¿Sabes qué es Flexbox Froggy? ¿Te imaginas estar aprendiendo CSS con un juego simple y divertido? Aquí te contaremos qué es Flexbox Froggy y por qué es tan interesante aprender jugando.
Qué es Flexbox Froggy: aprende sobre CSS Flexbox
No hay nada mejor para aprender a dominar un lenguaje de estilos como CSS que un juego divertido y, a su vez, bastante sencillo, ¿no crees? Este es el caso del juego creado por la plataforma Codepip. En el sitio web, vas a encontrar un montón de juegos que te ayudarán en el camino de aprendizaje en todos los sectores de la programación.
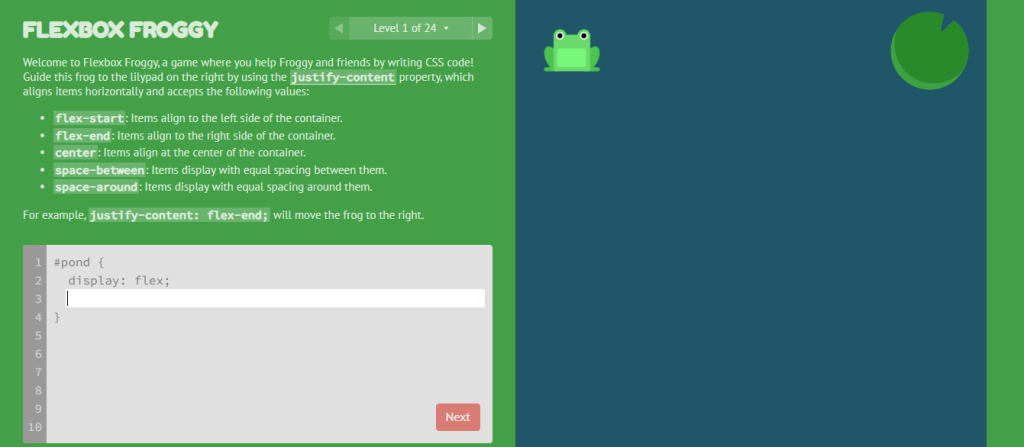
Una vez estés dentro de la página del juego web, vas a visualizar la siguiente interfaz gráfica. En el lado izquierdo, encontrarás las instrucciones del juego, así como las propiedades que puedes emplear para lograr los objetivos.

Con Flexbox Froggy vas a aprender acerca de las funcionalidades y las características de FlexBox en CSS. Es por eso que, según este juego, tendrás que ayudar a la pequeña rana, Froggy, a llegar al lilypad.
Este juego está formado por 24 niveles que irán elevando la dificultad, al tiempo que van agregando más personajes al juego. Ya no solo será Froggy quien debe llegar al lilypad, sino Froggy y todos sus amigos.
¿Cómo los ayudas? Para que pueden llegar al lugar correcto, tienes que utilizar cualquiera de las siguientes propiedades de FlexBox en CSS:
flex-start: los ítems (las ranas en este caso) se alinean en la parte izquierda del contenedor, es decir, del fragmento de agua en el que se encuentran.flex-end: los ítems o las ranas se alinean en el lado derecho del contenedor o del fragmento de agua.center: los ítems o las ranas se van a alinear en el centro del contenedor o de la porción del agua.space-between: los ítems o ranas se van a ubicar con un espacio equilibrado entre ellas.space-around: las ranas se van a ubicar con un espacio equilibrado alrededor de ellas.
Ya que hemos terminado de contarte qué es Flexbox Froggy y cómo puede servirte para aprender de forma divertida a emplear un elemento tan importante dentro del desarrollo web, es el momento de jugar, acabar todos los niveles y seguir aprendiendo con nuestra formación de Bootcamp Desarrollo Web. ¡Solicita información y apúntate a nuestra siguiente edición para cambiar tu futuro!











