En el mundo del desarrollo web, es crucial entender las herramientas y tecnologías que pueden simplificar y mejorar el proceso de creación de aplicaciones. En este artículo, exploraremos en detalle qué es Redux Thunk y cómo funciona, así como su importancia en el desarrollo de aplicaciones web modernas.

El papel de Redux Thunk en el flujo de Redux
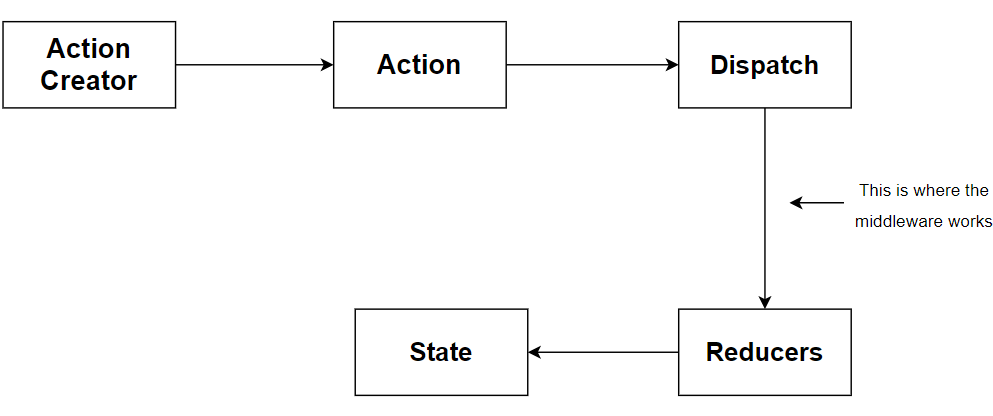
Antes de adentrarnos en Redux Thunk, es esencial tener un conocimiento básico de Redux y cómo funciona. Redux es una biblioteca de manejo de estado que se ha vuelto muy popular en el desarrollo de aplicaciones frontend, especialmente en proyectos de React. Ayuda a mantener un flujo de datos unidireccional y predecible, lo que facilita el seguimiento y la gestión del estado de la aplicación.
En el desarrollo de aplicaciones web, es común encontrarse con situaciones en las que las interacciones con el servidor o las API requieren tiempo, como solicitudes HTTP. Aquí es donde entra en juego Redux Thunk. Las operaciones asíncronas como estas no encajan perfectamente en el flujo de Redux, que está diseñado para manejar acciones síncronas y predecibles a través de action creators.
¿Qué es Redux Thunk?
Redux Tunk es un middleware que permite que los action creators retornen funciones en lugar de objetos de acción simples. Esto resuelve el problema de cómo manejar las acciones asíncronas y cómo coordinar el flujo de datos en situaciones en las que se necesita esperar respuestas de operaciones asíncronas antes de actualizar el estado de la aplicación.
Cómo funciona Redux Thunk
La magia detrás de Redux Thunk radica en su capacidad para reconocer cuándo un action creator devuelve una función en lugar de un objeto. Cuando Redux detecta que se ha retornado una función, entra en juego Redux Thunk. La función devuelta por el action creator puede llevar a cabo operaciones asíncronas y luego despachar acciones regulares para actualizar el estado en consecuencia.
- Configuración del middleware: para comenzar a utilizar Redux Thunk, es necesario configurarlo como un middleware en el store de Redux. Esto se hace durante la inicialización del store, lo que permite que Redux Thunk intervenga en el proceso de despacho de acciones.
- Escribir action creators con lógica asíncrona: aquí es donde Redux Thunk brilla. Los action creators ahora pueden devolver funciones en lugar de objetos de acción. Dentro de estas funciones, se puede escribir la lógica asíncrona, como realizar solicitudes HTTP utilizando async/await.
- Coordinación de acciones: una vez que se completa la operación asíncrona, la función interna puede despachar acciones regulares utilizando el dispatch de Redux. Estas acciones serán capturadas por los reducers correspondientes y actualizarán el estado de la aplicación según sea necesario.
Beneficios y patrones útiles
Redux Thunk no solo resuelve el problema de manejar lógica asíncrona en Redux, sino que también introduce útiles patrones de diseño en el desarrollo de aplicaciones. Algunos de estos beneficios y patrones son:
- Acciones compuestas: con Redux Thunk, es posible despachar varias acciones en secuencia como parte de una sola operación asíncrona. Esto ayuda a mantener la coherencia en el flujo de datos y hace que el código sea más limpio y organizado.
- Gestión de carga y errores: al estar en el corazón de las operaciones asíncronas, Redux Thunk permite una gestión eficiente de las cargas y los errores. Puede mostrar indicadores de carga y manejar errores de manera centralizada, mejorando la experiencia del usuario.
Contribución de Redux Thunk a la comunidad open source
Redux Thunk es un ejemplo destacado de cómo la comunidad de desarrollo trabaja junta para abordar desafíos comunes. Fue creado por Dan Abramov y Andrew Clark como una solución al problema de la lógica asíncrona en Redux. Al ser una biblioteca de código abierto, cualquier desarrollador puede contribuir a su mejora y mantenimiento, lo que ha llevado a la evolución constante de esta herramienta crucial.
Si estás buscando expandir tus habilidades en el desarrollo web y sumergirte en conceptos como Redux Thunk y muchas otras tecnologías relevantes, considera unirte al Desarrollo Web Full Stack Bootcamp de KeepCoding.
En este bootcamp, no solo adquirirás conocimientos técnicos de vanguardia, sino que también te prepararás para entrar en un sector en auge, con altos salarios y oportunidades laborales emocionantes. ¡Solicita información y da el paso hacia tu transformación profesional hoy mismo!











