cuál es la diferencia, no estás solo. createSlice es, de hecho, una envoltura alrededor de createReducer, que proporciona una sintaxis más conveniente y una gestión simplificada de action types y action creators. Ambas opciones son útiles, pero createSlice suele ser la elección preferida debido a su naturaleza más compacta y legible.
¡Conviértete en un maestro de createSlice!
createSlice en Redux es una herramienta sorprendente que simplifica la estructura de tu código, agiliza el proceso de desarrollo y mejora la legibilidad. Con sus action types, reducers y action creators generados automáticamente, tu flujo de trabajo será más eficiente que nunca.
¿Quieres dominar createSlice y todas las maravillas que Redux Toolkit tiene para ofrecer? ¡No busques más! El Desarrollo Web Full Stack Bootcamp de KeepCoding es tu billete para ingresar al sector IT en poco tiempo. Imagina un cambio de vida en el que te conviertes en un profesional altamente demandado en la industria tecnológica, con salarios competitivos y estabilidad laboral. ¡Únete al bootcamp y comienza tu viaje hacia un futuro emocionante en el desarrollo web!











