En el mundo del desarrollo web, JavaScript se ha convertido en uno de los lenguajes más populares y utilizados para agregar interactividad y funcionalidades dinámicas a las páginas web. Sin embargo, como toda tecnología, tuvo sus inicios y ha evolucionado a lo largo del tiempo. Una de las etapas más significativas en la historia de JavaScript fue la introducción del modo estricto o strict mode. En este artículo, vamos a explorar qué es el modo estricto en JavaScript y cómo afecta al código en el que se utiliza.

¿Qué es el modo estricto?
El modo estricto, también conocido como strict mode, es una característica de JavaScript que le permite a los desarrolladores escribir código más seguro y evitar errores comunes al programar. Cuando se habilita el modo estricto en JavaScript, se aplican ciertas restricciones y cambios en la forma en la que el código es interpretado por el motor del navegador o del entorno en el que se está ejecutando.
El modo estricto es una característica de JavaScript introducida en las futuras versiones de ECMAScript, específicamente a partir del estándar ES5 (ECMAScript 5). Este modo tiene como objetivo mejorar la calidad del código y eliminar algunas de las características propensas a errores que existían en versiones anteriores de JavaScript.
¿Qué significa modo estricto?
Cuando hablamos de utilizar el strict mode en JavaScript, nos referimos a habilitar un conjunto de reglas más rigurosas para escribir código. Estas reglas incluyen evitar el uso de ciertas construcciones propensas a errores y definir un comportamiento más coherente en ciertas situaciones.
Utilizar el modo estricto es una buena práctica en el desarrollo de JavaScript, ya que ayuda a evitar errores sutiles y promueve un código más seguro y más limpio. Sin embargo, ten en cuenta que al habilitar el modo estricto no podrás revertir ciertas características, por lo que es importante hacer pruebas exhaustivas en tu código existente antes de habilitarlo.
¿Cómo se activa el modo estricto?
Existen dos formas de activar el modo estricto en JavaScript:
- A nivel de fichero: puedes habilitar el strict mode para todo un archivo agregando el siguiente código al inicio del mismo:
//Cómo activar el strict mode en Javascript
"use strict";
- A nivel de función: también puedes activar el strict mode solo para una función en particular. Para hacerlo, coloca el mismo código al inicio de la función que deseas que se ejecute en modo estricto.
¿Qué hace el modo estricto?
El strict mode en JavaScript impone varias restricciones en el código para ayudar a evitar errores comunes. Algunas de las características y comportamientos afectados son:
Variables no declaradas no son permitidas
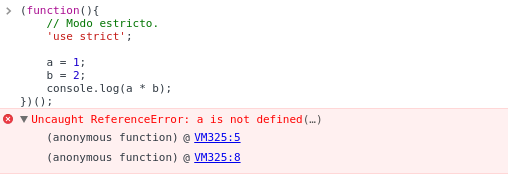
En el strict mode, cualquier variable que no haya sido previamente declarada generará un error en tiempo de ejecución. Esto ayuda a prevenir problemas causados por errores tipográficos en los nombres de las variables.
Uso de «eval» restringido
El strict mode deshabilita ciertas optimizaciones relacionadas con la función «eval», lo que puede ayudar a prevenir potenciales vulnerabilidades de seguridad y mejorar el rendimiento del código.
«this» tiene un comportamiento más predecible
En el modo estricto, el valor de «this» dentro de una función se comporta de manera más predecible, evitando que se refiera al objeto global accidentalmente.
Estas son solo algunas de las restricciones y mejoras que el modo estricto ofrece en JavaScript. Es importante mencionar que el uso del modo estricto es una práctica recomendada y es compatible con todos los navegadores modernos.
El modo estricto en JavaScript es una herramienta poderosa para mejorar la calidad del código y evitar errores comunes. Su adopción es una de las mejores prácticas en el desarrollo web, lo que garantiza que el código sea más robusto y menos propenso a errores.
Si te apasiona el desarrollo web y deseas aprender más sobre JavaScript y otras tecnologías fundamentales, ¡no te pierdas la oportunidad de unirte al Desarrollo Web Full Stack Bootcamp de KeepCoding! Nuestra escuela de programación y tecnología ha ayudado a miles de personas a ingresar al sector IT en poco tiempo, brindando las habilidades necesarias para destacar en la industria tecnológica. ¡No te quedes atrás y cambia tu vida con nosotros!











