En el mundo del desarrollo de custom elements, adoptedCallback es un método del ciclo de vida que se llama automáticamente cuando un elemento personalizado es adoptado por un nuevo documento. Este método proporciona una forma de detectar y manejar el cambio de contexto en el que se encuentra el elemento.
El ciclo de vida de un custom element
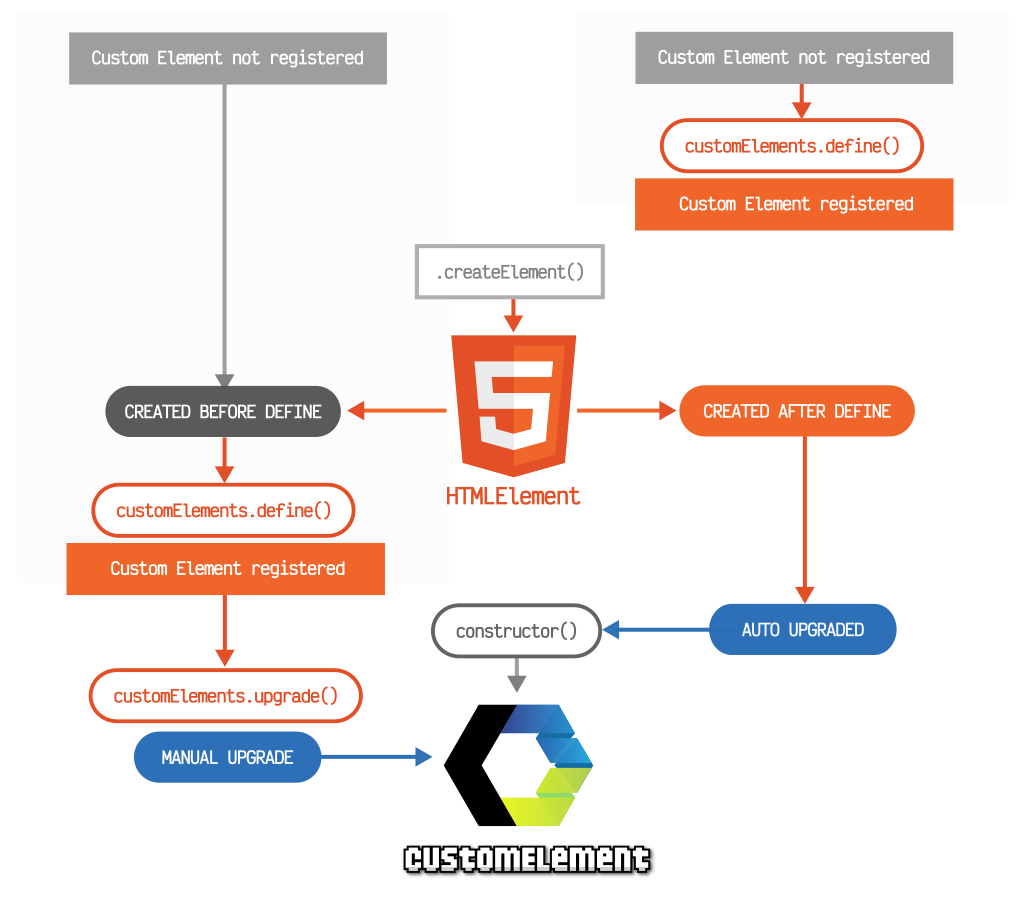
Antes de profundizar en adoptedCallback, es importante comprender el ciclo de vida de un custom element. Los custom elements tienen diferentes etapas en su ciclo de vida, desde su creación hasta su eliminación del DOM. Estas son algunas de las etapas clave:
- Creación: en esta etapa, se define y registra el custom element utilizando la función
customElements.define()owindow.customElements.define(). También se puede definir un constructor y otros métodos para personalizar el comportamiento del elemento. - Conexión: en esta etapa, el custom element se conecta al DOM y se inserta en la página web, lo que permite su interacción con otros elementos y eventos.
- Actualización: durante esta etapa, los cambios en las propiedades o en el estado del custom element pueden desencadenar actualizaciones en la interfaz de usuario.
- Desconexión: cuando un custom element se desconecta del DOM, se llama automáticamente a
disconnectedCallbackpara realizar limpieza o tareas necesarias antes de su eliminación completa.
El propósito de adoptedCallback
El método adoptedCallback se utiliza para realizar acciones o tareas cuando un elemento personalizado es adoptado por un nuevo documento. Este evento ocurre cuando un elemento se mueve de un documento a otro, lo cual puede suceder, por ejemplo, cuando se clona o se carga en un documento diferente.
Dentro de adoptedCallback se pueden realizar diversas acciones, como actualizar datos, restablecer el estado del elemento o realizar cualquier otra tarea necesaria para adaptarse al nuevo contexto.
Ejemplo de uso de adoptedCallback
Aquí tienes un ejemplo sencillo de cómo se puede utilizar adoptedCallback en un custom element:
class MiElemento extends HTMLElement {
connectedCallback() {
console.log('El elemento se ha conectado al DOM');
}
adoptedCallback() {
console.log('El elemento ha sido adoptado por un nuevo documento');
// Realizar acciones adicionales aquí
}
}
customElements.define('mi-elemento', MiElemento);
En este ejemplo, cada vez que se inserta un elemento <mi-elemento> en la página, se llama automáticamente a connectedCallback. Si posteriormente se mueve o adopta el elemento en un nuevo documento, se llama a adoptedCallback. Dentro de este método, se pueden realizar acciones personalizadas para adaptar el elemento al nuevo documento.

Beneficios y consideraciones de adoptedCallback
El uso adecuado de adoptedCallback puede proporcionar varios beneficios en el desarrollo de custom elements:
- Adaptación al nuevo contexto:
adoptedCallbackpermite realizar acciones necesarias para adaptar el custom element al nuevo documento en el que se ha adoptado. Esto puede implicar la actualización de datos, la reconfiguración de propiedades o cualquier otra tarea necesaria para que el elemento funcione correctamente en su nuevo entorno. - Mantenimiento del estado: si el custom element mantiene algún estado interno o datos específicos del documento,
adoptedCallbackpuede utilizarse para restablecer o actualizar ese estado cuando el elemento es adoptado por un nuevo documento.
Es importante tener en cuenta algunas consideraciones al utilizar adoptedCallback, entre las que destacamos la siguiente:
- Compatibilidad del navegador: aunque
adoptedCallbackestá disponible en la especificación de custom elements, no todos los navegadores pueden admitirlo completamente. Antes de utilizar este método, es recomendable verificar la compatibilidad en los navegadores objetivo de tu proyecto.
El adoptedCallback es un método importante en el ciclo de vida de los custom elements que se llama automáticamente cuando un elemento personalizado es adoptado por un nuevo documento. Permite realizar tareas de adaptación necesarias para asegurar que el elemento funcione correctamente en su nuevo contexto.
Si estás interesado en aprender más sobre el desarrollo web y los custom elements, te invitamos a unirte al Desarrollo Web Full Stack Bootcamp de KeepCoding. Gracias a la metodología intensiva, teórica y práctica y a nuestros profesores expertos, solo necesitarás unos meses para dominar todo lo necesario a nivel tanto de backend como de frontend para destacar en este campo del mundillo IT. ¡Pide información ahora y descubre cómo convertirte en un experto!











