¿Sabes qué es el patrón mediador en web components? Si quieres aprender en qué consiste este elemento dentro del sector del desarrollo web y la programación, te invitamos a seguir leyendo este post.
¿Qué es el patrón mediador en web components?
Dentro el trabajo con la programación en código y el desarrollo web, existen muchos conceptos que nos ayudan a vislumbrar cuál es la importancia y la relación entre los elementos y los componentes. Uno de estos conceptos es el del patrón mediador.
El patrón mediador es un patrón de comunicación muy habitual dentro de los web components, donde el padre se encarga de entablar el lugar y el momento para la comunicación entre dos componentes hijos. El padre, por lo tanto, es el patrón mediador.
Ejercicio práctico sobre el patrón mediador
En teoría, puede que el patrón mediador (el padre que establece la comunicación entre los hijos) se parezca a cualquier otro tipo de herramienta que podemos integrar dentro del desarrollo de web components. Para aclarar sus particularidades, te traemos una ejemplificación de la importancia de esta herramienta dentro del desarrollo web y la creación de los web components.
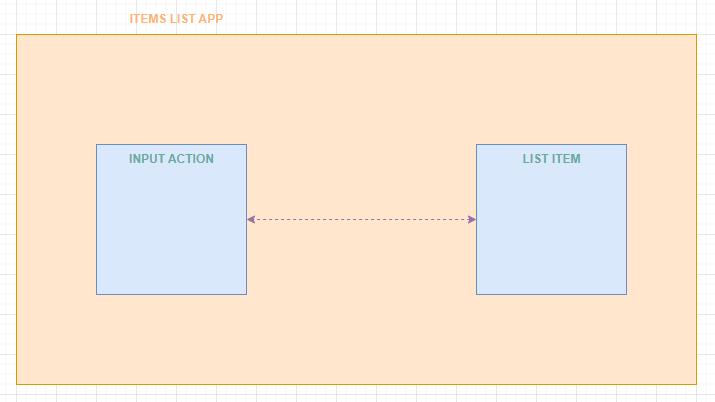
El ejercicio sobre el que hablaremos a continuación consiste en la creación de una aplicación web de to do a partir de web components. En la planificación que hemos realizado para cada uno de los componentes, que puedes encontrar en diferentes artículos del blog, realizamos el modelado de tres componentes. El más amplio está compuesto por otros web components, el de items list app, el cual se encarga de renderizar todo el proceso. Mientras tanto, en su interior aparecen los web components de input action y list item.
En este caso, el web component más amplio, es decir, el items list app, es el que se puede considerar el padre o el patrón mediador, ya que es el que permite la comunicación entre los distintos web components.
Una posible comunicación entre estos se da cuando el elemento sent text aparece en el contexto de list item, con lo que crea un nuevo elemento, y se lo pasa como contenido al otro componente. Es decir, de izquierda a derecha o de input action a list item. Un componente lo genera o dice qué texto debería aparecer (input actión) y el otro componente lo pinta (list item).
A continuación, puedes ver una representación gráfica, realizada en diagrams.net, que te permite responder a la pregunta sobre qué es el patrón mediador en web components. El patrón mediador se plantea como un lugar o medio en el que dos componentes web, es decir, input action y list item, se comunican entre sí.

Ya que te hemos respondido a la pregunta acerca de qué es el patrón mediador en web components, estarás ansioso por seguir profundizando en este tema. Como todavía queda mucho más por aprender, te recomendamos revisar el temario de nuestro Desarrollo Web Full Stack Bootcamp. Esta formación intensiva e íntegra de gran calidad te permitirá potenciar tus habilidades y transformarte en un profesional exitoso en cuestión de meses. ¡Entra ya y pide más información para descubrir cómo cambiar tu vida!











