¿Sabes qué son server y client side rendering? ¿Todavía utilizas el static website? Es el momento de cambiar la forma en la que ves el desarrollo web con este post, donde te contaremos todo lo relacionado con la creación de páginas web, servidores y navegadores.
Qué son server y client side rendering
Dentro del trabajo con el desarrollo de sitios web o el mantenimiento de los sitios estáticos y dinámicos, es usual que nos encontremos con la necesidad de responder a la pregunta sobre qué son server y client side rendering, por lo que a continuación te damos la respuesta.
Server Side Rendering
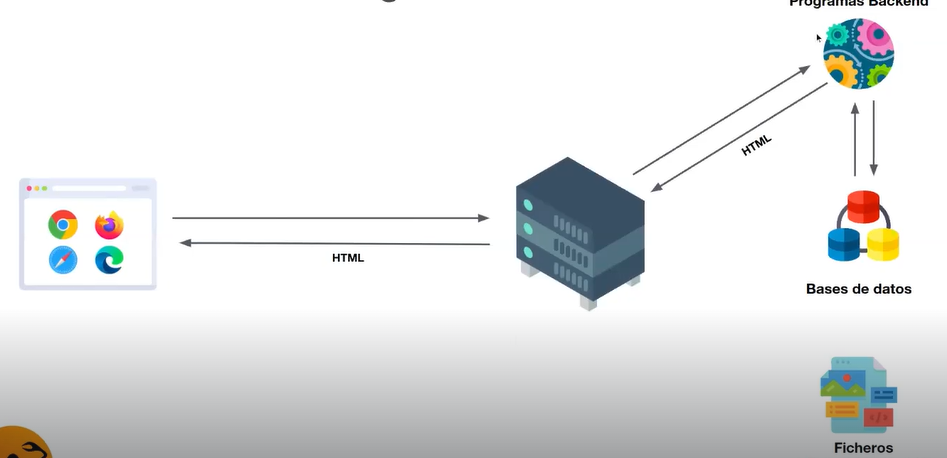
En primer lugar, vamos a explorar el concepto de server side rendering, que fue característico hasta el año 2010. Aquí se determina cómo se renderizan los navegadores. Estos tienen un motor de renderizado, que pinta la parte visual de un sitio web y se genera con los lenguajes de marcado y de estilos: HTML y CSS.
En contraste con lo que posee el static site o la página estática, cuando exploramos el server side rendering vemos que los elementos HTML no se encuentran en un fichero estático, sino que el programa del ordenador genera el formato HTML de forma instantánea.
El server side rendering es una página web no estática, por lo que se necesita que, en cuestión de una hora, pueda cambiarse por completo. Por esto, no es necesario configurar el texto HTML todo el rato, dado que hay programas que generan el HTML en función de la hora determinada, una vez el navegador del usuario hace una petición.
Un ejemplo de la estructura del server side rendering puede ser el que sucede con los sitios web de periódicos, noticias o revistas. Para emplear la página, el navegador del usuario hace una petición, el servidor la recibe y después lo envía a un programa de backend que está construido en un lenguaje de programación específico.
El programa no tiene la portada de las noticias, por lo que tiene que montarla. Entre tanto, estas portadas se encuentran en una base de datos, por lo que se conectan a ella y se devuelven a la base de datos. Así, se entregan las noticias de la portada y esta genera un HTML con todas las noticias.
Esto sucede en los formatos de páginas web públicas, periódicos de noticias y hasta los sitios desarrollados con WordPress.

Client Side Rendering
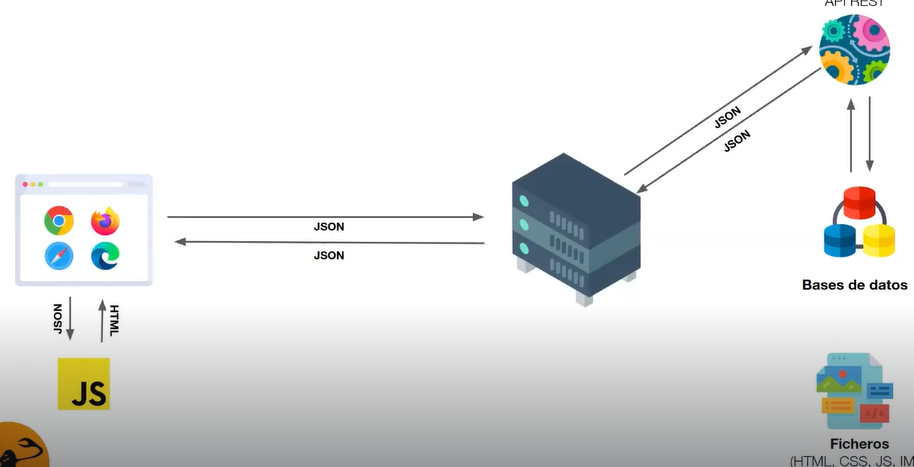
Después de 2010, se empezó a explorar un desarrollo un poco más avanzado, donde hay otras herramientas que te permiten realizar sitios web mucho más compactos y donde las webs app se cargan una vez.
Ahora, para ilustrar el funcionamiento de esto, vamos a imaginar que estamos trabajando con el sitio y el servidor de Twitter. Así pues, nuestro navegador le pide al servidor de Twitter una acción, que cuenta con un archivo estático que carga instantáneamente. Este tiene un texto o archivo HTML que siempre es igual y que integra los estilos de CSS y los programas de JavaScript de forma instantánea. Le va llegando al navegador poco a poco.
Después, por medio del mismo servidor, vamos a pedir los tweets, que se van a transmitir en el formato de JSON. Luego, todo ello le llega a un programa realizado con un lenguaje de programación que almacena una API REST. Esto se le enviará a la base de datos, la cual buscará la respuesta y la devolverá a la API REST, que en JSON lo entrega al servidor. Por último, toda está información llega al navegador, que tendrá que entregárselo al lenguaje de JavaScript, el encargado de transformar el JSON en JavaScript.

Si has llegado hasta esta parte del post, has aprendido qué son server y client side rendering y de qué manera se han ido transformando a lo largo del tiempo la interpretación y la conexión de los servidores, los sitios y los navegadores. Ahora, seguro que tienes más claro cómo se genera tu sitio web.
¿Quieres seguir explorando muchos otros temas relacionados? Si tu respuesta es afirmativa, queremos invitarte a echarle un ojo al temario del Bootcamp Desarrollo Web, la formación de alta intensidad que te permitirá revolucionar tu futuro laboral al convertirte en un experto. ¡Entra ahora y pide más información para cambiar tu vida!











